Bon pour exemple, le code html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="fruits.css">
<script src="fruits.js" defer></script>
<title>Fruits rouges</title>
</head>
<body>
<main>
<section class="liste">
<p>Votre fruit préféré :</p>
<ul>
<li data-value="1">Cerise</li>
<li data-value="2">Fraise</li>
<li data-value="3">Framboise</li>
<li data-value="4">Mûre</li>
</ul>
</section>
<section class="contenu">
<h2 class="titre">Titre :</h2>
<p><b><u>Description :</u></b> <span class="description"></span></p>
</section>
</main>
</body>
</html>
le code javaScript :
fetch("fruits.json")
.then(response => response.json())
.then(data => {
// Initialiser le titre et la description avec les données du premier fruit
const titreElement = document.querySelector(".titre");
const descriptionElement = document.querySelector(".description");
titreElement.innerText = data[0]["titre"];
descriptionElement.innerText = data[0]["description"];
// Sélectionner tous les éléments li
const selection = document.querySelectorAll('li');
// Ajouter un événement click à chaque élément li
selection.forEach((element) => {
element.addEventListener("click", (event) => {
event.preventDefault(); // Empêcher le comportement du lien par défaut
const result = event.target.getAttribute('data-value');
const fruitData = data[result];
console.log(result);
