Bonjour,
Je gère le site web d'un organisme avec un système de gestion de contenu.
Seulement le code généré pour les tableaux n'est pas "accessible" : il n'y a pas de moyen d'établir de lien entre les lignes et les colonnes. L'objectif est donc de linéariser la lecture de ce tableau.
En passant en mode html, j'ai donc introduit les attributs id pour les colonnes et headers pour les lignes. Mais le couplage ne fonctionne pas.
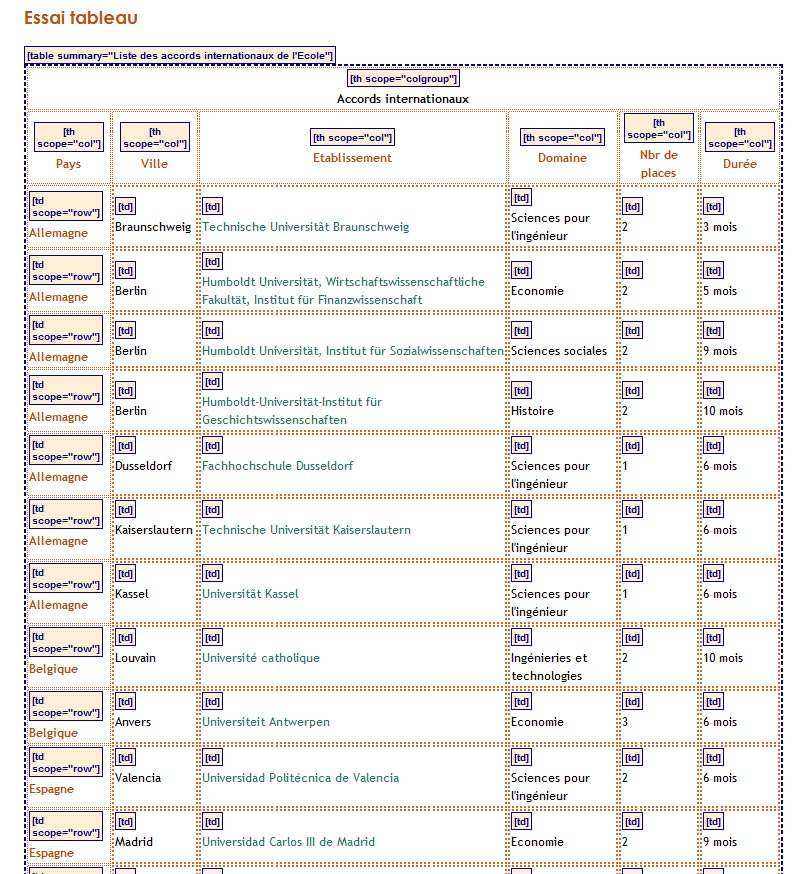
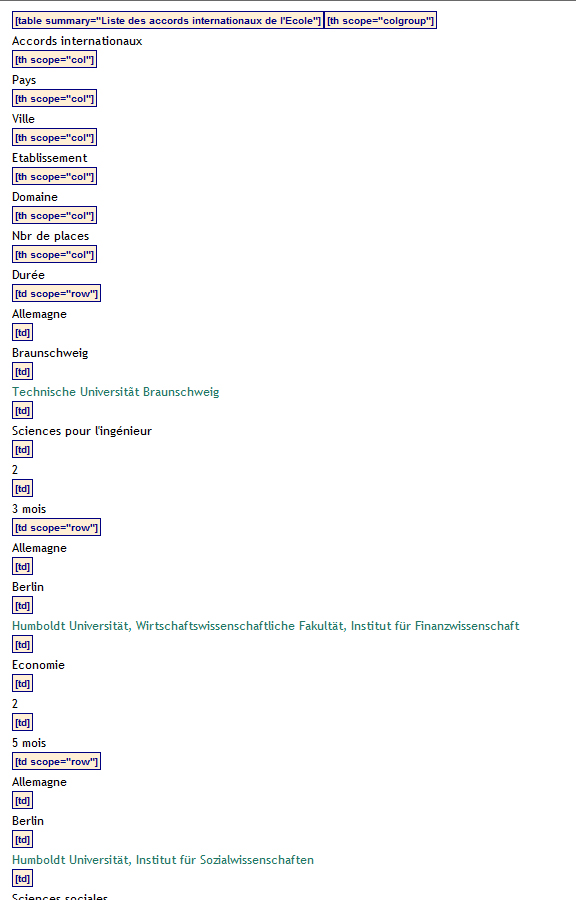
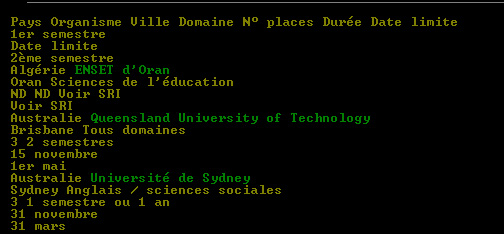
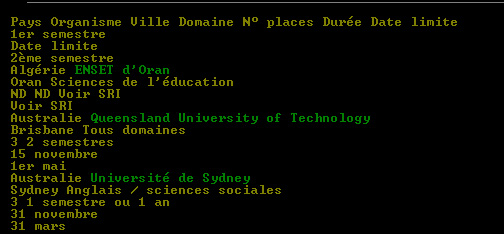
Voir ci-dessous le code source et en copie un aperçu avec le navigateur Lynx.
