Bonjour à tous,
Dans ma boite nous sommes actuellement confronté à un dilemme ergonomique.
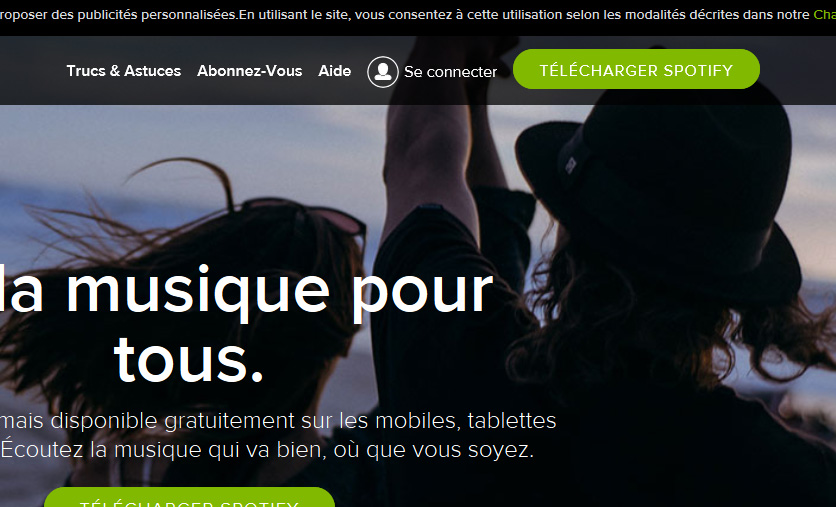
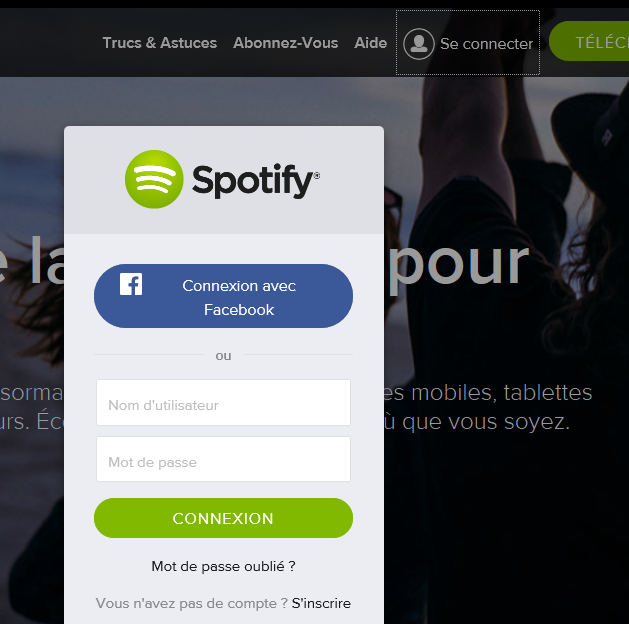
Une refonte de notre header est en projet. Une des modifications demandées est de fusionner nos deux boutons "s'inscrire" et "se connecter" en un seul et unique bouton.
Il est vrai que cette pratique est de plus en plus à la mode depuis quelques temps.
Poussé par la multifonctionnalité des boutons de connexion/inscription des réseaux sociaux, beaucoup de sites ont fusionnés ces fonctionnalités.
Mais cela pose un questionnement d'ordre cognitif : est-ce cohérent de cliquer sur un bouton nommé "connexion" alors que l'on souhaite réaliser l'action de "s'inscrire" ? N'est-ce pas amoindrir l’expérience utilisateur au profit d'un simple gain de place ?
Certes il existe toujours la possibilité d'un label double du type "connexion/inscription", mais notre questionnement est surtout de nous demander l'impact d'un label simplifié du type "connexion".
En interne, les avis sont partagés.
Je me tourne donc vers vous pour élargir la réflexion.
Merci.
Dans ma boite nous sommes actuellement confronté à un dilemme ergonomique.
Une refonte de notre header est en projet. Une des modifications demandées est de fusionner nos deux boutons "s'inscrire" et "se connecter" en un seul et unique bouton.
Il est vrai que cette pratique est de plus en plus à la mode depuis quelques temps.
Poussé par la multifonctionnalité des boutons de connexion/inscription des réseaux sociaux, beaucoup de sites ont fusionnés ces fonctionnalités.
Mais cela pose un questionnement d'ordre cognitif : est-ce cohérent de cliquer sur un bouton nommé "connexion" alors que l'on souhaite réaliser l'action de "s'inscrire" ? N'est-ce pas amoindrir l’expérience utilisateur au profit d'un simple gain de place ?
Certes il existe toujours la possibilité d'un label double du type "connexion/inscription", mais notre questionnement est surtout de nous demander l'impact d'un label simplifié du type "connexion".
En interne, les avis sont partagés.
Je me tourne donc vers vous pour élargir la réflexion.
Merci.




 (ok j'exagère, un peu)
(ok j'exagère, un peu)
 , c'est piquant surtout dans un espace consacré à l'accessibilité. Puisqu'on veut pas se faire chier à juste rendre accessible (je dis bien juste car personne ne demande à rendre plus accessible hein...) alors on va rendre le truc totalement inaccessible aux technos d'assistance via aria-hidden à true... une position de champion ! Je cherche toujours comment cette idée peut permettre de se donner bonne conscience (vraiment je vois pas et je ne comprends pas
, c'est piquant surtout dans un espace consacré à l'accessibilité. Puisqu'on veut pas se faire chier à juste rendre accessible (je dis bien juste car personne ne demande à rendre plus accessible hein...) alors on va rendre le truc totalement inaccessible aux technos d'assistance via aria-hidden à true... une position de champion ! Je cherche toujours comment cette idée peut permettre de se donner bonne conscience (vraiment je vois pas et je ne comprends pas  ). Autant ne rien faire du tout, le truc sera potentiellement tout pourri en terme d'accessibilité mais au moins ça laisse une légère et infime chance à l'utilisateur de pouvoir en faire quelque chose...
). Autant ne rien faire du tout, le truc sera potentiellement tout pourri en terme d'accessibilité mais au moins ça laisse une légère et infime chance à l'utilisateur de pouvoir en faire quelque chose...