11552 sujets
Salut Casper2 
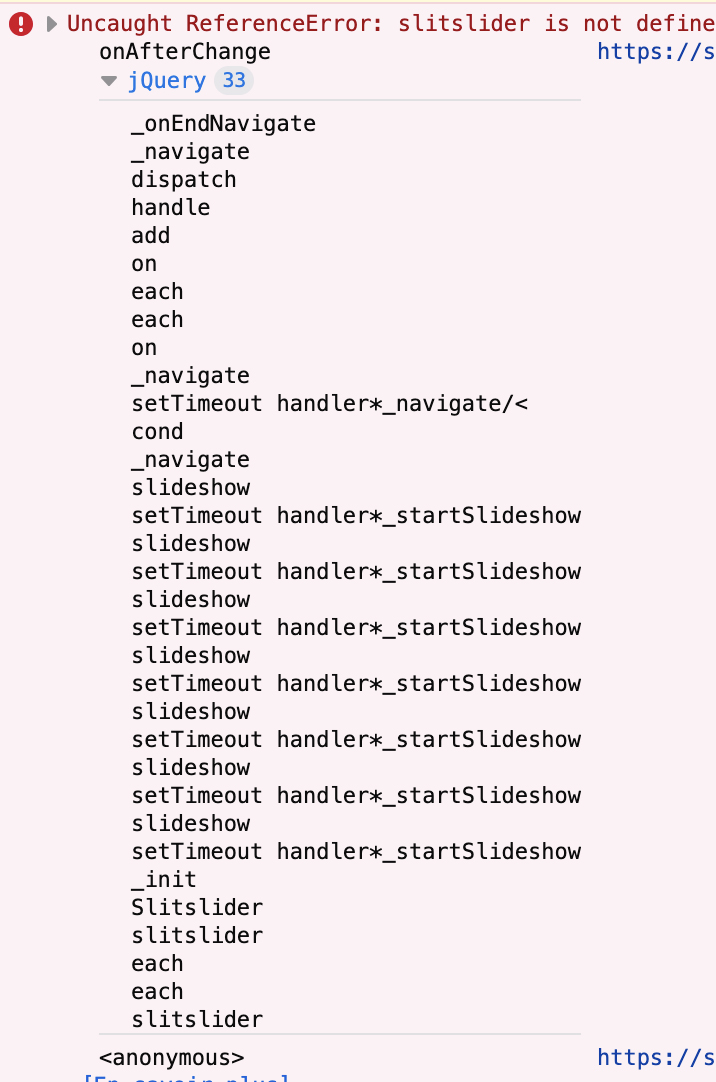
l'URL... c'est un peu compliqué, mais l'erreur (Uncaught ReferenceError: slitslider is not defined onAfterChange) provient de ce js
il y a aussi un "attention" :
L’attribut « type » spécifié sur « videos/webm » n’est pas pris en charge. Le chargement de la ressource multimédia ./videos/lddcintro.webm a échoué. Essai de chargement à partir de l’élément <source> suivant.
IMPOSSIBLE de savoir d'où ça vient... tout est bien à sa place (nom, chemin...).
le HTML :

là, je vois pas du tout
Merci pour tout

l'URL... c'est un peu compliqué, mais l'erreur (Uncaught ReferenceError: slitslider is not defined onAfterChange) provient de ce js
$('#slider').slitslider(
{
autoplay: true,interval: 4500,onAfterChange: function(slide, idx)
{
slitslider._startSlideshow();
// Starts the autoplay againreturn false;
}
}
);il y a aussi un "attention" :
L’attribut « type » spécifié sur « videos/webm » n’est pas pris en charge. Le chargement de la ressource multimédia ./videos/lddcintro.webm a échoué. Essai de chargement à partir de l’élément <source> suivant.
IMPOSSIBLE de savoir d'où ça vient... tout est bien à sa place (nom, chemin...).
le HTML :
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-2">
<video autoplay loop muted="" playsinline="">
<source src="./videos/lddcintro.webm"type="video/webm">
<source src="./videos/lddcintro.mp4"type="video/mp4"></video>
</div>
<div class="marquee-rtl">
<!-- le contenu défilant -->
<h3 style="opacity: 0.4;" >PRESENTE</h3>
</div>
</div>
</div>
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-3">
<video autoplay loop muted="" playsinline="">
<source src="./videos/trois.webm"type="video/webm">
<source src="./videos/trois.mp4"type="video/mp4"></video>
</div>
<h1>ONE</h1>
</div>
</div>
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-4">
<video autoplay loop muted="" playsinline="">
<source src="./videos/deux.webm"type="video/webm">
<source src="./videos/deux.mp4"type="video/mp4"></video>
</div>
<h1>TROIS</h1>
</div>
</div>
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-1">
<video autoplay loop muted="" playsinline="">
<source src="./videos/lddcrock.webm"type="video/webm">
<source src="./videos/lddcrock.mp4"type="video/mp4"></video>
</div>
là, je vois pas du tout

