Bonjour à vous tous,
Je dois réaliser un devoir après avoir abordé l'initiation du Javascript mais je rencontre des difficultés. Cela ne fonctionne pas et je ne parviens pas à savoir pourquoi.
Pour commencer, voici l'intitulé du devoir : il faut créer un fichier HTML comportant un champ de saisie de texte et un bouton de validation faisant appel à une fonction JavaScript. Ensuite, il faut créer un fichier JavaScript externe, lié au fichier HTML, qui génère un nombre entier entre 1 et 100, puis une alerte si l'utilisateur ne saisit pas un nombre (exemple, "Vous devez indiquer un nombre"), une autre alerte si le nombre saisi est inférieur à au nombre généré (exemple "Le nombre indiqué est trop petit"), puis une autre alerte si le nombre indiqué est trop grand (exemple "Le nombre est trop grand") et enfin une alerte si le nombre saisi est égal au nombre généré (exemple "Vous avez gagné !").
Voici le code HTML :
Voici le code JavaScript :
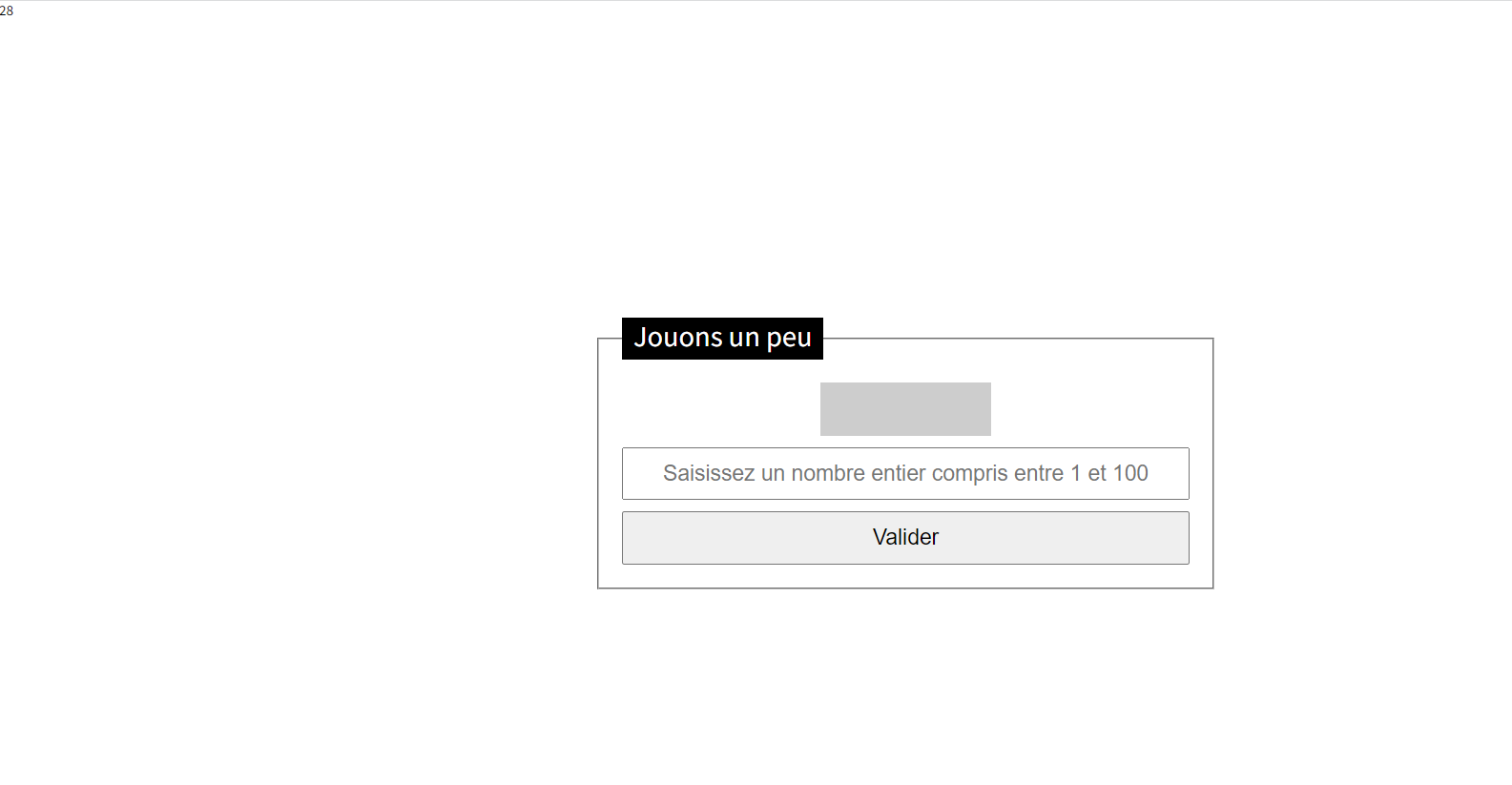
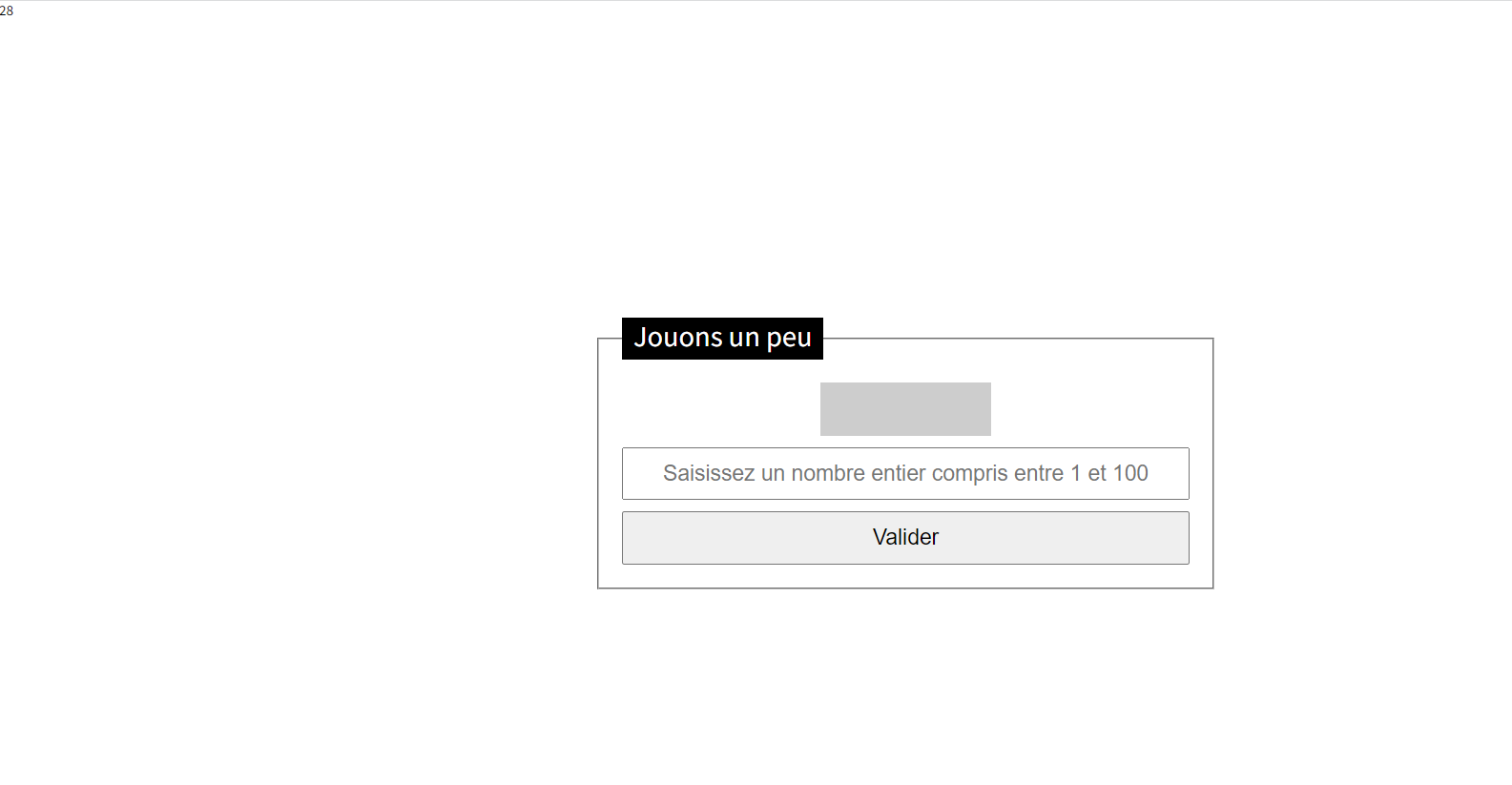
Et voici le résultat obtenu :

De plus, je ne sais pas comment faire, je voudrais que le nombre généré, qui apparaît tout en haut à gauche en tout petit, apparaisse dans le premier champ gris dans le cartouche "Jouons un peu". Je ne sais pas du tout comment récupérer cette valeur pour l'injecter dans ce champ.
