Bonjour,
Je suis actuellement en train de travailler sur une mise en conformité au RGAA
Dans l'audit, il est mentionné plusieurs fois la mention suivante :
"Les champs de saisie des différents réseaux sociaux n'ont pas d’étiquette (ils présentent un attribut « placeholder », mais cela ne constitue pas une étiquette conforme). Il faudrait leur donner une étiquette au moyen d'une balise <label> présentant un attribut « for » identique à l'attribut « id » de leurs champs de saisie respectifs."
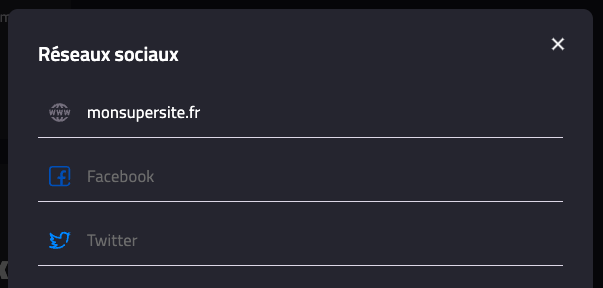
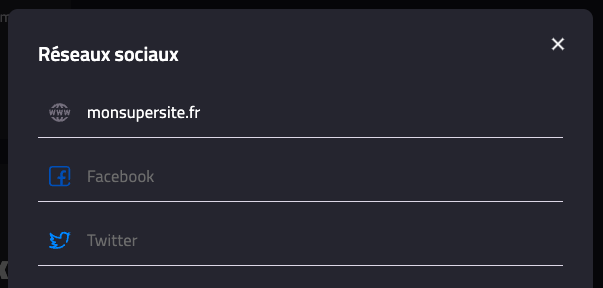
Pour mieux comprendre, voici un aperçu visuel des champs :

Et voici le code de l'un d'eux :
Vous l'aurez compris, visuellement parlant, le <label> ici n'a aucun interêt mais semble être obligatoire pour être conforme.
J'ai donc pensé à ajouter un <label> au niveau de l'input, le "sortir de l'écran" via une classe "sr-only" et supprimer la aria-label au niveau de l'input, comme ceci :
Cela rendra t-il le formulaire conforme ?
De plus, existe t-il un cas particulier où le label ne serait pas obligatoire ?
Merci beaucoup.
Modifié par lorraineS (21 Feb 2022 - 13:04)
Je suis actuellement en train de travailler sur une mise en conformité au RGAA
Dans l'audit, il est mentionné plusieurs fois la mention suivante :
"Les champs de saisie des différents réseaux sociaux n'ont pas d’étiquette (ils présentent un attribut « placeholder », mais cela ne constitue pas une étiquette conforme). Il faudrait leur donner une étiquette au moyen d'une balise <label> présentant un attribut « for » identique à l'attribut « id » de leurs champs de saisie respectifs."
Pour mieux comprendre, voici un aperçu visuel des champs :

Et voici le code de l'un d'eux :
<ul class="social-links social-links--inline">
<li class="social-links__item">
<div class="social-links__link social-links__link--website is-active">
<span class="social-links__wrap">
<svg class="icon" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="<?php bloginfo('template_url'); ?>/assets/icons/icons.svg#social-website"></use>
</svg>
</span>
</div>
<div class="field">
<input aria-label="Mon site personnel" id="website" type="text" class="field__input" placeholder="Mon site personnel" value="">
</div>
</li>
</ul>Vous l'aurez compris, visuellement parlant, le <label> ici n'a aucun interêt mais semble être obligatoire pour être conforme.
J'ai donc pensé à ajouter un <label> au niveau de l'input, le "sortir de l'écran" via une classe "sr-only" et supprimer la aria-label au niveau de l'input, comme ceci :
<div class="field">
<label for="website" class="sr-only">Mon site personnel</label>
<input id="website" type="text" class="field__input" placeholder="Mon site personnel" value="">
</div>Cela rendra t-il le formulaire conforme ?
De plus, existe t-il un cas particulier où le label ne serait pas obligatoire ?
Merci beaucoup.
Modifié par lorraineS (21 Feb 2022 - 13:04)

