Bonjour à vous tous,
Je me suis remis au Javascript et cette fois-ci je crois avoir enfin compris ce qu'est le DOM. Dans ce cas, si j'ai bien compris, je dois pouvoir vous l'expliquer. Voici donc ce que j'ai compris.
Considérons d'abord cette structure HTML simple :
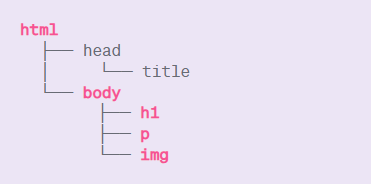
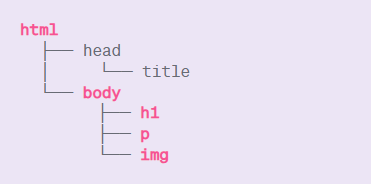
Quand on ouvre cette page web dans un navigateur, celui-ci génère pour lui un graphique sous forme d'arborescence comme l'indique l'image ci-dessous.

Le DOM (Document Object Model) est donc une représentation graphique de la structure HTML de la page web, sous forme d’arborescence. Le DOM transforme le code HTML en une organisation logique de nœuds que le navigateur peut comprendre, afficher et modifier dynamiquement. Le DOM permet ainsi aux langages comme Javascript de manipuler la page en temps réel : modifier un texte, cacher une image, réagir à un clic, etc.
Au final, le DOM agit comme une passerelle entre le HTML et JavaScript. Le HTML est transformé en objets (les noeuds) et devient ainsi le DOM que JavaScript peut lire, modifier ou supprimer. Et on appelle le DOM "Document Object Model" parce que toutes les balises, attributs, valeurs, chaînes de caractère, etc. de la page (les noeuds) deviennent des objets manipulables, possédant des propriétés et des caractéristiques comme n'importe quelle chose ou truc et possédant aussi des méthodes pouvant être manipulées par le langage JavaScript.
Alors, c'est bien cela le DOM ?
Modifié par ObiJuanKenobi (14 Apr 2025 - 11:36)
Je me suis remis au Javascript et cette fois-ci je crois avoir enfin compris ce qu'est le DOM. Dans ce cas, si j'ai bien compris, je dois pouvoir vous l'expliquer. Voici donc ce que j'ai compris.
Considérons d'abord cette structure HTML simple :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM et structure HTML de la page web</title>
</head>
<body>
<h1>Bienvenue !</h1>
<p>Ceci est un paragraphe.</p>
<img src="image.jpg" alt="Une image">
</body>
</html>Quand on ouvre cette page web dans un navigateur, celui-ci génère pour lui un graphique sous forme d'arborescence comme l'indique l'image ci-dessous.

Le DOM (Document Object Model) est donc une représentation graphique de la structure HTML de la page web, sous forme d’arborescence. Le DOM transforme le code HTML en une organisation logique de nœuds que le navigateur peut comprendre, afficher et modifier dynamiquement. Le DOM permet ainsi aux langages comme Javascript de manipuler la page en temps réel : modifier un texte, cacher une image, réagir à un clic, etc.
Au final, le DOM agit comme une passerelle entre le HTML et JavaScript. Le HTML est transformé en objets (les noeuds) et devient ainsi le DOM que JavaScript peut lire, modifier ou supprimer. Et on appelle le DOM "Document Object Model" parce que toutes les balises, attributs, valeurs, chaînes de caractère, etc. de la page (les noeuds) deviennent des objets manipulables, possédant des propriétés et des caractéristiques comme n'importe quelle chose ou truc et possédant aussi des méthodes pouvant être manipulées par le langage JavaScript.
Alors, c'est bien cela le DOM ?
Modifié par ObiJuanKenobi (14 Apr 2025 - 11:36)