darkstar2023 a écrit :
Et le WCAG a du bien trouver un compromis pour sortir le chiffre 200% car s'il semble avoir les yeux plus gros que le ventre, les yeux des personnes malvoyantes sont encore plus mal fichues et ce 200% sonne un peu juste.
Donc 200% semble vraisemblablement satisfaire (un peu) les exigences des malvoyants, tout en ne demandant pas l'impossible aux développeurs.
200% est le compromis retenu car :
* il est réputé s'accommoder d'un large éventail de designs courants.
* il compense la limite des anciennes loupes d'écran encore utilisées dont le zoom ne commence qu'à 200%
* au-delà de 200%, il laisse la place aux zooms graphiques alors plus pertinents.
Florent a écrit :
Je connais très peu de designs qui peuvent résister à ça
J'ai écris ci-dessus que le test pouvait être
difficile à passer. Mais regardons un peu les raisons de cette difficulté.
La réalisation d'un site conforme à WCAG doit intégrer l'accessibilité dès la phase de conception graphique. Il est fréquent que nous demandions le retoquage léger de maquettes que nous avons à auditer, en prévision des difficultés que rencontrera l'intégrateur. Il est rare qu'un projet graphique soit à revoir entièrement.
Se fixer des objectifs d'accessibilité entraîne d'inévitables contraintes de conception graphique. Mais il serait inutile de retomber pour autant dans les vieilles arguties sur la liberté de conception, l'accessibilité qui bride la créativité et l'innovation, les designs accessibles pauvres et moches etc. Avoir des contraintes liées à un objectif est tout aussi normal avec l'accessibilité qu'avec l'ergonomie (d'ailleurs, combien de designs dits beaux et innovants, en particulier dans les portfolios exposés sur Alsa, sont-ils parfois des erreurs ergonomiques criantes ?) Et surtout: ces contraintes ne sont pas bloquantes, mais... juste contraignantes

D'autre part, lorsque je lis:
darkstar2023 a écrit :
Ceci dit il faut considérer l'agrandissement du texte comme une situation "pas normale", et le designer ne décore son site qu'en prévoyant la situation "normale", avec la taille de police réglée à 16px (ou environ).
Ah... Les "vrais" designers Web, qui ont véritablement conscience de ne pas travailler pour du print ou du multimédia, sont en effet encore très rares. Ne pas leur jeter la pierre, cependant : ils n'ont pas été formés en ce sens, et les ressources sur la conception de designs fluides sont à peu près inexistantes (je parle bien de maquettes graphiques, et non de l'intégration HTML CSS fluide). En outre, en un sens, Photoshop est le pire ennemi du designer Web. Mais qui doit rattraper le coup dans la pratique ? L'intégrateur.
Or, surtout, il y a ensuite les bonnes ou mauvaises habitudes des intégrateurs... J'ai sous les yeux un site public dont les templates avaient été corrigés en particulier pour respecter ce critère. Mais l'intégrateur final n'a pas pu s'empêcher de rajouter un malheureux height:19px inutile dans un menu d'onglets... sans doute pour se rassurer et sans prendre la peine de vérifier le résultat à l'agrandissement.
Une expérience intéressante: visitez les derniers sites labellisés Accessiweb. agrandissez à 200% et regardez de près quelles mauvaises pratiques d'intégration provoquent l'échec à ce test. Vous retrouverez quelques grands classiques :
* utilisation inconsidérée du positionnement absolu,
* utilisation inconsidérée de height
* utilisation inconsidérée de width dans des onglets
* background de taille fixe, non élastiques, ou sans couleur d'arrière-plan complémentaire
Les échecs dus à ces pratiques sont de loin beaucoup plus fréquents que ceux liés aux choix de design ou aux contenus proprement dit (longueur des mots). Autrement-dit, ils pouvaient être évités.
(Attention: ces sites sont labellisés selon le référentiel Accessiweb1.1 (WCAG1.0) dans lequel le critère d'agrandissement n'était pas celui des 200%. Il est donc tout à fait normal qu'ils ne "passent" pas le test : ne vous précipitez pas sur le canal de plainte

