Bonjour,
Après mes mésaventure avec la barre d’outils WAT, je me suis mis à rechercher d’autres outils sans vraiment trouver. Et c’est par hasard en lisant des articles sur le web et la couleur, que j’ai put prendre connaissance de deux outils : l’un est ligne, mais fonctionne correctement hors-ligne avec la page enregistré au format MHT, et l’autre est un ensemble de trois applications qui s’installent et ne nécessite pas d’accès au web (des outils de Fujitsu).
------------------------------------------------------------
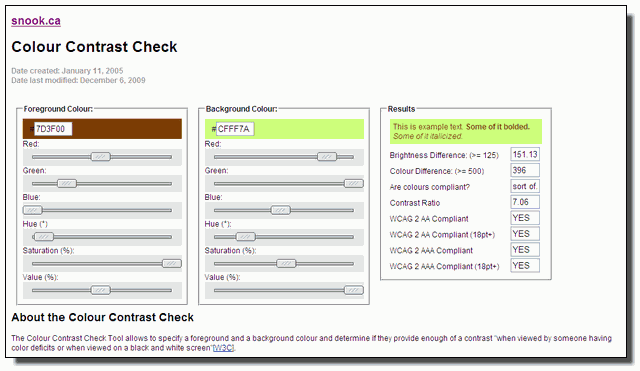
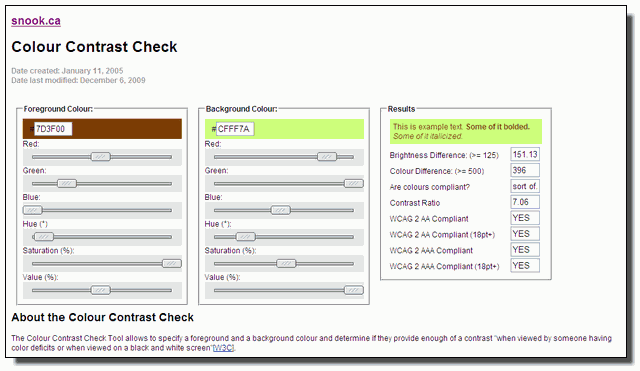
Le premier outil, concerne la création de contrastes de couleurs acceptable : Color Constrast Checker.
Ce que j’ai apprécié, c’est la possibilité de faire varier à la fois la couleur de fond et la couleur de texte dans le même temps que ce recalcule automatiquement la conformité AA, AAA, etc.

------------------------------------------------------------
Les trois outils de Fujitsu, sont disponibles depuis une page qui porte un nom bien alléchant : Fujotsu Accessibility Assistance.
Je l’ai découvert en même temps que j’ai découvert la précédente page pour générer des contraste de couleur en les testant (il s’agissait de Color Selector), puis intéressé par le propos affiché des deux autres applications, je les ai testé également.
Aucun soucis à l’installation, ça ne sème pas n’importe quoi n’importe où, il n’installe rien d’autre en dehors de son répertoire. Par contre, faites bien attention à choisir un répertoire et ne pas laisser celui par défaut (il semble qu’il y ait un bug à ce niveau là, on des caractères Japonais dans le chemin par défaut).
------------------------------------------------------------
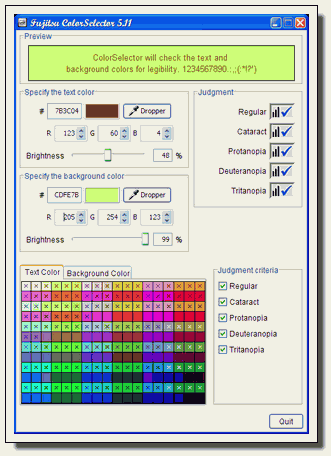
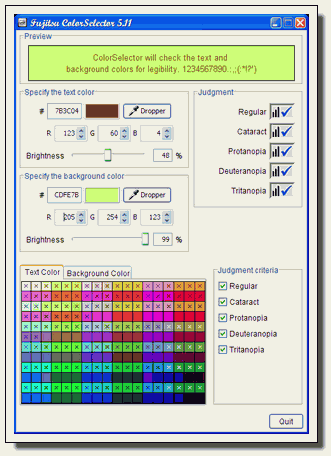
Le premier est Color Selector, sur lequel je ne m’exposerai pas plus, il est très similaire au précédent outil en ligne.

