Bonjour,
Je démarre un site avec des titres en Josefin Sans Bold Italic.
https://www.google.com/fonts/specimen/Josefin+Sans
J'embarque mes polices en les générant avec l'outil de fontSquirrel.
Et je fais mes tests sur plusieurs navigateurs mais celui de base est chrome.
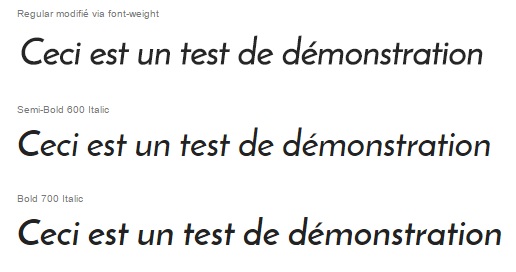
Je réalise que l'affichage est lissé si je pars sur du Josefin Sans et que je passe la font-weight à bold (normal, toute image grossie voit ses bords lissés) et le résultat est plus joli.
Au contraire si j'utilise le style fourni par la police pour le Bold ou semi Bold, l'affichage n'est pas lissé, plus brut de décoffrage, et à priori plus lisible.
Sauf que justement à l'instant je m'interroge sur cette lisibilité : ma police lissée, justement parce qu'elle est plus jolie est à mes yeux plus lisible. Sachant que je n'ai aucun problème de vue.
Mais qu'en est-il pour la majorité ?

P.S. pour les dév surchargés du forum : si l'on édite un message dont le titre contient des quotes, ce dernier est tronqué (exemple de mon titre en édition je n'ai plus que "La")
Modifié par Manhattan (07 Jul 2015 - 14:33)
Je démarre un site avec des titres en Josefin Sans Bold Italic.
https://www.google.com/fonts/specimen/Josefin+Sans
J'embarque mes polices en les générant avec l'outil de fontSquirrel.
Et je fais mes tests sur plusieurs navigateurs mais celui de base est chrome.
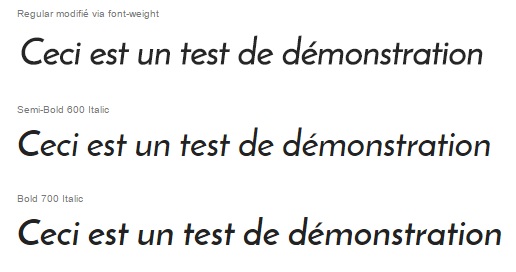
Je réalise que l'affichage est lissé si je pars sur du Josefin Sans et que je passe la font-weight à bold (normal, toute image grossie voit ses bords lissés) et le résultat est plus joli.
Au contraire si j'utilise le style fourni par la police pour le Bold ou semi Bold, l'affichage n'est pas lissé, plus brut de décoffrage, et à priori plus lisible.
Sauf que justement à l'instant je m'interroge sur cette lisibilité : ma police lissée, justement parce qu'elle est plus jolie est à mes yeux plus lisible. Sachant que je n'ai aucun problème de vue.
Mais qu'en est-il pour la majorité ?

P.S. pour les dév surchargés du forum : si l'on édite un message dont le titre contient des quotes, ce dernier est tronqué (exemple de mon titre en édition je n'ai plus que "La")
Modifié par Manhattan (07 Jul 2015 - 14:33)
 .
. 
