Bonjour à tous,
Je début sur FullCalendar, je bloque pour afficher des evenements:
Dans ma BDD j'ai enregistré deux événements pour faire un test.
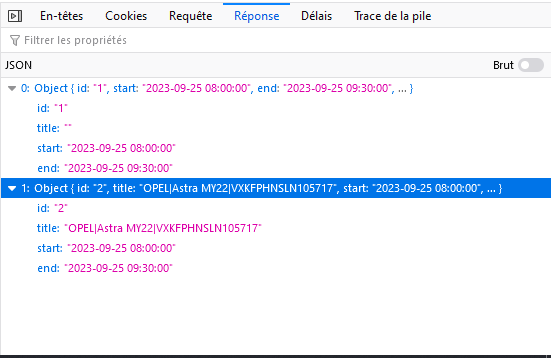
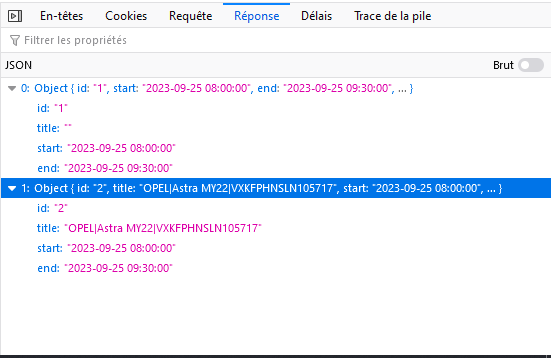
J’ appel dans la zone "events" une fonction ajax vers une page PHP qui liste les événements de ma BBD retour en Json (image du retour des données de la page en php)
voici mon code :
la page php

J'ai pas erreur mais sur le calendar rien ne s'affiche, quelle erreur est-je commis dans mon code?
merci d'avance pour vos explications.
Modifié par guigui69 (25 Sep 2023 - 11:09)
Je début sur FullCalendar, je bloque pour afficher des evenements:
Dans ma BDD j'ai enregistré deux événements pour faire un test.
J’ appel dans la zone "events" une fonction ajax vers une page PHP qui liste les événements de ma BBD retour en Json (image du retour des données de la page en php)
voici mon code :
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
themeSystem: 'bootstrap5',
events: $.ajax({
url :"ajax/list_evenement_calendrier.php",
success: function(response) {
return response.data; }
}),
buttonText: {
today: 'Aujourd\'hui',
month: 'Mois',
week: 'Semaine',
day: 'Jour',
list: 'Liste'
},
locale: 'fr',
firstDay:1,
businessHours: true,
businessHours: {
// days of week. an array of zero-based day of week integers (0=Sunday)
daysOfWeek: [ 1, 2, 3, 4 ,5], // Monday - Thursday
startTime: '8:00', // a start time (10am in this example)
endTime: '18:00', // an end time (6pm in this example)
},
allDayDefault: false,
minTime:'7:00',
initialView: 'timeGridWeek',
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
}
});
calendar.render();
});
la page php
<?php
include ("../php/fonction.bdd.php");
$mysqli= connexion_mysql();
$query = mysqli_query($mysqli,"SELECT `id_cd`,`title` as title,`description`,`start_datetime`,`end_datetime` FROM `calendrier_data`");
//$result = mysqli_fetch_all($query, MYSQLI_BOTH);
$rows = mysqli_fetch_all($query, MYSQLI_ASSOC);
foreach ($rows as $row) {
// printf("%s (%s)\n", $row["id_cd"], $row["title"]);
$data[] = array(
'id' => $row["id_cd"],
'title' => $row["title"],
'start' => $row["start_datetime"],
'end' => $row["end_datetime"]);
}
echo json_encode($data);
?>
J'ai pas erreur mais sur le calendar rien ne s'affiche, quelle erreur est-je commis dans mon code?
merci d'avance pour vos explications.
Modifié par guigui69 (25 Sep 2023 - 11:09)