J'aimerais compléter la discussion entammée dans le topic Dilemme sémantique dans la structuration d'une liste de liens que j'ai lancé dans le forum sémantique.
Le problème de la structuration étant presque régler, j'aimerais que nous abordions le problème de la zone cliquable.
Certaines personnes (dont je fais partie) déteste devoir cibler une zone précise à la souris. C'est d'autant plus ennuyeux lorsqu'on surf avec un portable muni uniquement d'un touchpad. Je me dit que cela doit être également pénible pour quelqu'un avec une main dans le platre ou un handicapé moteur.
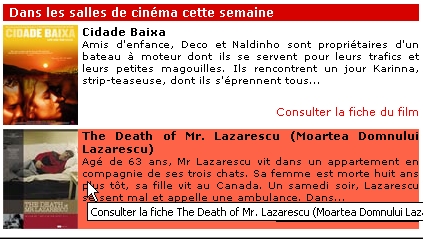
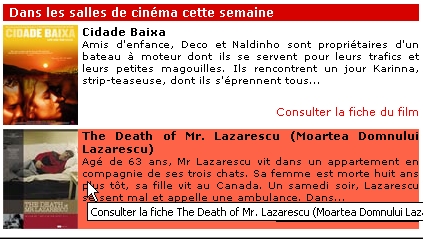
Maintenant que j'ai appliqué une structure correcte à mon annnonce de news, j'ai élargi le lien à toute la zone (titre + img + début text) en m'inspirant de la technique de clb56
Voici ce que cela donne

Je me demande si, au niveau de l'ergonomie et de l'accessiblité, ce genre de procédé est une bonne chose.
Quel est vore avis ?
Merci
Modifié par Mathieu_vd (21 Aug 2006 - 15:19)
Le problème de la structuration étant presque régler, j'aimerais que nous abordions le problème de la zone cliquable.
Certaines personnes (dont je fais partie) déteste devoir cibler une zone précise à la souris. C'est d'autant plus ennuyeux lorsqu'on surf avec un portable muni uniquement d'un touchpad. Je me dit que cela doit être également pénible pour quelqu'un avec une main dans le platre ou un handicapé moteur.
Maintenant que j'ai appliqué une structure correcte à mon annnonce de news, j'ai élargi le lien à toute la zone (titre + img + début text) en m'inspirant de la technique de clb56
Voici ce que cela donne

Je me demande si, au niveau de l'ergonomie et de l'accessiblité, ce genre de procédé est une bonne chose.
Quel est vore avis ?
Merci
Modifié par Mathieu_vd (21 Aug 2006 - 15:19)



 ...
...
