bonjour
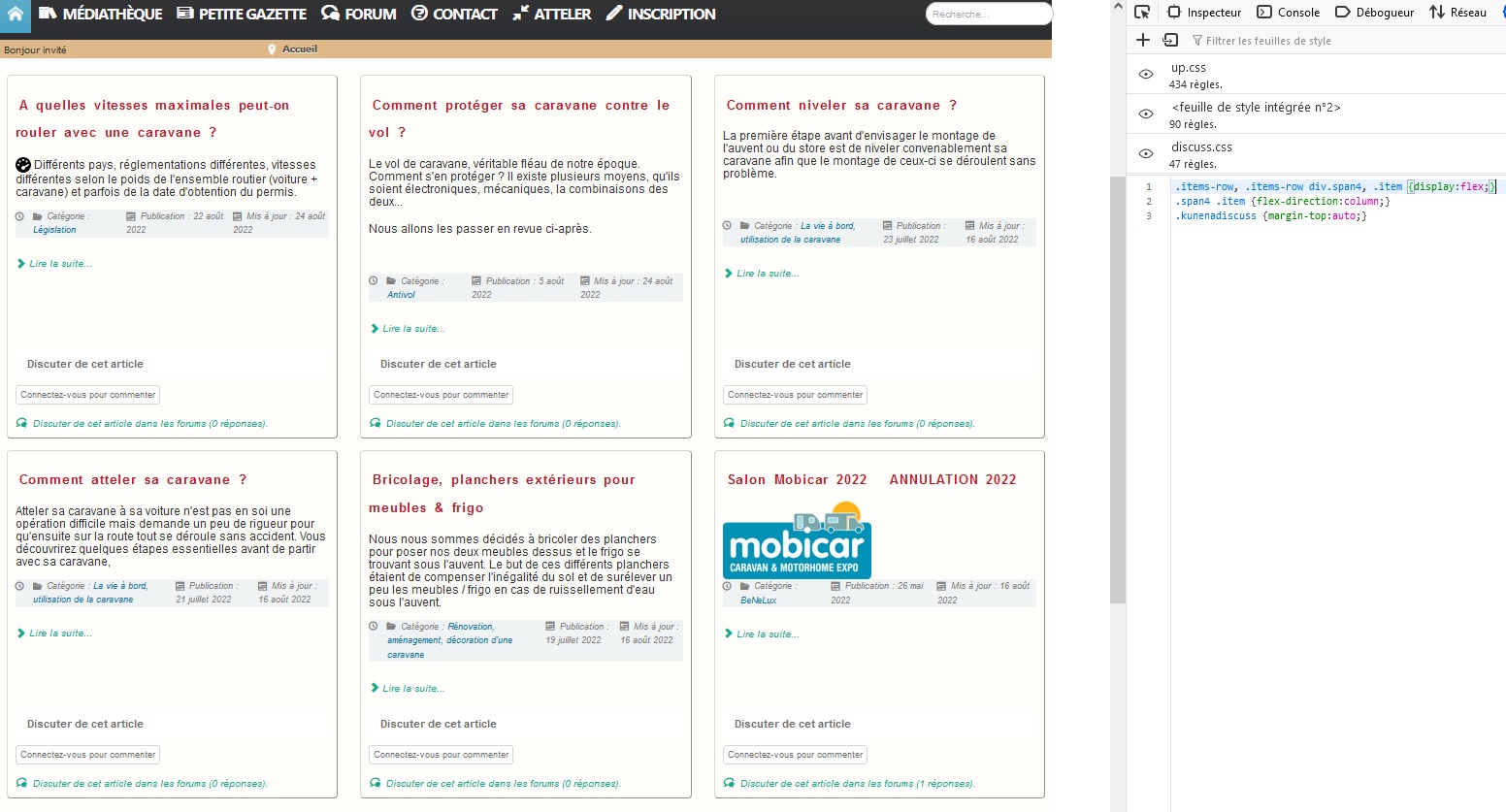
Je cherche la solution pour modifier une règle des style via du javascript. Le but étant d'aligner les bordures inférieures pour les trois articles, pour mon site www.caravane-camping.be (page d'accueil, configurée avec un affichage blog 3 colonnes, deux lignes, 6 articles) se trouvant sur la même ligne (row-0 et row-1) quelque soit la longueur de l'article.
