Bonjour à tous,
J'ai un comportement bizarre en utilisant Leaflet dans un contexte WordPress dans l'éditeur Gutenberg.
J'ai rajouté des meta données sur une taxonomie et parmi lesquelles un jeu de coordonnées GPs (lat, lng) et j'affiche une carte Leaflet à partir de ces coordonnées.
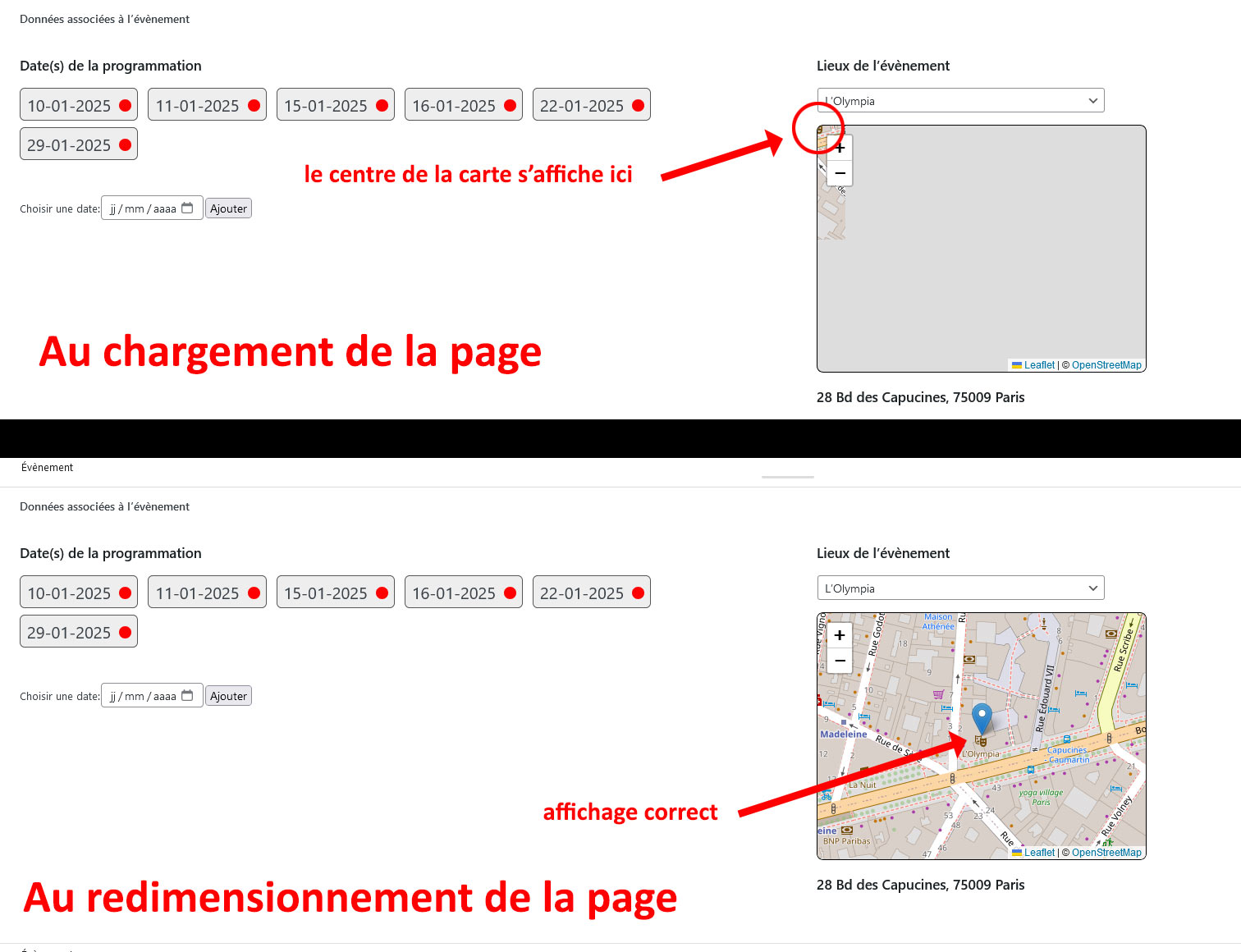
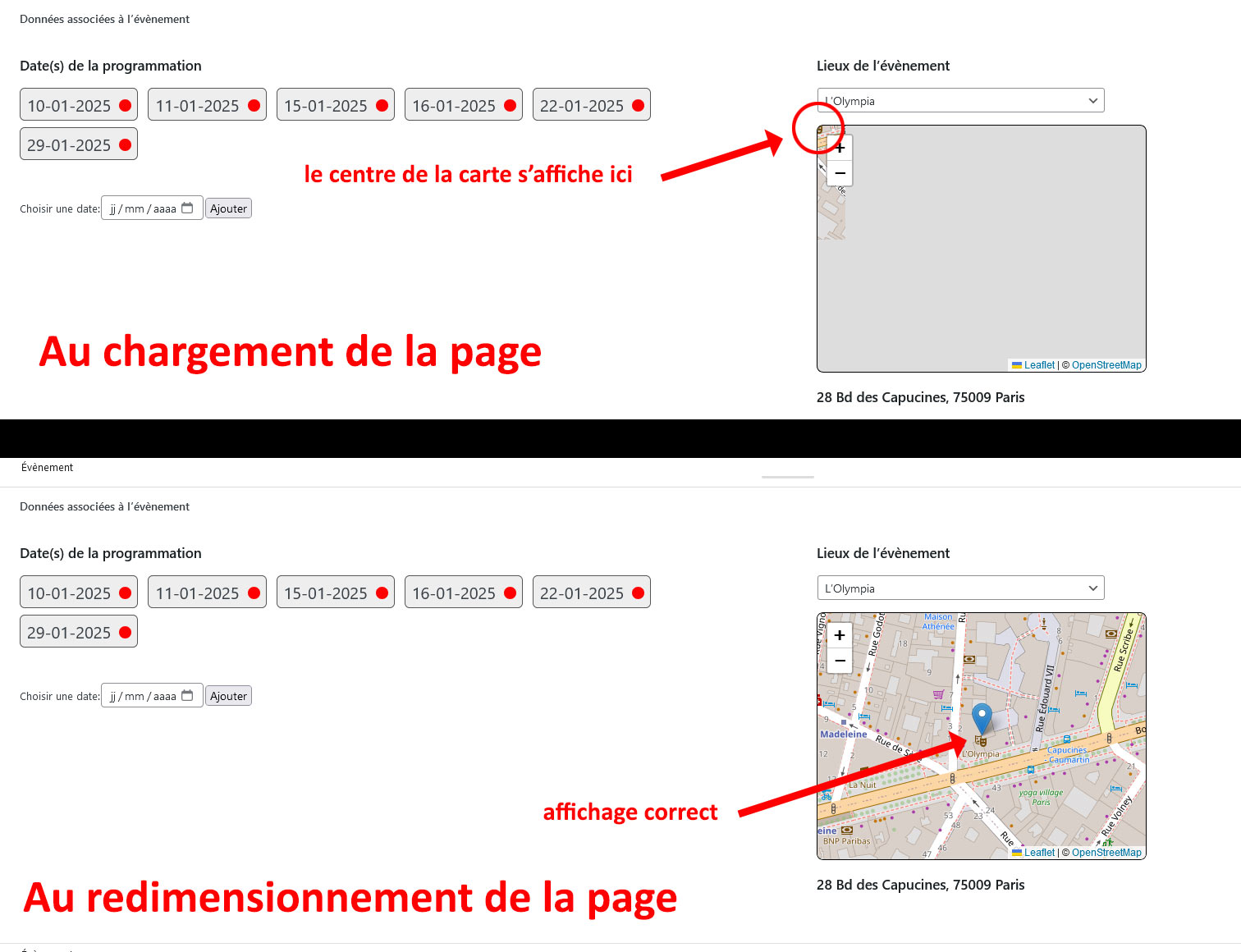
Lorsque j'affiche la carte dans l'éditeur Gutenberg, en bas dans la zone des meta données, la carte ne s'affiche pas correctement, le supposé centre (avec le marker s'affiche dans le coin supérieur gauche (voir image) et toutes les 'tiles' ne sont pas chargées (partie haute de l'image).
Par un pur hasard, je me suis aperçu que si je redimensionnais la fenêtre du navigateur alors la carte s'affiche bien, avec le marker au centre (partie basse de l'image).
J'ai résolu ce problème, un peu à la sauvage, en provoquant un rafraichissement légèrement retardé, comme ceci:
et ainsi la carte s'affiche bien, mais je ne comprends toujours pas pourquoi j'ai ce problème...
Quelqu'un a t-il une idée?
-

Modifié par lionel_css3 (28 Jan 2025 - 16:50)
J'ai un comportement bizarre en utilisant Leaflet dans un contexte WordPress dans l'éditeur Gutenberg.
J'ai rajouté des meta données sur une taxonomie et parmi lesquelles un jeu de coordonnées GPs (lat, lng) et j'affiche une carte Leaflet à partir de ces coordonnées.
Lorsque j'affiche la carte dans l'éditeur Gutenberg, en bas dans la zone des meta données, la carte ne s'affiche pas correctement, le supposé centre (avec le marker s'affiche dans le coin supérieur gauche (voir image) et toutes les 'tiles' ne sont pas chargées (partie haute de l'image).
Par un pur hasard, je me suis aperçu que si je redimensionnais la fenêtre du navigateur alors la carte s'affiche bien, avec le marker au centre (partie basse de l'image).
J'ai résolu ce problème, un peu à la sauvage, en provoquant un rafraichissement légèrement retardé, comme ceci:
setTimeout(gibiResize, 300);
function gibiResize() {
window.dispatchEvent(new Event('resize'))
}
et ainsi la carte s'affiche bien, mais je ne comprends toujours pas pourquoi j'ai ce problème...
Quelqu'un a t-il une idée?
-

Modifié par lionel_css3 (28 Jan 2025 - 16:50)

