Bonjour,
le support pour le lazyload est donné par caniuse, mais parlent-ils du lazyload engagé avec JavaScript ou de celui natif sur certains navigateurs récents ? Je n'arrive pas à distinguer.
https://caniuse.com/?search=lazy%20loading
En un mot, n'est-il pas prudent de conserver encore l'API IntersectionObserver. Sachant que beaucoup de personnes utilisent encore des versions anciennes de navigateurs.
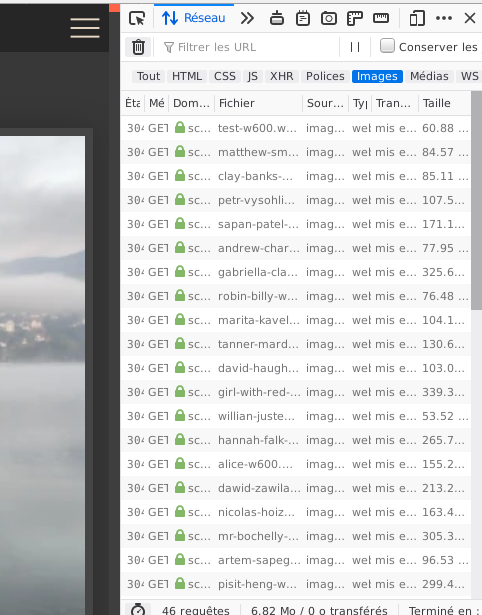
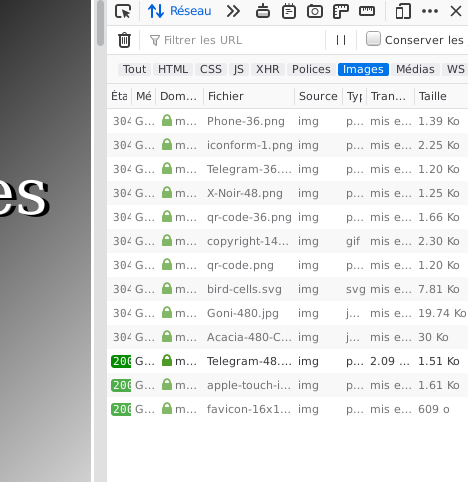
Enfin, en rapport avec ces questions, tout en introduisant la fonction loading="lazy" dans le html pour les versions récentes des navigateurs, j'ai conservé en parallèle l'API IntesectionObserver et le JavaScript qui permet le lazyload. Est-ce une mauvaise pratique ? Je ne note aucun problème pour le moment.
le support pour le lazyload est donné par caniuse, mais parlent-ils du lazyload engagé avec JavaScript ou de celui natif sur certains navigateurs récents ? Je n'arrive pas à distinguer.
https://caniuse.com/?search=lazy%20loading
En un mot, n'est-il pas prudent de conserver encore l'API IntersectionObserver. Sachant que beaucoup de personnes utilisent encore des versions anciennes de navigateurs.
Enfin, en rapport avec ces questions, tout en introduisant la fonction loading="lazy" dans le html pour les versions récentes des navigateurs, j'ai conservé en parallèle l'API IntesectionObserver et le JavaScript qui permet le lazyload. Est-ce une mauvaise pratique ? Je ne note aucun problème pour le moment.


 Il faut s'être un peu promené dans les maisons des personnes (qui sont des dizaines de millions) qui ont peur de l'ordinateur. Afin de constater qu'énormément de monde utilise encore des navigateurs pas à jour. C'est regrettable, mais c'est un fait.
Il faut s'être un peu promené dans les maisons des personnes (qui sont des dizaines de millions) qui ont peur de l'ordinateur. Afin de constater qu'énormément de monde utilise encore des navigateurs pas à jour. C'est regrettable, mais c'est un fait.