Bonjour,
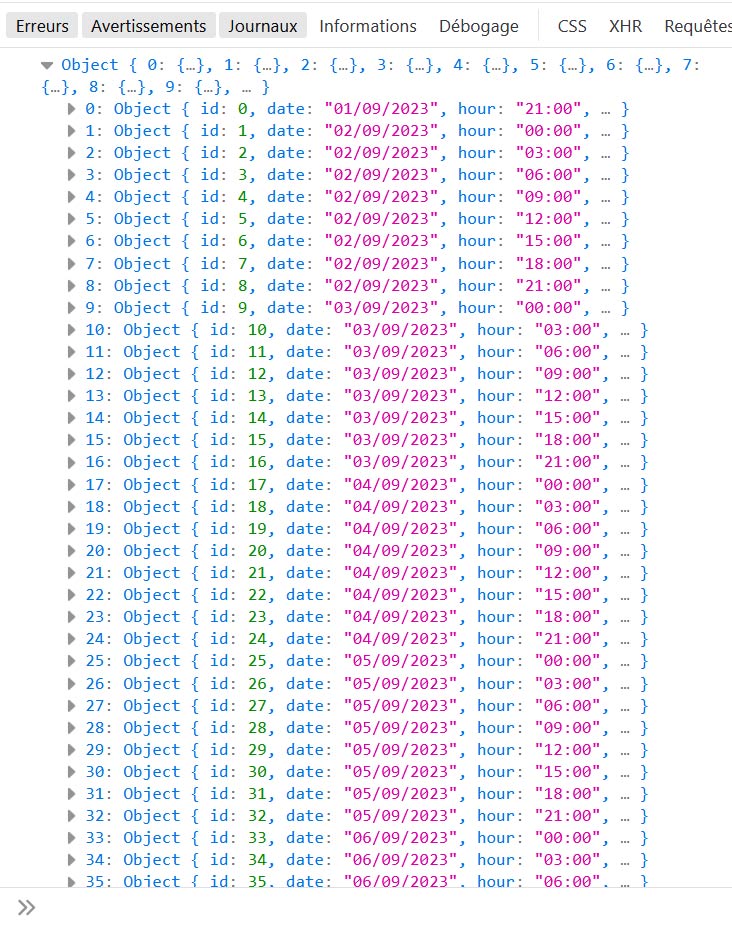
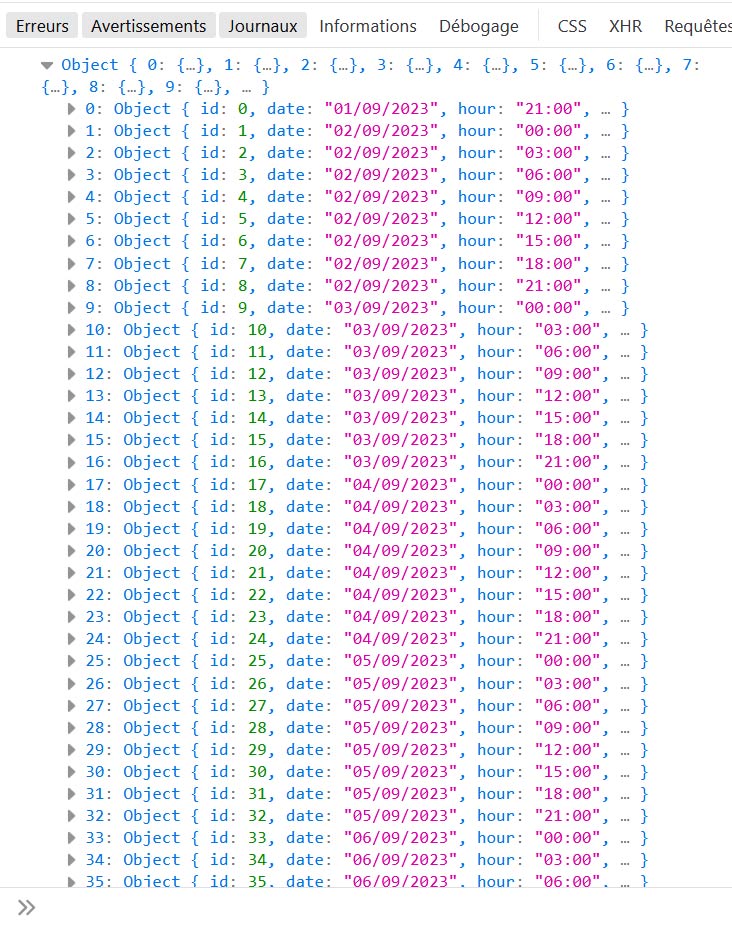
avec une API (OpenWeatherMap) je récupère un objet qui contient 5 ou 6 jours (suivant l'heure).
Chaque journée pleine a 8 entrées (de 00:00 à 21:00)
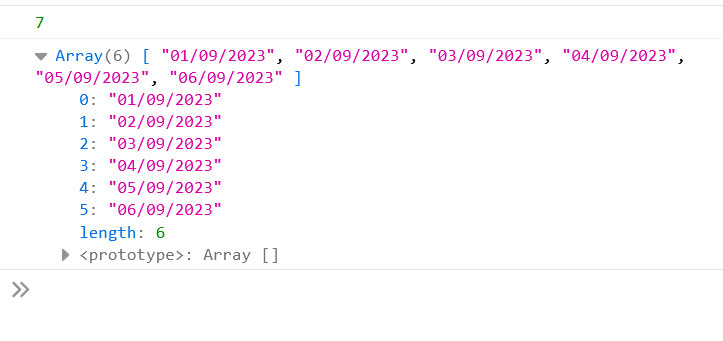
je voudrais récupérer la liste des jours (champ date) sans les doublons, un peu comme on peut le faire en MySql avec une requête SELECT DISTINCT
c'est possible avec javascript??
merci et bonne rentrée à tous

avec une API (OpenWeatherMap) je récupère un objet qui contient 5 ou 6 jours (suivant l'heure).
Chaque journée pleine a 8 entrées (de 00:00 à 21:00)
je voudrais récupérer la liste des jours (champ date) sans les doublons, un peu comme on peut le faire en MySql avec une requête SELECT DISTINCT
c'est possible avec javascript??
merci et bonne rentrée à tous