Bonsoir,
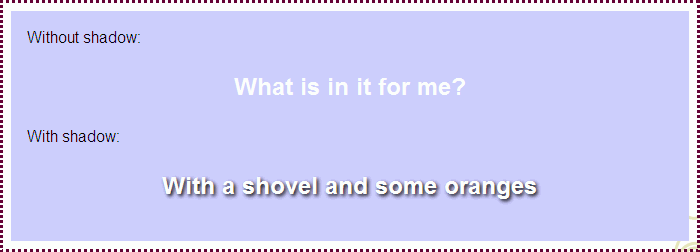
Idée d’un nommé Bert Bos : il utilise la propriété text-shadow pour rendre lisible par exemple du texte en blanc sur un fond qui autrement ne serait pas assez sombre pour assurer un bon contraste. J’imagine qu’en dehors du CSS, l’astuce est connue des graphiste (je n’y avais jamais pensé).
Voir ici : CSS Tips & Tricks [Bert Bos]
Reste à savoir si cette astuce peut passer avec un validateur d’accessibilité (et puis il faut penser au support par le navigateur aussi en fait).
Image (copie d’écran de son site) :

Plus bas (dans le lien précédent), il utilise quatre ombrages simultanés, pour donner un effet de outline (contour) sur du texte.
Modifié par hibou57 (15 Jan 2011 - 22:43)
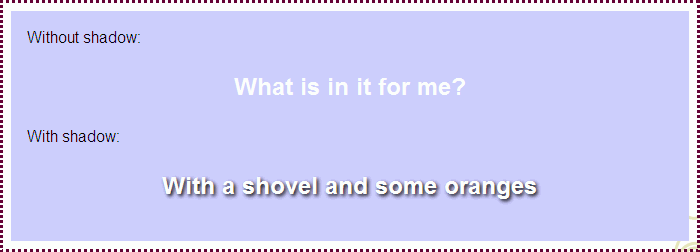
Idée d’un nommé Bert Bos : il utilise la propriété text-shadow pour rendre lisible par exemple du texte en blanc sur un fond qui autrement ne serait pas assez sombre pour assurer un bon contraste. J’imagine qu’en dehors du CSS, l’astuce est connue des graphiste (je n’y avais jamais pensé).
Voir ici : CSS Tips & Tricks [Bert Bos]
Reste à savoir si cette astuce peut passer avec un validateur d’accessibilité (et puis il faut penser au support par le navigateur aussi en fait).
Image (copie d’écran de son site) :

Plus bas (dans le lien précédent), il utilise quatre ombrages simultanés, pour donner un effet de outline (contour) sur du texte.
Modifié par hibou57 (15 Jan 2011 - 22:43)