Merci pour tout

Bonsoir, je ne vois pas ce qu'il y a de compliquer à transmettre l'URL du site. (sauf si c'est un Site pour adultes interdit aux mineurs)
Que représente slitslider? Ne serait-ce pas slide plutôt? As tu consulté la documentation de la librairie que tu utilises?
Je ne vois pas la méthode slitslider() dans la documentation jQuery. D’où cela provient-il?
Autre chose, quand une portion de code JavaScript suit une autre portion de code JavaScript il n'est pas utile de fermer la balise <script> pour l'ouvrir juste après.
Tu gagnerais en lisibilité de code si tu répartissais ton JS dans un ou plusieurs fichiers .js plutôt que d'avoir un seul fichier html. J'ai l'impression que tu rajoutes du JS en fin de fichier au fur et à mesure.
Que représente slitslider? Ne serait-ce pas slide plutôt? As tu consulté la documentation de la librairie que tu utilises?
Je ne vois pas la méthode slitslider() dans la documentation jQuery. D’où cela provient-il?
Autre chose, quand une portion de code JavaScript suit une autre portion de code JavaScript il n'est pas utile de fermer la balise <script> pour l'ouvrir juste après.
Tu gagnerais en lisibilité de code si tu répartissais ton JS dans un ou plusieurs fichiers .js plutôt que d'avoir un seul fichier html. J'ai l'impression que tu rajoutes du JS en fin de fichier au fur et à mesure.
Bonsoir,
Pour répondre à ta question précédente, tu n'as pas besoin de recharger la page. Tu n'as qu'à pointer sur le premier slide. J'ai vu que dans ta librairie, on peut ajouter une nav. Par contre, je vois que tu essaies de placer des videos. Pour le moment, fais simple ! Tu fais la même chose que la démo. Je ne suis pas sûr que tu puisses placer des videos. J'ai lu en super Z la librairie. Fais des essais une fois que tu as un résultat comme la démo de la librairie.
Pour ton erreur en console et ce que je peux lire, ta librairie n'est pas intégrée dans ton js.
Je vois que cette librairie a plus de 13 ans. Est ce que la version de jQuery que tu utilises fonctionne avec cette librairie ? C'est peut être de là ton souci en console.
Pour répondre à ta question précédente, tu n'as pas besoin de recharger la page. Tu n'as qu'à pointer sur le premier slide. J'ai vu que dans ta librairie, on peut ajouter une nav. Par contre, je vois que tu essaies de placer des videos. Pour le moment, fais simple ! Tu fais la même chose que la démo. Je ne suis pas sûr que tu puisses placer des videos. J'ai lu en super Z la librairie. Fais des essais une fois que tu as un résultat comme la démo de la librairie.
Pour ton erreur en console et ce que je peux lire, ta librairie n'est pas intégrée dans ton js.
Je vois que cette librairie a plus de 13 ans. Est ce que la version de jQuery que tu utilises fonctionne avec cette librairie ? C'est peut être de là ton souci en console.