Merci de me dire ce qui cloche et de me mettre sur la voie !
Cordialement
Code source

Modifié par Moran (28 May 2008 - 11:41)
Je gère le site web d'un organisme avec un système de gestion de contenu.
Seulement le code généré pour les tableaux n'est pas "accessible" : il n'y a pas de moyen d'établir de lien entre les lignes et les colonnes. L'objectif est donc de linéariser la lecture de ce tableau.
En passant en mode html, j'ai donc introduit les attributs id pour les colonnes et headers pour les lignes. Mais le couplage ne fonctionne pas.
Voir ci-dessous le code source et en copie un aperçu avec le navigateur Lynx.
Merci de me dire ce qui cloche et de me mettre sur la voie !
Cordialement
Code source
<table align="" border="1" cellpadding="2" cellspacing="2" width="95%">
<tbody>
<tr>
<th id="t1" style="color: rgb(179, 80, 17); font-weight: bold;">Pays</th>
<th id="t2" style="font-weight: bold; color: rgb(179, 80, 17);">Organisme</th>
<th id="t3" style="font-weight: bold; color: rgb(179, 80, 17);">Ville</th>
<th id="t4" style="font-weight: bold; color: rgb(179, 80, 17);">Domaine</th>
<th id="t5" style="font-weight: bold; color: rgb(179, 80, 17);">N° places </th>
<th id="t6" style="font-weight: bold; color: rgb(179, 80, 17);">Durée</th>
<th id="t7" style="font-weight: bold; color: rgb(179, 80, 17);">Date limite 1er semestre</th>
<th id="t8" style="font-weight: bold; color: rgb(179, 80, 17);">Date limite 2ème semestre</th>
</tr>
<tr>
<td headers="t1" style="color: rgb(179, 80, 17); font-weight: bold;">Algérie</td>
<td headers="t2"><a href="http://www.enset-oran.dz/">ENSET d'Oran</a></td>
<td headers="t3">Oran</td>
<td headers="t4">Sciences de l'éducation</td>
<td headers="t5"> ND</td>
<td headers="t6">ND</td>
<td headers="t7">Voir SRI</td>
<td headers="t8>VoirSRI</td>
</tr>
<tr>
<td headers="t1" style="color: rgb(179, 80, 17); font-weight: bold;">Australie</td>
<td headers="t2"><a href="http://www.qut.edu.au/">Queensland University of Technology</a></td>
<td headers="t3">Brisbane</td>
<td headers="t4">Tous domaines</td>
<td headers="t5"> 3</td>
<td headers="t6">2 semestres</td>
<td headers="t7">15 novembre</td>
<td headers="t8">1er mai</td>
</tr>
<tr>
<td headers="t1" style="color: rgb(179, 80, 17); font-weight: bold;">Australie</td>
<td headers="t2"><a href="http://www.qut.edu.au/"> Université de Sydney</a></td>
<td headers="t3">Sydney</td>
<td headers="t4">Anglais / sciences sociales</td>
<td headers="t5"> 3</td>
<td headers="t6">1 semestre ou 1 an</td>
<td headers="t7">31 novembre</td>
<td headers="t8">31 mars
</td>
</tr>
</tbody>
</table>

Modifié par Moran (28 May 2008 - 11:41)