Pouvez-vous m'aider ?
Modifié par ObiJuanKenobi (16 Jul 2022 - 06:38)
Je dois réaliser un devoir après avoir abordé l'initiation du Javascript mais je rencontre des difficultés. Cela ne fonctionne pas et je ne parviens pas à savoir pourquoi.
Pour commencer, voici l'intitulé du devoir : il faut créer un fichier HTML comportant un champ de saisie de texte et un bouton de validation faisant appel à une fonction JavaScript. Ensuite, il faut créer un fichier JavaScript externe, lié au fichier HTML, qui génère un nombre entier entre 1 et 100, puis une alerte si l'utilisateur ne saisit pas un nombre (exemple, "Vous devez indiquer un nombre"), une autre alerte si le nombre saisi est inférieur à au nombre généré (exemple "Le nombre indiqué est trop petit"), puis une autre alerte si le nombre indiqué est trop grand (exemple "Le nombre est trop grand") et enfin une alerte si le nombre saisi est égal au nombre généré (exemple "Vous avez gagné !").
Voici le code HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Nombre entier</title>
<script type="text/javascript" src="nombre_entier.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap" rel="stylesheet">
<style>
*{margin: 0; padding: 0; box-sizing: border-box;}
html{font-size: 100%;}
html,body {height: 100%;}
body{font-family: 'Source Sans Pro', sans-serif; font-size: 0.8em;}
input{display: block; padding: 10px; font-size: 1.5em; width: 500px; text-align: center; margin-top: 10px;}
form{margin: 0 auto;}
.boite {height: 100%; display: flex; align-items: center;}
fieldset{padding: 20px;}
legend{font-size: 2em; padding: 0 10px 5px 10px; background-color: black; color: white;}
.hasard{font-weight: 900; width: 150px; margin: 0 auto; border: 0; background-color: #cdcdcd;}
</style>
</head>
</head>
<body>
<div class="boite">
<form method="post" name="formulaire" onsubmit="return validerFormulaire()">
<fieldset>
<legend>Jouons un peu</legend>
<input type="texte" class="hasard" name="hasard2">
<input type="texte" name="nom" placeholder="Saisissez un nombre entier compris entre 1 et 100">
<input type="submit" value="Valider">
</fieldset>
</form>
</div>
</body>
</html>
Voici le code JavaScript :
var nombre_minimum=1;
var nombre_maximum=100;
var random = Math.floor(Math.random() * (nombre_maximum - nombre_minimum)) + nombre_minimum;
document.write(random);
var nombre_entier = random;
switch(nombre_entier){
case 'A':
alert('Vous devez indiquer un nombre');
break;
case 'B':
alert('Le nombre indiqué est trop petit');
break;
case 'C':
alert('Le nombre indiqué est trop grand');
break;
default:
alert('Vous avez gagné !');
}
// function validerFormulaire(){
// var nom = document.forms["formulaire"]["nom"]value;
// if(nom == null || nom == ""){
// alert("Un nombre doit être spécifié");
// return false;
// }
// }
Et voici le résultat obtenu :

De plus, je ne sais pas comment faire, je voudrais que le nombre généré, qui apparaît tout en haut à gauche en tout petit, apparaisse dans le premier champ gris dans le cartouche "Jouons un peu". Je ne sais pas du tout comment récupérer cette valeur pour l'injecter dans ce champ.
Pouvez-vous m'aider ?
Modifié par ObiJuanKenobi (16 Jul 2022 - 06:38)