Bonjour à tous,
C'est moi ou - sous Windows - mes navigateurs graphiques gèrent mal ou pas l'attribut alt de la balise img ?
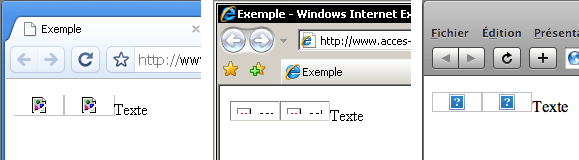
- Firefox 3.0.8 : affiche l'intégralité de l'alternative au détriment de la taille de l'image. Bémol : le manque de matérialisation (pas évident quand plusieurs images se suivent)
- IE 7.0.5730 : respecte les dimensions de l'image au détriment du texte, mais permet de le visualiser en entier au passage de la souris (encore faut-il le savoir)
- Opera 9.64 : respecte les dimensions de l'image au détriment du texte
- Chrome 1.0.154 : matérialise le fichier manquant en respectant ses dimensions
- Safari 3.2.1 : comme Chrome.
Précision : pour une image réellement absente.
J'ai raté un truc dans les préférences ?
Question subsidiaire : peut-on abandonner img pour object ?
Merci
C'est moi ou - sous Windows - mes navigateurs graphiques gèrent mal ou pas l'attribut alt de la balise img ?
- Firefox 3.0.8 : affiche l'intégralité de l'alternative au détriment de la taille de l'image. Bémol : le manque de matérialisation (pas évident quand plusieurs images se suivent)
- IE 7.0.5730 : respecte les dimensions de l'image au détriment du texte, mais permet de le visualiser en entier au passage de la souris (encore faut-il le savoir)
- Opera 9.64 : respecte les dimensions de l'image au détriment du texte
- Chrome 1.0.154 : matérialise le fichier manquant en respectant ses dimensions
- Safari 3.2.1 : comme Chrome.
Précision : pour une image réellement absente.
J'ai raté un truc dans les préférences ?
Question subsidiaire : peut-on abandonner img pour object ?
Merci