Bonjour
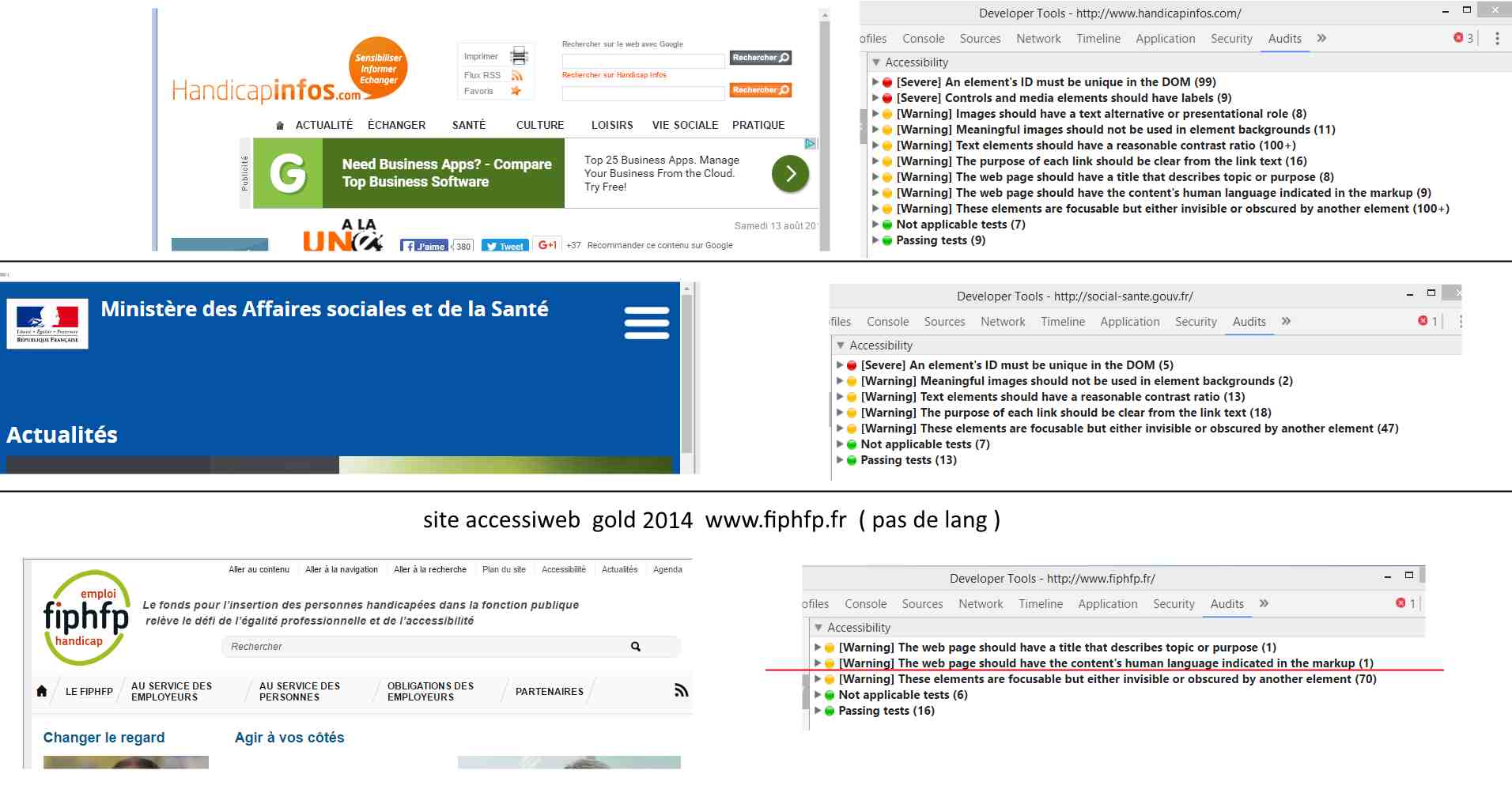
Quelles remarques sur la majorité des sites "accessibles" d 'après Chrome canary Audits
-il n'y a pas d'information indiquant la langue . Cette information n est pas obligatoire dans un site monolangue ?
-le j aime blanc sur fond bleu de facebook et le twitter blanc sur fond bleu n ont pas un contraste de ratio suffisant . ...Donc la notion de contraste ne s applique pas au logo ?.
-y a t il un moyen de corriger pour les 17 item le message suivant : " Warning this elements are focusable but either invisible or obscured by another element ". Ces messages sont en rapport aux tags situés à l'intérieur d'un tag <a> !! voir AX_FOCUS_01.
Enfin je trouve google claire dans leurs règles d 'audits ainsi que a11y
Merci
Modifié par 75lionel (11 Aug 2016 - 20:32)
Quelles remarques sur la majorité des sites "accessibles" d 'après Chrome canary Audits
-il n'y a pas d'information indiquant la langue . Cette information n est pas obligatoire dans un site monolangue ?
-le j aime blanc sur fond bleu de facebook et le twitter blanc sur fond bleu n ont pas un contraste de ratio suffisant . ...Donc la notion de contraste ne s applique pas au logo ?.
-y a t il un moyen de corriger pour les 17 item le message suivant : " Warning this elements are focusable but either invisible or obscured by another element ". Ces messages sont en rapport aux tags situés à l'intérieur d'un tag <a> !! voir AX_FOCUS_01.
Enfin je trouve google claire dans leurs règles d 'audits ainsi que a11y
Merci
Modifié par 75lionel (11 Aug 2016 - 20:32)