Bonjour,
Je me suis un peu relancé dans React...
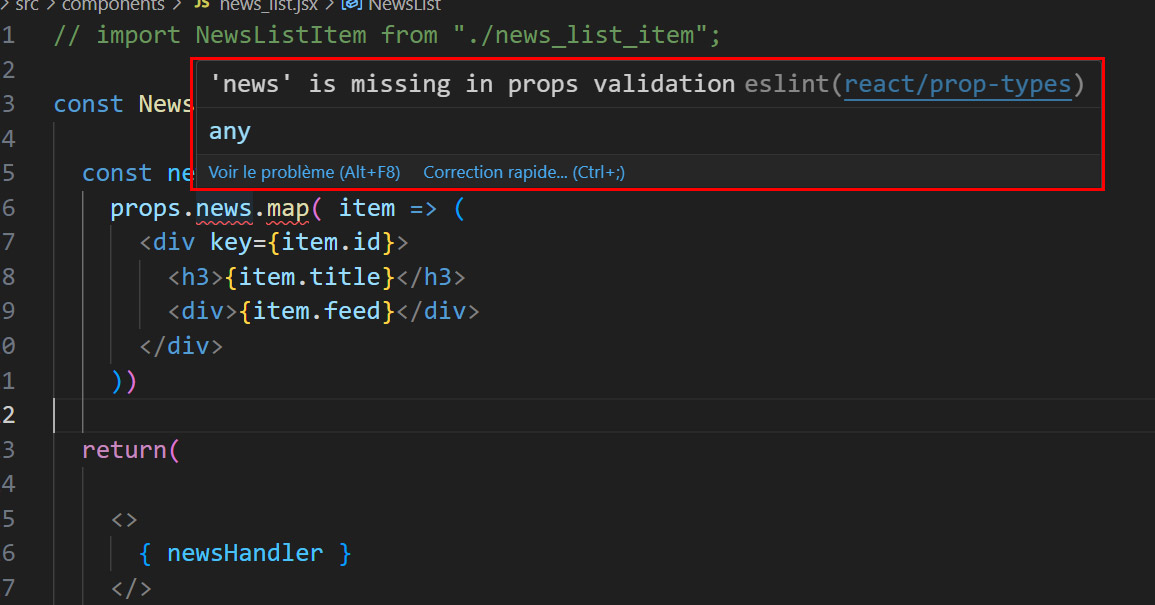
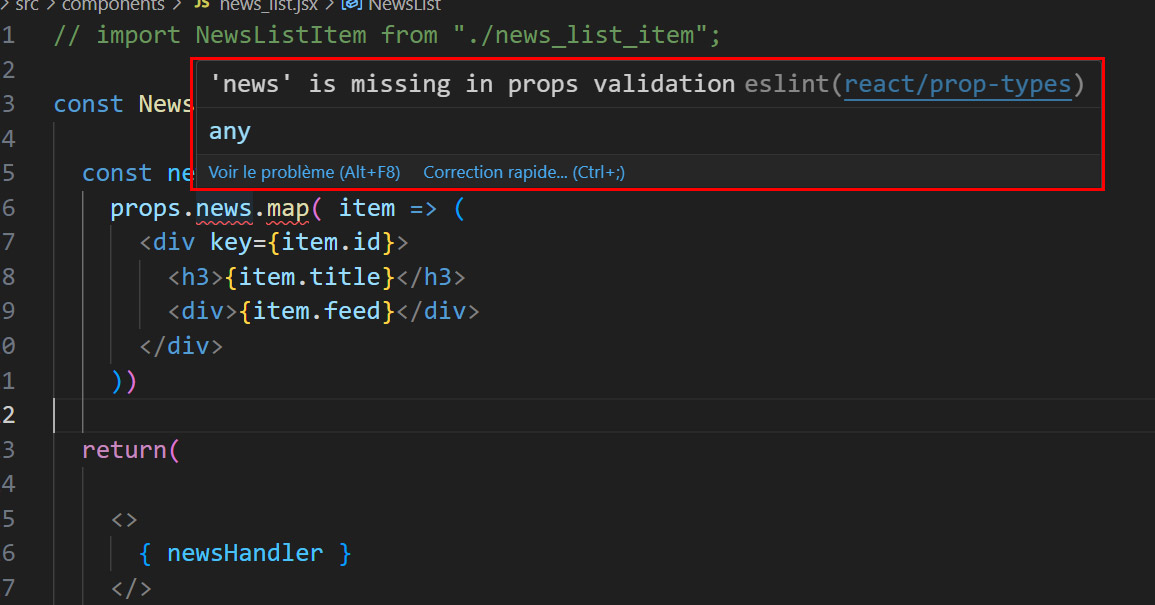
J'ai des surlignages rouges au sujet de certaines validations de propriétés que je n'arrive pas à résorber.
Mon code fonctionne correctement mais j'ai du rouge partout dans VSCode et ça m'énerve
J'ai installé l'appli avec Vite, apparemment ça remplace create-react-app qui est devenu obsolete.
voici le fichier package.json

Je me suis un peu relancé dans React...
J'ai des surlignages rouges au sujet de certaines validations de propriétés que je n'arrive pas à résorber.
Mon code fonctionne correctement mais j'ai du rouge partout dans VSCode et ça m'énerve
J'ai installé l'appli avec Vite, apparemment ça remplace create-react-app qui est devenu obsolete.
voici le fichier package.json
{
"name": "one",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1"
},
"devDependencies": {
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"@vitejs/plugin-react": "^4.3.1",
"eslint": "^8.57.0",
"eslint-plugin-react": "^7.34.2",
"eslint-plugin-react-hooks": "^4.6.2",
"eslint-plugin-react-refresh": "^0.4.7",
"vite": "^5.3.1"
}
}