------------------------------------------------------------
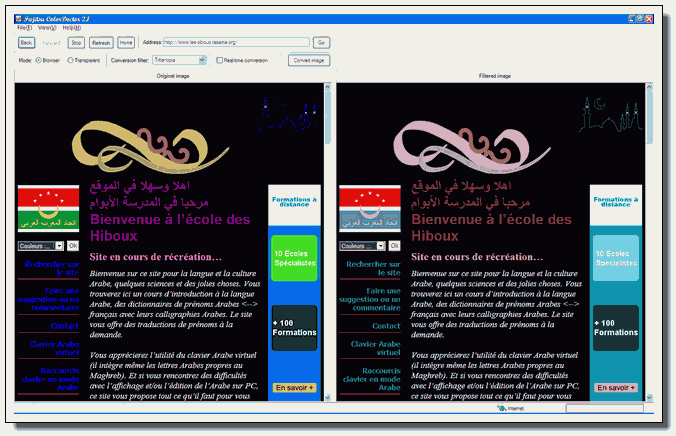
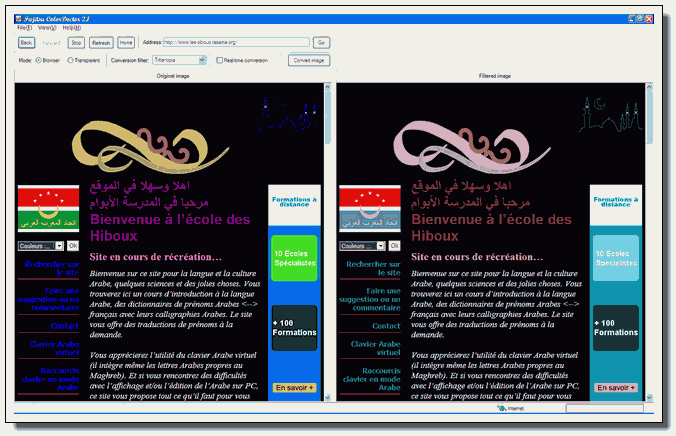
Le second est Color Doctor
Comme son nom le laisse deviner, il agit quand le mal est fait , c’est à dire qu’il permet de voir une image d’une page web *ou même de tout autre chose* du point de vue d’une personne ayant une des difficulté de perception de la couleur parmi les plus connus.
, c’est à dire qu’il permet de voir une image d’une page web *ou même de tout autre chose* du point de vue d’une personne ayant une des difficulté de perception de la couleur parmi les plus connus.
La copie d’écran avant les explications (car elles y font référence)