Car si j'emploie min-height et que la hauteur d'un des articles dépasse la valeur définie dans min-heigh, les bordures de celui-ci seront ajustées à cet article mais les autres bordures des articles restant respecteront la règle css
Voilà où j'en suis pour le moment
1e étape
script en construction
les bordures inférieures sont bien alignées.
Pour l'affichage de la deuxième ligne des articles en blog
les bordures inférieures ne sont pas bien alignées.
j'ai essayé aussi en mettant
sans plus de résultat
EDIT: je me demande si en ajoutant la class du div supérieur cela ne fonctionnerait pas ?
par exemple:
pour la règle CSS
en JS
ne fonctionne pas, la hauteur "hauteurdiv" n'est pas appliquée. A-t-il moyen de mettre deux class CSS dans getElementsByClassName venant de div différent ?
2e étape
Après il restera à appliquer cela que pour la règle responsive "
Merci
Modifié par micmor (05 Sep 2022 - 20:40)
Je cherche la solution pour modifier une règle des style via du javascript. Le but étant d'aligner les bordures inférieures pour les trois articles, pour mon site www.caravane-camping.be (page d'accueil, configurée avec un affichage blog 3 colonnes, deux lignes, 6 articles) se trouvant sur la même ligne (row-0 et row-1) quelque soit la longueur de l'article.
Car si j'emploie min-height et que la hauteur d'un des articles dépasse la valeur définie dans min-heigh, les bordures de celui-ci seront ajustées à cet article mais les autres bordures des articles restant respecteront la règle css
min-heighVoilà où j'en suis pour le moment
1e étape
script en construction
Pour l'affichage de la première ligne des articles en blog
var hauteurdiv = document.getElementsByClassName("items-row cols-3 row-0 row-fluid clearfix")[0].offsetHeight;
document.getElementsByClassName("tck-article item column-1")[0].style.height = hauteurdiv+"px";
document.getElementsByClassName("tck-article item column-2")[0].style.height = hauteurdiv+"px";
document.getElementsByClassName("tck-article item column-3")[0].style.height = hauteurdiv+"px";les bordures inférieures sont bien alignées.
Pour l'affichage de la deuxième ligne des articles en blog
var hauteurdiv2 = document.getElementsByClassName("items-row cols-3 row-1 row-fluid clearfix")[0].offsetHeight;
document.getElementsByClassName("tck-article item column-1")[0].style.height = hauteurdiv2+"px";
document.getElementsByClassName("tck-article item column-2")[0].style.height = hauteurdiv2+"px";
document.getElementsByClassName("tck-article item column-3")[0].style.height = hauteurdiv2+"px";les bordures inférieures ne sont pas bien alignées.
j'ai essayé aussi en mettant
var hauteurdiv2 = document.getElementsByClassName("items-row cols-3 row-1 row-fluid clearfix")[1].offsetHeight;
document.getElementsByClassName("tck-article item column-1")[1].style.height = hauteurdiv2+"px";
document.getElementsByClassName("tck-article item column-2")[1].style.height = hauteurdiv2+"px";
document.getElementsByClassName("tck-article item column-3")[1].style.height = hauteurdiv2+"px";sans plus de résultat
EDIT: je me demande si en ajoutant la class du div supérieur cela ne fonctionnerait pas ?
par exemple:
pour la règle CSS
".row-0 .tck-article.item.column-1"en JS
document.getElementsByClassName("row-0 tck-article item column-1")[0].style.height = hauteurdiv2+"px";ne fonctionne pas, la hauteur "hauteurdiv" n'est pas appliquée. A-t-il moyen de mettre deux class CSS dans getElementsByClassName venant de div différent ?
2e étape
Après il restera à appliquer cela que pour la règle responsive "
@media screen and (min-width: 1025px)"Merci
Modifié par micmor (05 Sep 2022 - 20:40)