)
Certes, 150% aurait été un objectif plus proche des pratiques actuelles des intégrateurs les plus soucieux d'accessibilité (d'ailleurs, cette page du forum Alsa se comporte relativement bien à 150% d'agrandissement, même si elle échoue au-delà). 200% est un niveau d'exigence supplémentaire, mais qui n'a rien de
castrateur en matière de design, et qui n'a rien de bloquant en matière d'intégration CSS.
Pour reprendre l'exemple de cette page du forum Alsa: en corrigeant quelques-unes des mauvaises pratiques ci-dessus dans le header et le footer, et en corrigeant l'abominable lien Twitter vide-et-rempli-en-css (pour lequel l'intégrateur est voué aux enfers éternels), le test est validé...
Sinon, pour ceux qui en auraient l'usage dans des sites cousus-mains où ils se heurtent au problème des mots devenus trop longs et qui débordent mal : en dernier recours, & shy; (soft hyphen) est ton ami. Si même
Wikipédia parvient à s'en servir, pourquoi pas vous ?
 Modifié par Laurent Denis (05 Mar 2010 - 08:24)
Modifié par Laurent Denis (05 Mar 2010 - 08:24)

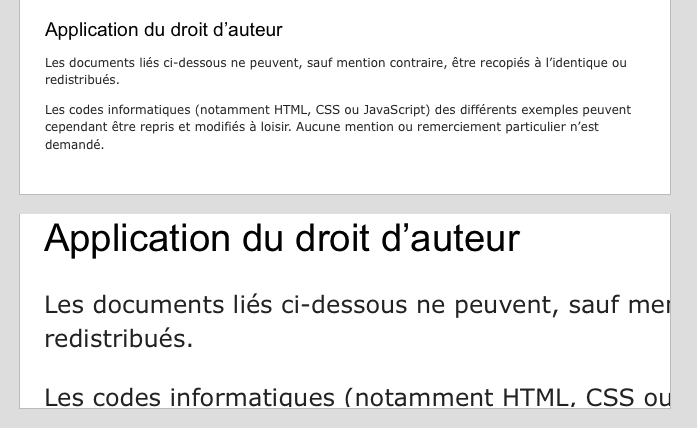
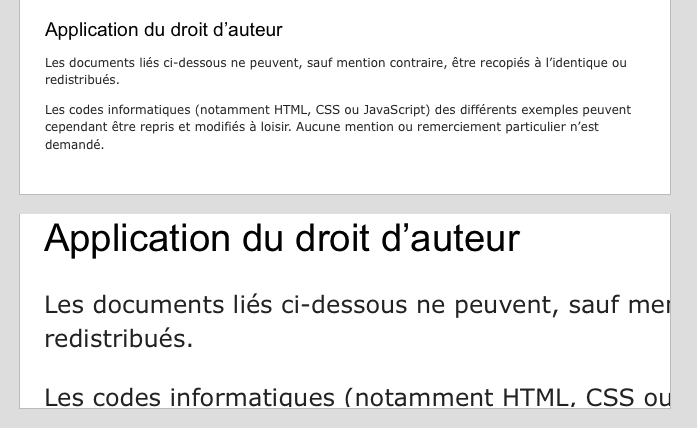
 ), l'agrandissement des textes à 200% fait sortir les titres des bandeaux, mais le WCAG ne préconise que la lisibilité, donc à partir d'un certain agrandissement, exit le design, l'essentiel c'est qu'il n'y ait pas de texte perdu ou de contraste insuffisant.
), l'agrandissement des textes à 200% fait sortir les titres des bandeaux, mais le WCAG ne préconise que la lisibilité, donc à partir d'un certain agrandissement, exit le design, l'essentiel c'est qu'il n'y ait pas de texte perdu ou de contraste insuffisant.