Explications : dans la moitié de droite, la page d’un site web, dont vous fournissez l’URL dans la barre du haut. Dans la liste déroulante de la barre du haut, se trouve une liste de choix des différentes perceptions des couleurs supportés. Un clique sur un bouton et vous obtenez dans le panneau de droite, une image de ce que verrais une personne concerné par la perception des couleurs choisi dans la précédente liste.
Remarque : il serait possible de se dire à l’usage, «ce n’est pas commode d’avoir à toujours cliquer sur le bouton pour générer une image chaque fois que l’on passe à une autre page ou défile une page». Eh bien c’est là que cet outil est génial : il permet de calculer l’image en temps réel. Par contre, je préfère souligner que le répondant n’est pas aussi fluide dans ce cas... ça rame légèrement, mais modérément.
Le premier plus : non seulement cette outil fonctionne sans dépendre d’un site internet, ce qui le rend plus maniable, plus fluide, et lui permet de tester un site web local, et même un page HTML simplement enregistré ou écrite sur votre ordinateur.
Le second plus : il permet même de tester n’importe quoi d’autres : images, application de bureau (pour les développeurs de logiciel qui s’intéressait aussi à l’accessibilité concernant les couleurs). Pour cela, une case à cocher dans la barre du haut vous permet d’indiquer que le panneau de gauche doit être transparent, et afficher ce qui se trouve en dessous de lui au lieu d’afficher une page web. Il vous suffit alors de le promener comme cela se ferait avec une loupe d’écran ou certaine pipette de couleur.
Remarque : dans le répertoire de cet outils, se trouve un programme nommé “uninstall.exe”. En fait, comme je le disais, ces utilitaires n’installant rien en dehors de leur répertoire, il ne s’agit pas d’un véritable dés-installateur (qui n’est pas nécessaire), mais d’un petit programme qui permet de nettoyer de la base de registre, les quelques clés de registre utilisées par cet outil.
------------------------------------------------------------
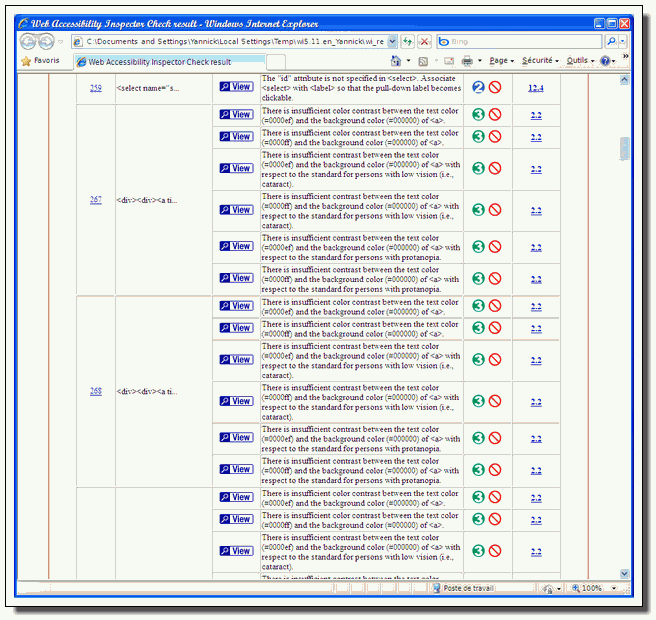
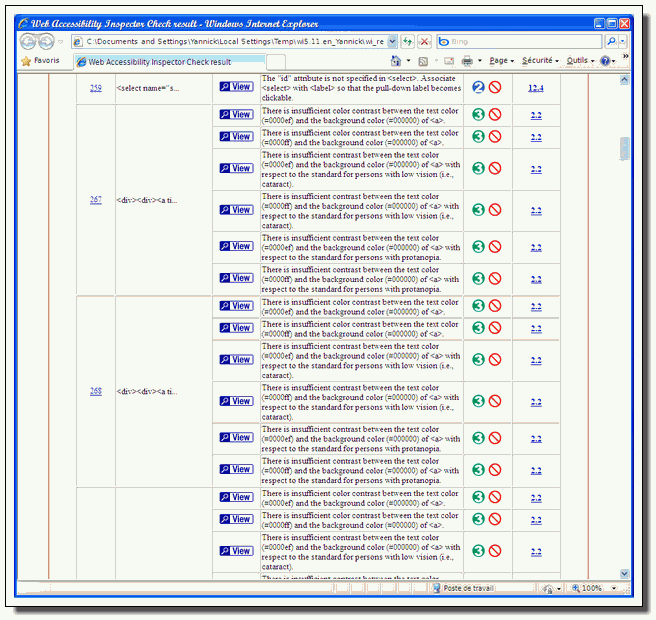
Le troisième est Web Accessibility Inspector : Waw Great ! J’ai été content de le trouver celui là
J’ai été content de le trouver celui là 
Bien qu’affichant ses résultats dans une page web, il fonctionne indépendamment de tout site web également, en créant les rapport dans le répertoire des fichiers temporaire.
Ce rapport contient des liens, qui renvoie vers une copie de la page testé à laquelle ont été ajouté des marqueurs pour rendre les erreurs visibles. À l’exception de quelques erreurs script dans lorsque que je clique sur ces liens qui s’ouvre dans Internet Explorer, tout fonctionnement parfaitement.
Remarque : cet outil permet de tester pour Web Content Accessibility Guidelines 1.0, donc pas de version 2.0, ou alternativement pour des règles d’accessibilité conçu par Fujitsu (il existe en effet beaucoup de référentiels différents au sujet de l’accessibilité, et tous ces référentiels mériteraient probablement un article tout entier pour les comparer).

------------------------------------------------------------
Après avoir lu ceci, vous n’avez pas d’excuses pour ne pas tester l’accessibilité, et au moins essayer de l’améliorer à défaut d’avoir un 20/20 dans ce domaine.
Modifié par hibou57 (03 Jul 2010 - 22:34)
Après mes mésaventure avec la barre d’outils WAT, je me suis mis à rechercher d’autres outils sans vraiment trouver. Et c’est par hasard en lisant des articles sur le web et la couleur, que j’ai put prendre connaissance de deux outils : l’un est ligne, mais fonctionne correctement hors-ligne avec la page enregistré au format MHT, et l’autre est un ensemble de trois applications qui s’installent et ne nécessite pas d’accès au web (des outils de Fujitsu).
------------------------------------------------------------
Le premier outil, concerne la création de contrastes de couleurs acceptable : Color Constrast Checker.
Ce que j’ai apprécié, c’est la possibilité de faire varier à la fois la couleur de fond et la couleur de texte dans le même temps que ce recalcule automatiquement la conformité AA, AAA, etc.

