Bonjour,
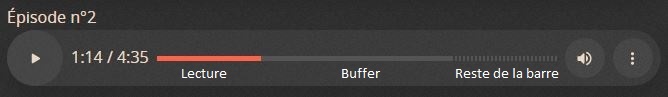
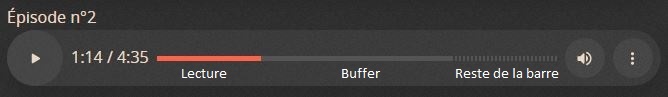
J'ai achevé mon player HTML5, je le présenterais peut-être dans un prochain sujet. Pour le moment je m'interroge sur la manière de peaufiner au mieux une fonction buffer que j'ai déjà implémenté sur la barre de progression du player :

En effet, il me semble que j'ai un petit bug : ma barre de progression affichera le volume de chargement des fichiers (buffer)... mais pas automatiquement pour les petits fichiers (par exemple un fichier de 2 secondes), même après la lecture de ces derniers.
Voici la page de test : Player HTML5.
Voici la totalité du Javascript : Github
La barre de progression se présente ainsi en CSS :
Comme pour celui de la progression de lecture, le gradient du buffer est piloté par JavaScript :
Voici le code JS présenté de manière plus isolé sur un Pen (ici le JS ne pilote pas un gradient mais une div, au final ça revient au même) : Media buffering.
Merci pour vos éventuels regards sur le code.
Modifié par Olivier C (18 May 2023 - 14:37)
J'ai achevé mon player HTML5, je le présenterais peut-être dans un prochain sujet. Pour le moment je m'interroge sur la manière de peaufiner au mieux une fonction buffer que j'ai déjà implémenté sur la barre de progression du player :

En effet, il me semble que j'ai un petit bug : ma barre de progression affichera le volume de chargement des fichiers (buffer)... mais pas automatiquement pour les petits fichiers (par exemple un fichier de 2 secondes), même après la lecture de ces derniers.
Voici la page de test : Player HTML5.
Voici la totalité du Javascript : Github
La barre de progression se présente ainsi en CSS :
/**
* Le premier gradient concerne la progression de l'écoute,
* le deuxième gradient concerne le chargement du fichier - c'est ce qui nous intéresse ici -,
* le dernier gradient représente le fond de la barre de progression :
*/
.media-progress-bar {
background-image:
linear-gradient(90deg, var(--color-slide) 0, var(--color-slide) var(--position), transparent var(--position)),
linear-gradient(90deg, var(--color-buffer) var(--position-buffer), transparent var(--position-buffer)),
repeating-linear-gradient(90deg, transparent, transparent 2px, _colorG + 14% 2px, _colorG + 14% 4px);
}Comme pour celui de la progression de lecture, le gradient du buffer est piloté par JavaScript :
// @note Donne une indication de la quantité de médias réellement téléchargés, sans tenir compte de la localisation des plages.
// @see https://developer.mozilla.org/fr/docs/Web/Guide/Audio_and_video_delivery/buffering_seeking_time_ranges
// @note Le code récupère l'intégralité des plages téléchargées dans l'objet range et fait le total.
media.addEventListener('progress', () => progressBar.style.setProperty('--position-buffer', `${media.buffered.end(media.buffered.length - 1) / media.duration * 100}%`));Voici le code JS présenté de manière plus isolé sur un Pen (ici le JS ne pilote pas un gradient mais une div, au final ça revient au même) : Media buffering.
Merci pour vos éventuels regards sur le code.
Modifié par Olivier C (18 May 2023 - 14:37)