titreElement.innerText = fruitData["titre"];
descriptionElement.innerText = fruitData["description"];
});
});
})
.catch((erreur) => console.error('Erreur :', erreur));
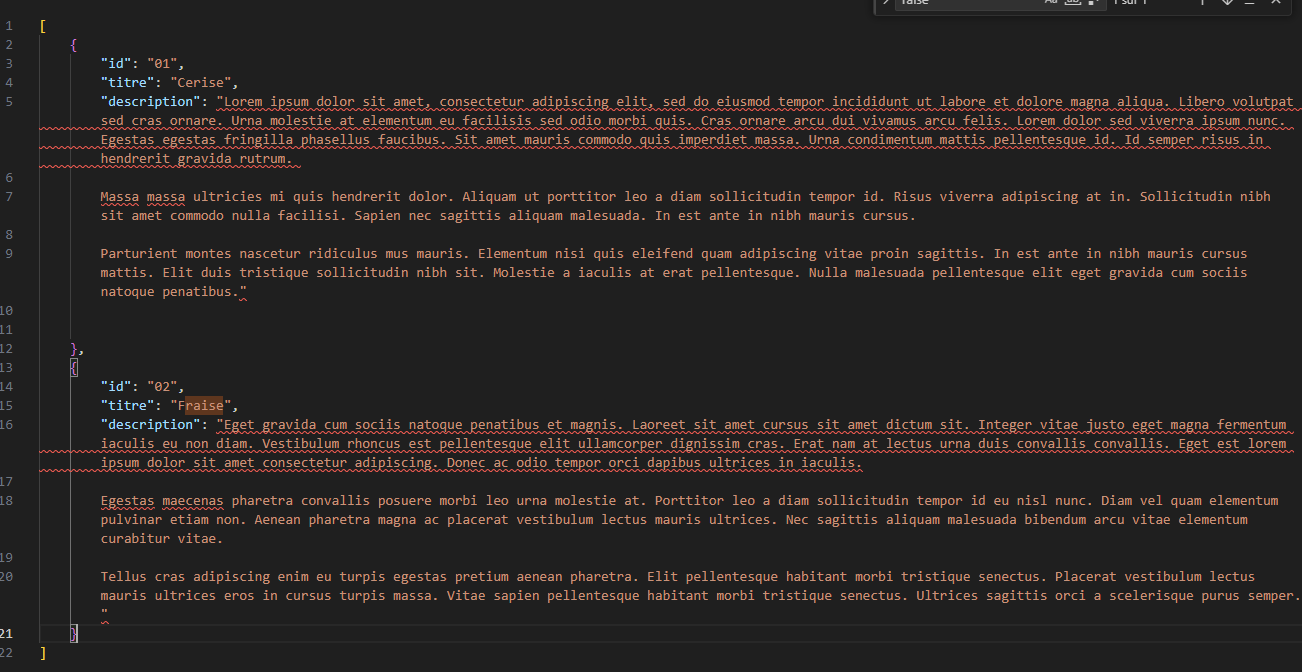
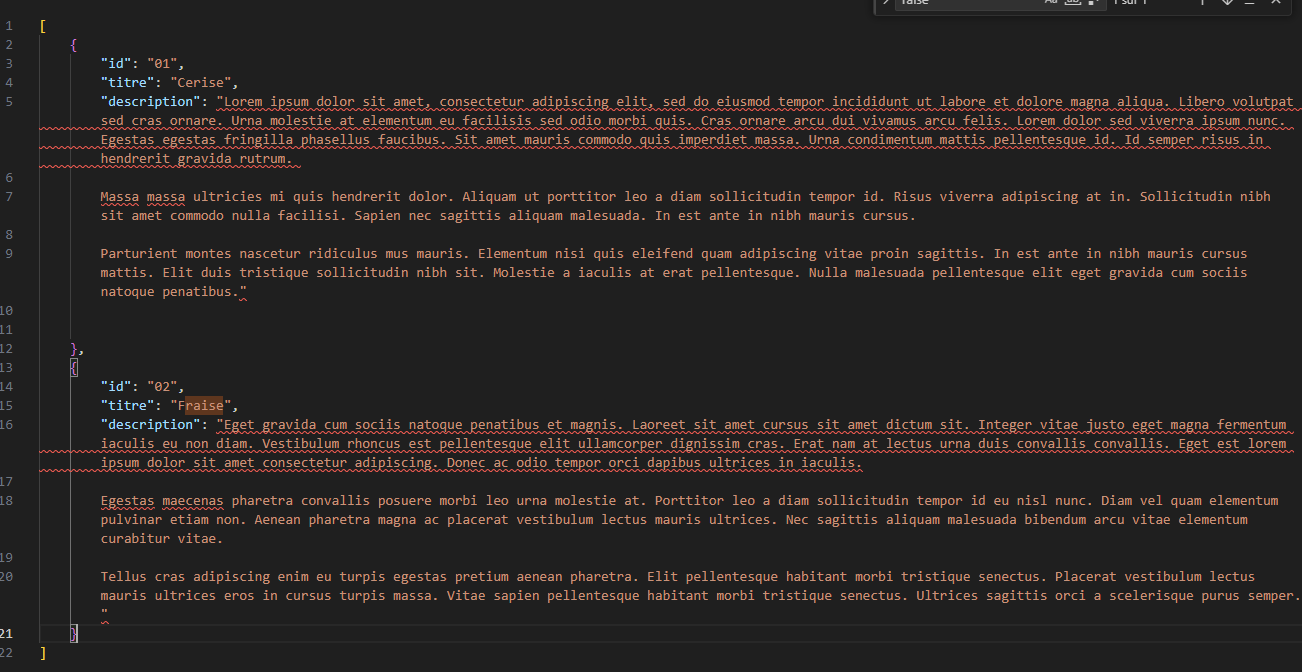
et le Json :
[
{
"titre": "Les fruits rouges",
"description": "Veuillez sélectionner l'un des fruits dans le panneaux de gauche."
},
{
"titre": "Cerise",
"description": "<p>La cerise est le fruit comestible du cerisier, et il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge.</p> <p>Ce petit fruit compte environ 50 calories pour 100 grammes.</p> <p>La fleur est généralement blanche.</p>"
},
{
"titre": "Fraise",
"description": "<p>La fraise est un petit fruit rouge issu des fraisiers.</p> <p>Espèces de plantes herbacées appartenant au genre Fragaria.</p>"
},
{
"titre": "Framboise",
"description": "<p>La framboise est un fruit rouge issu du framboisier.</p> <p>Un arbrisseau de la famille des rosacées.</p>"
},
{
"titre": "Mûre",
"description": "La mûre est un fruit comestible de la ronce commune, buisson épineux très envahissant du genre Rubus, de la famille des Rosacées, comme le framboisier"
}
]
Et voila, ce que je voudrais, c'est qu'il m’interprète les balises html et qu'il ne me les retranscrit pas. Merci.








 ....les joies du codages ^^
....les joies du codages ^^