------------------------------------------------------------
Les trois outils de Fujitsu, sont disponibles depuis une page qui porte un nom bien alléchant : Fujotsu Accessibility Assistance.
Je l’ai découvert en même temps que j’ai découvert la précédente page pour générer des contraste de couleur en les testant (il s’agissait de Color Selector), puis intéressé par le propos affiché des deux autres applications, je les ai testé également.
Aucun soucis à l’installation, ça ne sème pas n’importe quoi n’importe où, il n’installe rien d’autre en dehors de son répertoire. Par contre, faites bien attention à choisir un répertoire et ne pas laisser celui par défaut (il semble qu’il y ait un bug à ce niveau là, on des caractères Japonais dans le chemin par défaut).
------------------------------------------------------------
Le premier est Color Selector, sur lequel je ne m’exposerai pas plus, il est très similaire au précédent outil en ligne.

------------------------------------------------------------
Le second est Color Doctor
Comme son nom le laisse deviner, il agit quand le mal est fait
 , c’est à dire qu’il permet de voir une image d’une page web *ou même de tout autre chose* du point de vue d’une personne ayant une des difficulté de perception de la couleur parmi les plus connus.
, c’est à dire qu’il permet de voir une image d’une page web *ou même de tout autre chose* du point de vue d’une personne ayant une des difficulté de perception de la couleur parmi les plus connus.La copie d’écran avant les explications (car elles y font référence)

Explications : dans la moitié de droite, la page d’un site web, dont vous fournissez l’URL dans la barre du haut. Dans la liste déroulante de la barre du haut, se trouve une liste de choix des différentes perceptions des couleurs supportés. Un clique sur un bouton et vous obtenez dans le panneau de droite, une image de ce que verrais une personne concerné par la perception des couleurs choisi dans la précédente liste.
Remarque : il serait possible de se dire à l’usage, «ce n’est pas commode d’avoir à toujours cliquer sur le bouton pour générer une image chaque fois que l’on passe à une autre page ou défile une page». Eh bien c’est là que cet outil est génial : il permet de calculer l’image en temps réel. Par contre, je préfère souligner que le répondant n’est pas aussi fluide dans ce cas... ça rame légèrement, mais modérément.
Le premier plus : non seulement cette outil fonctionne sans dépendre d’un site internet, ce qui le rend plus maniable, plus fluide, et lui permet de tester un site web local, et même un page HTML simplement enregistré ou écrite sur votre ordinateur.
Le second plus : il permet même de tester n’importe quoi d’autres : images, application de bureau (pour les développeurs de logiciel qui s’intéressait aussi à l’accessibilité concernant les couleurs). Pour cela, une case à cocher dans la barre du haut vous permet d’indiquer que le panneau de gauche doit être transparent, et afficher ce qui se trouve en dessous de lui au lieu d’afficher une page web. Il vous suffit alors de le promener comme cela se ferait avec une loupe d’écran ou certaine pipette de couleur.
Remarque : dans le répertoire de cet outils, se trouve un programme nommé “uninstall.exe”. En fait, comme je le disais, ces utilitaires n’installant rien en dehors de leur répertoire, il ne s’agit pas d’un véritable dés-installateur (qui n’est pas nécessaire), mais d’un petit programme qui permet de nettoyer de la base de registre, les quelques clés de registre utilisées par cet outil.
------------------------------------------------------------
Le troisième est Web Accessibility Inspector : Waw Great !
 J’ai été content de le trouver celui là
J’ai été content de le trouver celui là 
Bien qu’affichant ses résultats dans une page web, il fonctionne indépendamment de tout site web également, en créant les rapport dans le répertoire des fichiers temporaire.
Ce rapport contient des liens, qui renvoie vers une copie de la page testé à laquelle ont été ajouté des marqueurs pour rendre les erreurs visibles. À l’exception de quelques erreurs script dans lorsque que je clique sur ces liens qui s’ouvre dans Internet Explorer, tout fonctionnement parfaitement.
Remarque : cet outil permet de tester pour Web Content Accessibility Guidelines 1.0, donc pas de version 2.0, ou alternativement pour des règles d’accessibilité conçu par Fujitsu (il existe en effet beaucoup de référentiels différents au sujet de l’accessibilité, et tous ces référentiels mériteraient probablement un article tout entier pour les comparer).

------------------------------------------------------------
Après avoir lu ceci, vous n’avez pas d’excuses pour ne pas tester l’accessibilité, et au moins essayer de l’améliorer à défaut d’avoir un 20/20 dans ce domaine.
Modifié par hibou57 (03 Jul 2010 - 22:34)
