Bonjour,
Etant un peu débutant en js certaines choses sont encore un peu floues dans ma tête. Je vais essayer d'expliquer mon problème: je suis sur un exercice ou je récupère des données en json avec fetch, jusque là tout va bien, ensuite je boucle sur mes données pour créer une liste en HTML (à grand coup de createElement), là aussi ça va la liste apparait dans le DOM, en revanche lorsque je veux accéder à un de ces nouveaux éléments créé....rien. Je vais essayer d'être plus clair (code ci-dessous), lorsque je console.log mon ul il me le sort, mais pas les li crééent en js. J'aurai donc voulu récupérer toutes mes checkbox afin de toutes les checked (ou pas) d'un coup.
Ce que je ne comprend pas c'est qu'en inspectant mon ul en dépliant on voit bien les li, mais impossible de récupérer celles-ci. Je ne sais pas si j'ai été assez clair, mais si quelqu'un pourrait m'aiguiller sur ce comportement ce serai magnifique !
En vous remerciant,
Ma liste
Pour info, la fonction qui récupère les données
Fonction pour créer mon li qui prend en paramètre un objet (todo) que je récupère du json et un indice (i) pour générer un id
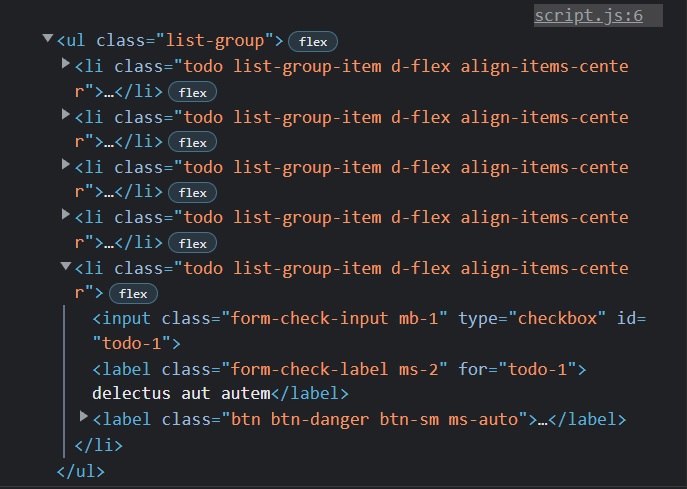
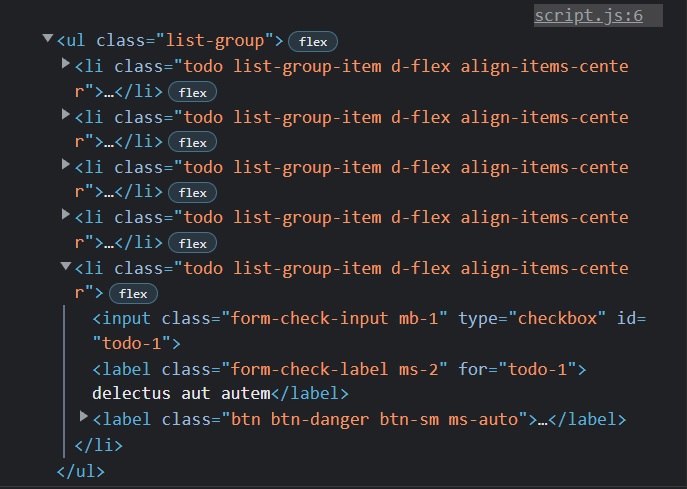
Quand j'inspecte tout cela
Lorsque je console.log mon ul j'ai ceci

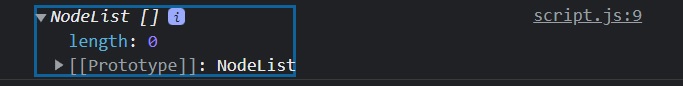
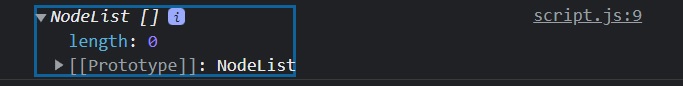
En revanche quand je console.log mes li, j'ai...rien, nodeList vide... et donc impossible de les sélectionner en js

J'espère ne pas avoir été trop brouillon dans mon explication, si vous avez besoin de renseignement complémentaires n'hésitez pas à me demander !
Modifié par Shuppsy (08 Dec 2022 - 21:44)
Etant un peu débutant en js certaines choses sont encore un peu floues dans ma tête. Je vais essayer d'expliquer mon problème: je suis sur un exercice ou je récupère des données en json avec fetch, jusque là tout va bien, ensuite je boucle sur mes données pour créer une liste en HTML (à grand coup de createElement), là aussi ça va la liste apparait dans le DOM, en revanche lorsque je veux accéder à un de ces nouveaux éléments créé....rien. Je vais essayer d'être plus clair (code ci-dessous), lorsque je console.log mon ul il me le sort, mais pas les li crééent en js. J'aurai donc voulu récupérer toutes mes checkbox afin de toutes les checked (ou pas) d'un coup.
Ce que je ne comprend pas c'est qu'en inspectant mon ul en dépliant on voit bien les li, mais impossible de récupérer celles-ci. Je ne sais pas si j'ai été assez clair, mais si quelqu'un pourrait m'aiguiller sur ce comportement ce serai magnifique !
En vous remerciant,
Ma liste
<!DOCTYPE html>
<html lang="fr">
[...]
<ul class="list-group">
</ul>
[...]
</html>
Pour info, la fonction qui récupère les données
const wrapper = document.querySelector(".list-group");
async function fetchTodos() {
const loader = document.createElement("p");
loader.innerText = "Chargement ...";
wrapper.append(loader);
try {
const r = await fetch(
"https://jsonplaceholder.typicode.com/todos?_limit=5",
{
method: "GET",
headers: {
Accept: "application/json",
},
}
);
if (!r.ok) {
throw new console.Error("Erreur serveur.");
}
const todos = await r.json();
loader.remove();
for (const todo in todos) {
wrapper.prepend(createListTodo(todos[todo], Number(todo) + 1));
}
} catch (e) {
loader.innerText = "Impossible de charger les articles.";
loader.style.color = "red";
return;
}
}
Fonction pour créer mon li qui prend en paramètre un objet (todo) que je récupère du json et un indice (i) pour générer un id
function createListTodo(todo, i) {
const li = document.createElement("li");
li.setAttribute("class", "todo list-group-item d-flex align-items-center");
const input = document.createElement("input");
input.setAttribute("class", "form-check-input mb-1");
input.setAttribute("type", "checkbox");
input.setAttribute("id", `todo-${i}`);
// input.setAttribute("checked", `${todo.completed}`);
li.appendChild(input);
const labelInput = document.createElement("label");
labelInput.setAttribute("class", "form-check-label ms-2");
labelInput.setAttribute("for", `todo-${i}`);
labelInput.innerText = `${todo.title}`;
li.appendChild(labelInput);
return li;
Quand j'inspecte tout cela
const ul = document.querySelector(".list-group");
console.log(ul);
const lis = ul.querySelectorAll("li");
console.log(lis);
Lorsque je console.log mon ul j'ai ceci

En revanche quand je console.log mes li, j'ai...rien, nodeList vide... et donc impossible de les sélectionner en js

J'espère ne pas avoir été trop brouillon dans mon explication, si vous avez besoin de renseignement complémentaires n'hésitez pas à me demander !
Modifié par Shuppsy (08 Dec 2022 - 21:44)