Bonjour à tous
Dans la page https://www.alma-musica.net/html/partitions/@index.php il y a une zone qui permet de retrouver une partition par son nom et/ou son nom d'auteur
Pour cela on fait en AJAX une recherche dans la base de donnée qui retourne les identifiants des œuvres correspondant à la recherche.
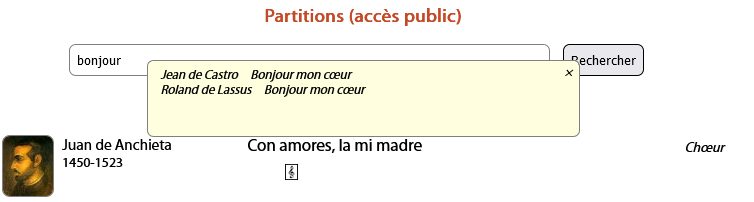
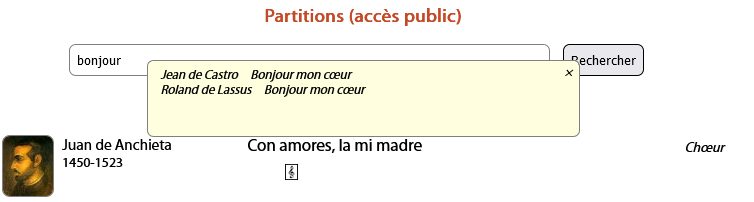
Par exemple si je cherche "bonjour", je trouve
On voit que deux compositeurs ont écrit de la musique sur le même poème.
Je n'arrive pas à faire que si on clique sur une de ces deux lignes la page scrolle pour mettre les informations correspondantes en haut de la page.
Le design : les informations correspondant à une œuvre sont dans une balise
La valeur de id est celle de l'identifiant unique de chaque œuvre
Le code
J'ai vérifié que this.itemNode est bien la <div> qui convient, mais this.itemNode.scrollIntoView(); ne produit aucun effet.
Cela fait très longtemps que je n'avais pas utilisé de fonction scrollTo ou scrollIntoView, je ne me souviens plus comment ça marche.
Auriez vous une idée de cette erreur, et surtout une solution à me proposer ?
Merci de votre aide,
Dans la page https://www.alma-musica.net/html/partitions/@index.php il y a une zone qui permet de retrouver une partition par son nom et/ou son nom d'auteur
Pour cela on fait en AJAX une recherche dans la base de donnée qui retourne les identifiants des œuvres correspondant à la recherche.
Par exemple si je cherche "bonjour", je trouve

On voit que deux compositeurs ont écrit de la musique sur le même poème.
Je n'arrive pas à faire que si on clique sur une de ces deux lignes la page scrolle pour mettre les informations correspondantes en haut de la page.
Le design : les informations correspondant à une œuvre sont dans une balise
<div class="progitem" id="deCastro/BonjourMonCoeur">
...
</div>
La valeur de id est celle de l'identifiant unique de chaque œuvre
Le code
class SearchItem {
.....
scrollTo(event) {
event.stopPropagation();
...
this.itemNode.scrollIntoView();
}
...
J'ai vérifié que this.itemNode est bien la <div> qui convient, mais this.itemNode.scrollIntoView(); ne produit aucun effet.
Cela fait très longtemps que je n'avais pas utilisé de fonction scrollTo ou scrollIntoView, je ne me souviens plus comment ça marche.
Auriez vous une idée de cette erreur, et surtout une solution à me proposer ?
Merci de votre aide,

 :
: 
