Bonjour tout le monde,
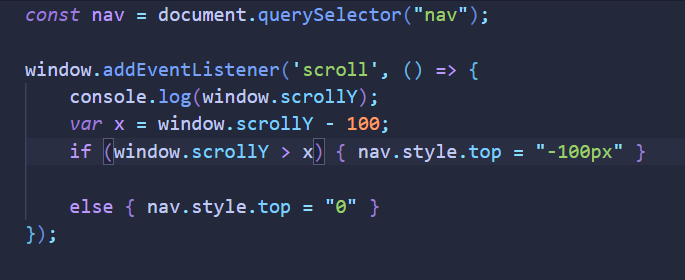
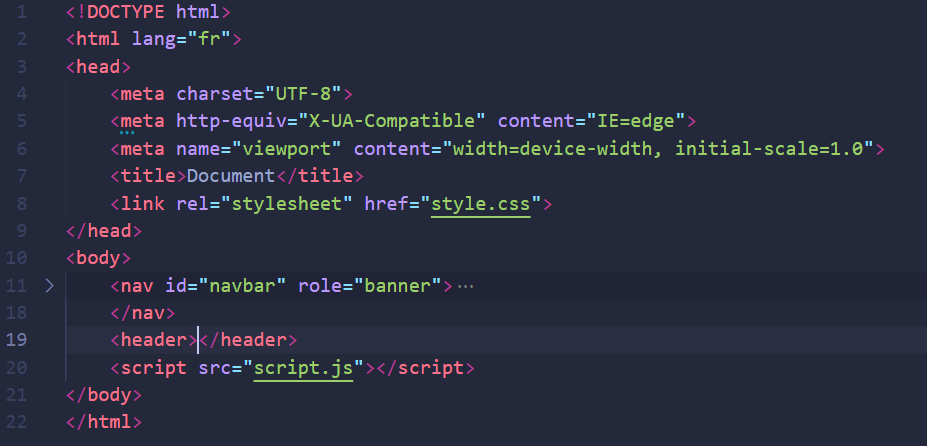
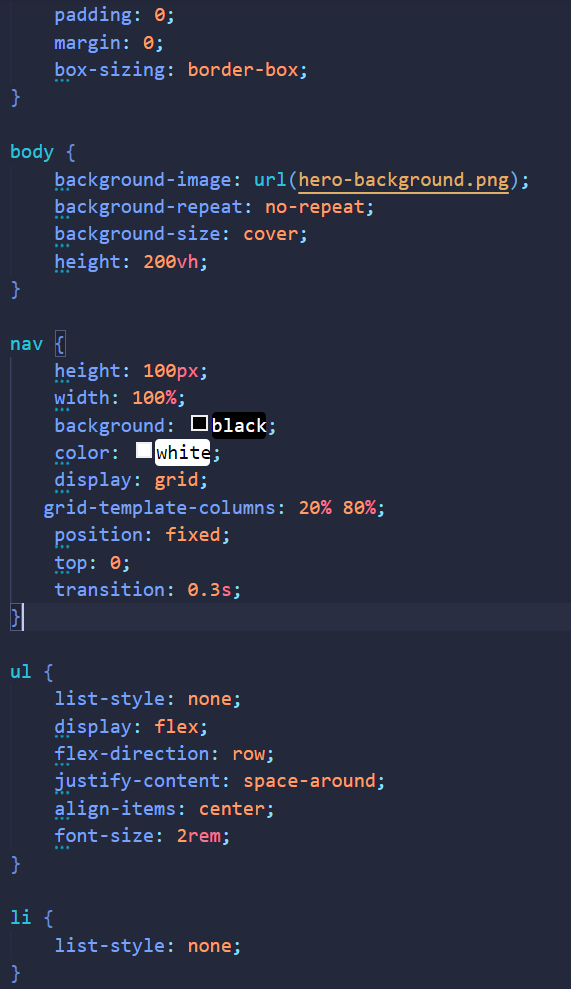
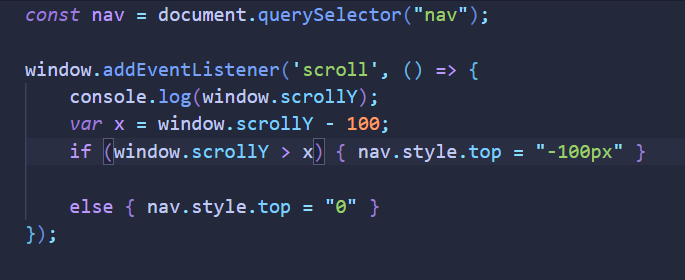
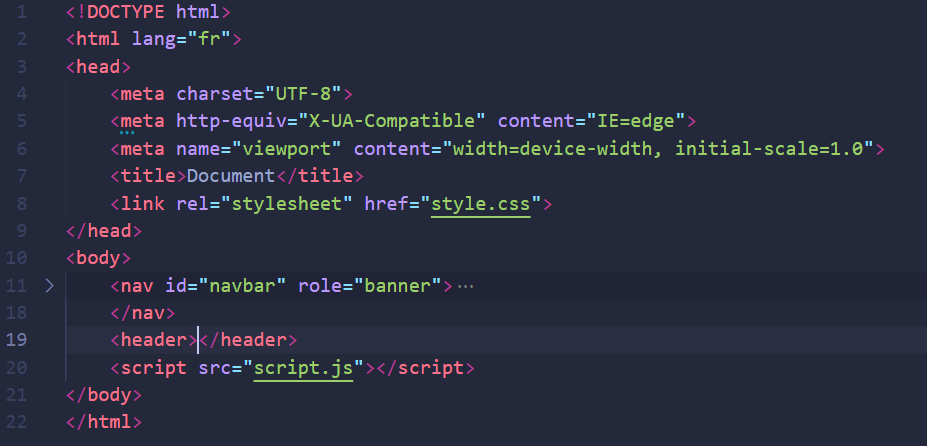
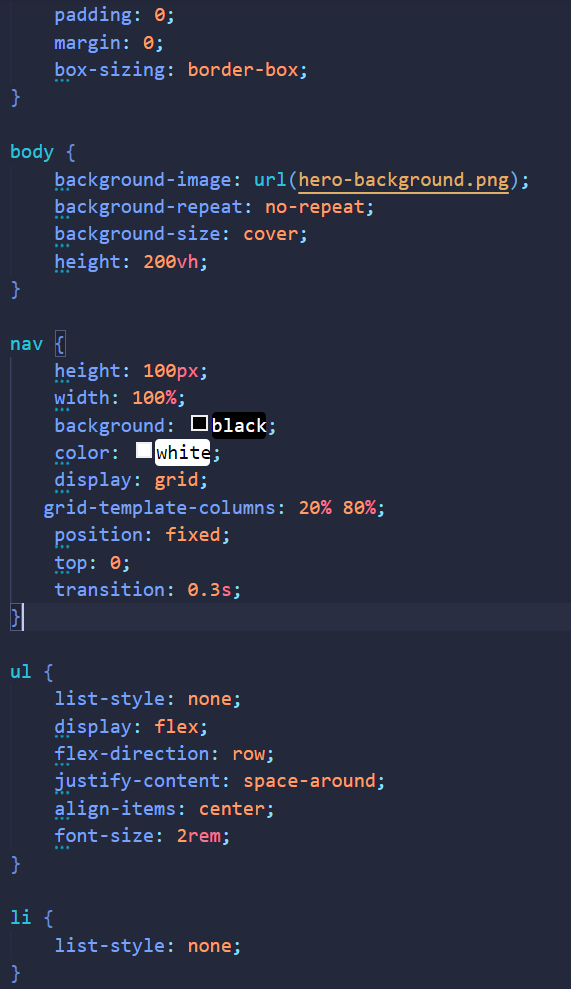
J'ai un soucis je commence l'apprentissage de JS et actuellement je bloque sur la disparition et apparition de la nav barre selon mon scroll (vers le top ou le bot).
J'ai l'impression que c'est ma condition qui est mauvaise mais je ne trouve pas la solution est-il possible de m'aider ?



J'ai un soucis je commence l'apprentissage de JS et actuellement je bloque sur la disparition et apparition de la nav barre selon mon scroll (vers le top ou le bot).
J'ai l'impression que c'est ma condition qui est mauvaise mais je ne trouve pas la solution est-il possible de m'aider ?




 : Il faut que j’arrête de faire autre chose quand je réponds après je suis ultra en retard
: Il faut que j’arrête de faire autre chose quand je réponds après je suis ultra en retard 