Bonjour casper2 et Niuxe,
c'est très sympa de m'aider, merci
Le slider fonctionnait très bien avec des images, puis maintenant avec des vidéos. Seul gros problème : le slider reste régulièrement bloqué sur la vidéo lddcintro (là où la console signale une erreur liée au webm).
Je vais vous donner la source (désolé de ne pas l'avoir fait plus tôt) :
https://github.com/codrops/SlitSlider
Il s'agit de la démo 2. Cela devrait être plus parlant que mes messages
Très bonne journée à vous
c'est très sympa de m'aider, merci

Le slider fonctionnait très bien avec des images, puis maintenant avec des vidéos. Seul gros problème : le slider reste régulièrement bloqué sur la vidéo lddcintro (là où la console signale une erreur liée au webm).
Je vais vous donner la source (désolé de ne pas l'avoir fait plus tôt) :
https://github.com/codrops/SlitSlider
Il s'agit de la démo 2. Cela devrait être plus parlant que mes messages

Très bonne journée à vous

Je ne comprends pas Niuxe, c'est trop fort pour moi, désolé 
Par contre, tu m'as mis sur une voie : les images
Voici des CSS
Le
Penses-tu que mon souci est terminé ?
Il va rester des erreurs, mais tout va rouler peut-être ? Si on n'oublie la console
Merci en tout cas... gros prob d'intitulé et donc de chemin. En espérant que que mon slider sera plus "fluide".
Très bonne soirée

Par contre, tu m'as mis sur une voie : les images

Voici des CSS
@media only screen and (max-width: 575px)
{
.lddc .bg-img-1
{
background-image: url('../images/640w/PBal.jpg');
}
.lddc .bg-img-2
{
background-image: url('../images/lddcintro.jpg');
}
.lddc .bg-img-3
{
background-image: url('../images/lddcone.jpg');
}
.lddc .bg-img-4
{
background-image: url('../images/lddctwo.jpg');
}
.lddc .bg-img-5 {
background-image: url('../images/lddcthree.jpg');
}
}Le
background-image: url('../images/lddcintro.jpg'); background-image: url('../images/nimportequoi.jpg')Penses-tu que mon souci est terminé ?
Il va rester des erreurs, mais tout va rouler peut-être ? Si on n'oublie la console

Merci en tout cas... gros prob d'intitulé et donc de chemin. En espérant que que mon slider sera plus "fluide".
Très bonne soirée

Ce que j'ai pu lire, avec les images, ça fonctionne ? Tu as désormais un slider qui fonctionne bien ?
Ce que j'ai pu lire, tu voudrais mettre des videos dans ton slider au lieu d'images statiques ?
Je viens de relire mon commentaire précédent et j'avoue que dans ma phrase, j'ai oublié des mots.
Donc, je vais remettre cette phrase et qu'elle ait un sens : Est-ce que les méthodes callback onBeforeChange et onBeforeChange fonctionnent ?
Ce que j'ai pu lire, tu voudrais mettre des videos dans ton slider au lieu d'images statiques ?
Je viens de relire mon commentaire précédent et j'avoue que dans ma phrase, j'ai oublié des mots.
Donc, je vais remettre cette phrase et qu'elle ait un sens : Est-ce que les méthodes callback onBeforeChange et onBeforeChange fonctionnent ?
Bonjour Niuxe,
problème de slider résolu... ENFIN biggrin]
Un grand merci
Il ne me reste que deux messages d'erreur sur la console :
1/
Uncaught SyntaxError: missing } after function bodymonsite.html:858:1note: { opened at line 831, column 20
2/
Uncaught ReferenceError: slitslider is not defined
onAfterChange https://smonsit.com/monsite.html:698
jQuery 21
<anonymous> https://monsite.com/monsite.html:694
mais rien ne se remarque sur le site.
Merci à toi et à casper2.
Très bonne journée à vous
problème de slider résolu... ENFIN biggrin]
Un grand merci

Il ne me reste que deux messages d'erreur sur la console :
1/
Uncaught SyntaxError: missing } after function bodymonsite.html:858:1note: { opened at line 831, column 20
2/
Uncaught ReferenceError: slitslider is not defined
onAfterChange https://smonsit.com/monsite.html:698
jQuery 21
<anonymous> https://monsite.com/monsite.html:694
mais rien ne se remarque sur le site.
Merci à toi et à casper2.
Très bonne journée à vous