Bonjour, je souhaitais utiliser un code jquery pour afficher un calendrier provenant de ce site
https://jqueryui.com/datepicker/#default
dont voici le code qui fonctionne bien jusqu'au moment ou j'inclue des fichiers javascript :
j'ai crée un page de test avec le code suivant :
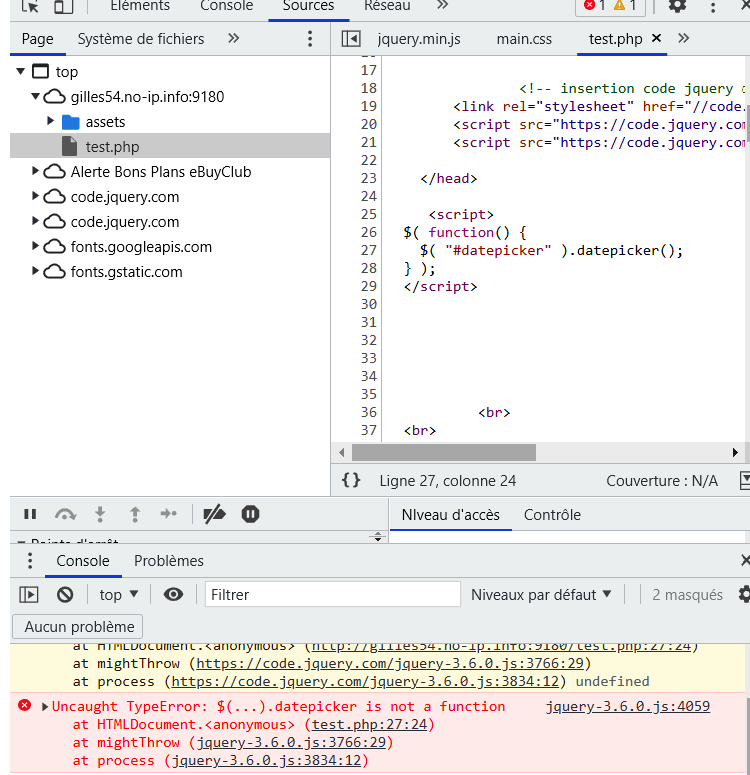
Si je décommente le include "menu.php"; le calendrier ne s'affiche plus et j'ai des erreurs dans la console de développement: voir image jointe!
voici le code du fichier menu.php c'est la partie ci qui génère les problèmes, mais sans elles mon menu ne fonctionne plus...
et voici le code entier de mon fichier menu.php :
Merci
https://jqueryui.com/datepicker/#default
dont voici le code qui fonctionne bien jusqu'au moment ou j'inclue des fichiers javascript :
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
j'ai crée un page de test avec le code suivant :
<!DOCTYPE HTML>
<!--
Editorial by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
-->
<html lang="fr">
<head>
<title>Administration</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes">
<link rel="stylesheet" href="assets/css/main.css">
<link rel="stylesheet" href="assets/css/mon_css.css">
<!-- insertion code jquery du calendrier -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
</head>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
<p><center>Date: <input type="maDate" id="datepicker"></center></p>
<?php
//include "menu.php"; // rajout du menu
?>
<script src="assets/js/mon_javascript.js"></script> <!--fichier contenant mes fonctions javaScript-->
</body>
</html>
Si je décommente le include "menu.php"; le calendrier ne s'affiche plus et j'ai des erreurs dans la console de développement: voir image jointe!
voici le code du fichier menu.php c'est la partie ci qui génère les problèmes, mais sans elles mon menu ne fonctionne plus...
<!-- Scripts de gestion du menu-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
et voici le code entier de mon fichier menu.php :
<?php
include "connexion.php"; //insertion des codes d'accès à la base
// Liste de toutes les ruches
$requete1 = $bdd->query('SELECT * FROM Liste_ruches');
$ruches = $requete1->fetchAll();
/*requete création menu */
$sSql = "SELECT id_ruche, nom FROM Liste_ruches ORDER BY id_ruche ASC";
$rResult = $bdd->query($sSql);
$aData = $rResult->fetchAll();
$aMenuPrincipal = []; // préparer le menu en tableau
foreach ($aData as $donneesMenu)
{
//echo '<tr><th>'.$donneesMenu['id_ruche'].'</th><th>'.$donneesMenu['nom'].'</th></tr>'; // affichage du contenu de la table les_ruches
$aMenuPrincipal[] = array('id' => $donneesMenu['id_ruche'],'nom' => $donneesMenu['nom']); // remplissage du tableau $aMenuPrincipal à partir de la table les_ruches
}
/* fin requete création menu */
$rResult->closeCursor();
?>
<!--Affichage menu -->
</div>
<!-- Sidebar -->
<div id="sidebar">
<div class="inner">
<!-- Menu -->
<nav id="menu">
<header class="major">
<h2>Menu</h2>
</header>
<?php
if (count($aMenuPrincipal) > 0) {
?>
<ul>
<?php
foreach ($aMenuPrincipal as $iLine => $aMenu) {
$sLink = 'indexa.php?ruche='.$aMenu['id'].'&p=';
?> <!--menu version html /php -->
<li>
<span class="opener"> <?=$aMenu['nom'] ?></span>
<ul>
<li><a href="<?=$sLink?>donnees&page=1" onclick="document.body.style.cursor = 'wait';"> DONNEES </a></li>
<li><a href="<?=$sLink?>graphiques" onclick="document.body.style.cursor = 'wait';"> GRAPHIQUES </a></li>
</ul>
</li>
<?php
}
?>
<li><a href="delta1.php" onclick="document.body.style.cursor = 'wait';">Delta sur toutes les ruches</a></li>
<li><a href="miel.php"onclick="document.body.style.cursor = 'wait';" >Les abeilles et Le Miel 🐝</a></li> [img]upload/1668541121-84624-capturedancran.png[/img]
<li>
<span class="opener">A propos des ruches de Gilles</span>
<ul>
<li><a href="Lesruches.php" onclick="document.body.style.cursor = 'wait';">Les ruchers</a></li>
<li><a href="apiculteur.php" onclick="document.body.style.cursor = 'wait';">l'apiculteur et ce site! 🍯</a></li>
</ul>
</li>
<li><a href="administrateur.php">Accès administrateur
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-wrench-adjustable-circle" viewBox="0 0 16 16">
<path d="M12.496 8a4.491 4.491 0 0 1-1.703 3.526L9.497 8.5l2.959-1.11c.027.2.04.403.04.61Z"/>
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0Zm-1 0a7 7 0 1 0-13.202 3.249l1.988-1.657a4.5 4.5 0 0 1 7.537-4.623L7.497 6.5l1 2.5 1.333 3.11c-.56.251-1.18.39-1.833.39a4.49 4.49 0 0 1-1.592-.29L4.747 14.2A7 7 0 0 0 15 8Zm-8.295.139a.25.25 0 0 0-.288-.376l-1.5.5.159.474.808-.27-.595.894a.25.25 0 0 0 .287.376l.808-.27-.595.894a.25.25 0 0 0 .287.376l1.5-.5-.159-.474-.808.27.596-.894a.25.25 0 0 0-.288-.376l-.808.27.596-.894Z"/>
</svg>
</a>
</li>
</ul>
<?php
}
?>
</nav>
<!-- Footer -->
<footer id="footer">
<p class="copyright">© pleins de bénévoles & moi - Design inspiré de HTML5 UP. <br>Version V 1.00 du 03/11/22</p>
</footer>
<!-- Scripts de gestion du menu-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</div>
Merci