Merci de ta réponse
En ignorant IE, je pourrais utiliser <dialog>
mais je ne vois pas très bien comment faire.
Voici le véritable environnement dans lequel je veux utiliser ce bidule:
1) j'ai un formulaire d'abonnement à une newsletter.
<form id="subscription" method="post" action="https://newsletter.infomaniak.com/external/submit"
class="inf-form" target="_blank"
onsubmit="return validateSubscription()">
<input type="email" name="email" style="display:none">
<input type="hidden" name="key" value="....">
<input type="hidden" name="webform_id" value="15002">
<div>
<h4>Newsletter Osirisnet</h4>
<div class="inf-success" style="display:none">
<h4>You have successfuly subscribed to Osirisnet's newsletter!</h4>
</div>
<div class="inf-content">
<div class="inf-input inf-input-text">
<label>
<span>Your email address</span>
<input id="email" type="email" name="inf[1]" data-inf-meta="1" data-inf-error="Please enter an email address" required="required" placeholder="Your email address">
<input id="submit" type="submit" name="" value="Subscribe">
</label>
</div>
<div class="inf-rgpd">
Your email address is used solely to send you our information letter as well as information concerning our activities. You can, at any time, use the unsubscribe link which can be found in all of our emails.</div>
</div>
</div>
</form>
C'est du code fourni par mon hébergeur.
Je me suis permis de modifier les textes, de supprimer une balise <style> qui donnait à ce formulaire une apparence qui ne collait pas avec le style du site et d'ajouter un "onsubmit" pour récupérer la main quand l'utilisateur clique sur "Subscribe"
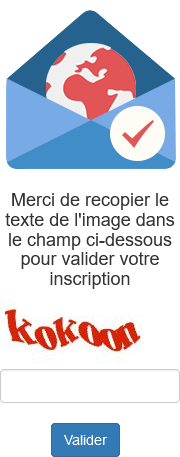
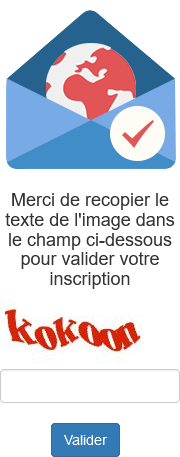
Ce qui donne :

Quand on clique sur "Subscribe" sans exécuter la fonction validateSubscription(), la page qui s'affiche est une demande de CAPTCHA en français,
alors que nous avons défini explicitement que la langue de la Newsetter était l'anglais.

Le support nous a dit que "c'était comme ça"

J'ai donc ajouté la fonction validateSubscription() où je fais deux choses :
1) vérifier que le contenu est bien une adresse mail correcte (pour le cas où notre utilisateur aurait un navigateur qui ne connait pas <input type="email">)
2) envoyer un message à l'utilisateur non francophone pour le prévenir qu'il va recevoir quelque chose dans une langue qu'il ne comprend pas et ce qu'il doit en faire
function validateSubscription() {
var email = document.getElementById('email');
if(!email) return true;
var address = email.value;
if(!/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(address)) {
alert("Please enter a valid email address");
return false;
}
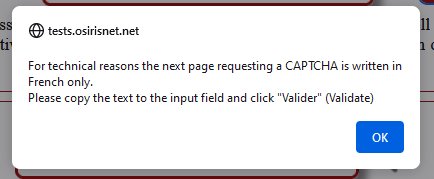
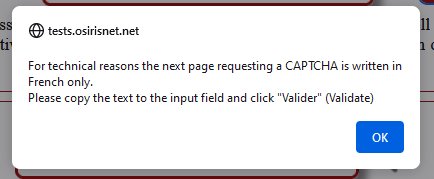
alert('For technical reasons the next page requesting a CAPTCHA is written in French only.\nPlease copy the text to the input field and click "Valider" (Validate)');
return true;
}
Voici ce que ça donne à l'écran :

Je pourrais toujours laisser ça comme ça en attendant le jour improbable où l'hébergeur aura fait quelque chose pour supporter autre chose que le français.
Mais je préférerais avoir quelque chose de mieux présenté, d'où ma question "Par quoi remplacer un alert() ?"
Il faut absolument que le script qui afficherait ce message dans une balise quelconque (disons <dialog>) fasse en sorte que le "return true" ne s'exécute que quand l'utilisateur a cliqué quelque part. Sinon c'est la page CAPTCHA en français qui s'affiche et le message n'est visible que ... quand l'utilisateur a fermé la page CAPTCHA.
Est-ce que c'est plus clair ?
Modifié par PapyJP (12 Aug 2023 - 14:49)