Bonjour à tous,
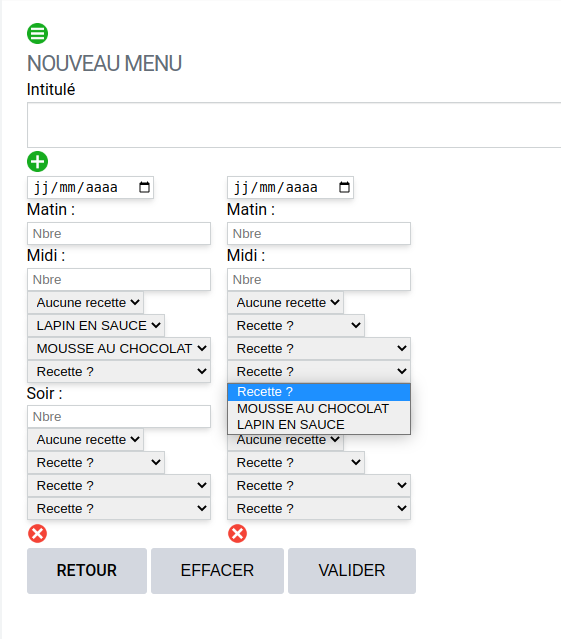
Dans ma WebApplication, je créé de manière dynamique un SELECT que j'aimerai alimenter avec du contenu en provenance de ma base de données... Si j'arrive à le faire depuis une fonction pour UN select, je ne sais pas le faire pour les autres... D'autre part, je ne sais pas alimenter tous les SELECT à la création de la DIV les contenants, je sais seulement les alimenter dès que l'utilisateur clique dessus....
Je vous remercie par avance pour vos lumières !
recettes_data.php
Modifié par etienne69 (26 Aug 2022 - 08:44)
Dans ma WebApplication, je créé de manière dynamique un SELECT que j'aimerai alimenter avec du contenu en provenance de ma base de données... Si j'arrive à le faire depuis une fonction pour UN select, je ne sais pas le faire pour les autres... D'autre part, je ne sais pas alimenter tous les SELECT à la création de la DIV les contenants, je sais seulement les alimenter dès que l'utilisateur clique dessus....
Je vous remercie par avance pour vos lumières !
// Création d'un SELECT :
var entreeMidi = document.createElement('select');
entreeMidi.setAttribute('name', 'entree-midi' + jour);
entreeMidi.setAttribute('id', 'entree-midi' + jour);
entreeMidi.setAttribute('class', 'input-formulaire contrat-nom');
entreeMidi.setAttribute('onclick','RemplirSelect("Entrée")');
/*RemplirSelect('Entrée');*/
// Un autre SELECT...etc etc
var platMidi = document.createElement('select');
platMidi.setAttribute('name', 'plat-midi' + jour);
platMidi.setAttribute('id', 'plat-midi' + jour);
platMidi.setAttribute('onclick','RemplirSelect("plat")');
RemplirSelect('plat');
// REMPLISSAGE DES SELECT
function RemplirSelect(arg){
var typeRecette=arg;
$.ajax({
type:'POST',
url:'recettes_data.php',
data:'RecetteType='+typeRecette,
success:function(html){
$("#entree-midi1").html(html);
}
});
}
recettes_data.php
<?php
// Connexion à la base de données :
require ("../gestion/connexion.php");
if(!empty($_POST["RecetteType"])){
// Récupération des recettes relatives au type sélectionné :
$requete_recette = $bdd->prepare('SELECT * FROM recettes WHERE type = :type');
$requete_recette->execute(array(':type' => $_POST['RecetteType']));
$recettes=$requete_recette->fetchAll();
$nbr_recettes = $requete_recette->rowCount();
if($nbr_recettes>0){
// Génération du code HTML pour la liste d'options :
echo '<option value="">Recette ?</option>';
foreach($recettes as $valeur) {
echo '<option value="' . $valeur['id_recette'] . '">' . $valeur['nom'] . '</option>';
}
}
else {
echo '<option value="">Aucune recette</option>';
}
}
?>
Modifié par etienne69 (26 Aug 2022 - 08:44)
 .
.