Bonjour à tous,
je vous explique mon problème : j'ai une requête fetch comme ci-dessous :
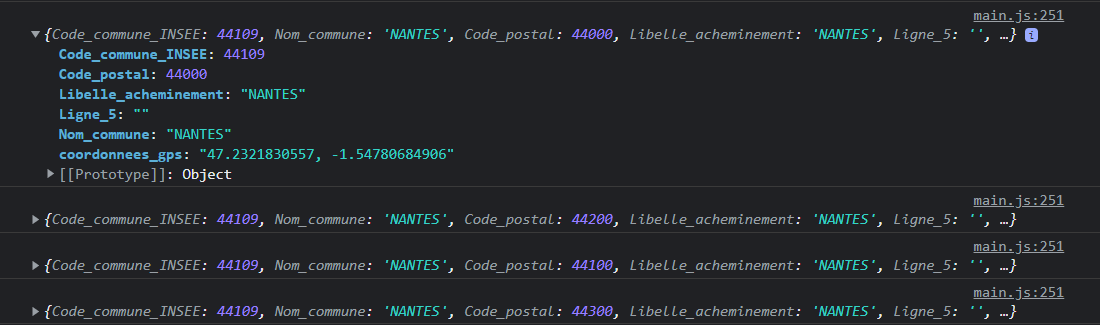
Elle me permet de récupérer une ville avec toutes ses informations, cependant je me retrouve bloqué quand il y a plusieurs ville qui ressortent car je sais pas comment les traiter. Avez-vous une idée comment réglé tout ça ?
je vous explique mon problème : j'ai une requête fetch comme ci-dessous :
fetch("./assets/datas/city.json")
.then((response) => response.json())
.then((data) => {
for (var i = 0; i < data.length; i++) {
if (
data[i].Nom_commune == s.toUpperCase()
) {
console.log(data[i].Code_postal)
}
}
});Elle me permet de récupérer une ville avec toutes ses informations, cependant je me retrouve bloqué quand il y a plusieurs ville qui ressortent car je sais pas comment les traiter. Avez-vous une idée comment réglé tout ça ?