Bonjour à tous,
J'ai un formulaire qui permet d'entrer ligne par ligne des éléments constituant le corps d'une facture. Je récupère les données saisies dans une chaîne concaténée pour afficher la facture qui se construit mais également pour l'envoyer vers une autre page php afin d'être enregistrée dans une bdd.
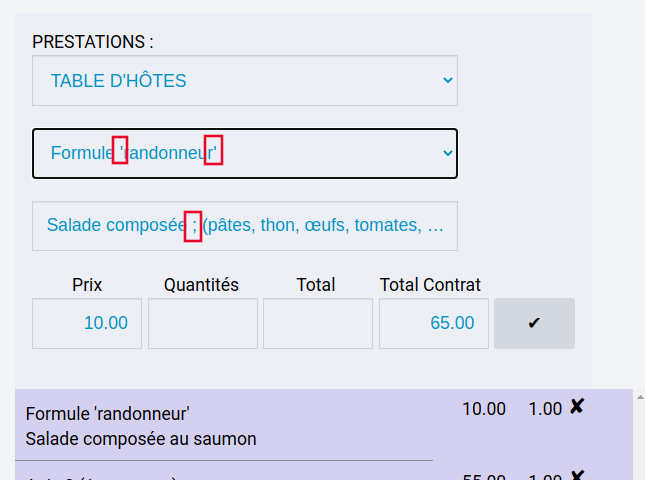
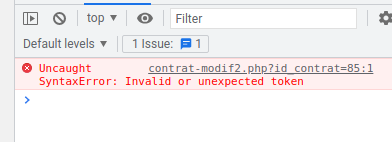
Le problème est que rien empêche l'utilisateur de saisir des ' ou des ; ou des | qui affectent non seulement l'affichage du corps de facture en cour, mais empêche tout calcul des quantités x prix sans parler de l'enregistrement php qui plante....
Ma question est comment afficher pour l'utilisateur ces caractères (exemple : Chambre d ' hôte ; Salle de bain...) et comment les échapper dans la partie traitement ?
Pour échapper j'ai pensé à ça :
Mais le problème est que l'affichage de l'utilisateur est affecté !
Voici mon code complet :
Merci d'avance pour votre aide...
Modifié par etienne69 (25 Mar 2022 - 10:13)
J'ai un formulaire qui permet d'entrer ligne par ligne des éléments constituant le corps d'une facture. Je récupère les données saisies dans une chaîne concaténée pour afficher la facture qui se construit mais également pour l'envoyer vers une autre page php afin d'être enregistrée dans une bdd.
Le problème est que rien empêche l'utilisateur de saisir des ' ou des ; ou des | qui affectent non seulement l'affichage du corps de facture en cour, mais empêche tout calcul des quantités x prix sans parler de l'enregistrement php qui plante....
Ma question est comment afficher pour l'utilisateur ces caractères (exemple : Chambre d ' hôte ; Salle de bain...) et comment les échapper dans la partie traitement ?
Pour échapper j'ai pensé à ça :
// index 1 - désignation_prestation
var ref_prestation = prestation.value;
ref_prestation = ref_prestation.replace(/[';|]/g,' ');
Mais le problème est que l'affichage de l'utilisateur est affecté !
Voici mon code complet :
// ################# AJOUT PRESTATIONS AU CONTRAT ################
var TotalContrat = 0;
var selectElmt = document.getElementById("prestation");
function plus_contrat() {
if (prestation.value != 0 && prix.value != 0 && quantite.value != 0) {
// index 0 - id_prestation
var text_prestation = selectElmt.options[selectElmt.selectedIndex].text;
// index 1 - désignation_prestation
var ref_prestation = prestation.value;
ref_prestation = ref_prestation.replace(/'/g, "\\'");
// index 2 - descriptif_prestation
var text_descriptif = descriptif.value;
text_descriptif = text_descriptif.replace(/'/g, " ");
// index 3 - Prix prestation
var ref_prix = parseFloat(prix.value).toFixed(2);
// index 4 - Quantité_prestation
var ref_quantite = parseFloat(quantite.value).toFixed(2);
chaine_contrat.value += "|" + ref_prestation + ";" + text_prestation + ";" + text_descriptif + ";" + ref_prix + ";" + ref_quantite;
TotalContrat = TotalContrat + ref_prix * ref_quantite;
total_contrat.value = TotalContrat.toFixed(2);
document.getElementById("quantite").value = '';
contrat();
}
}
function contrat() {
var tableau_contrat = chaine_contrat.value.split('|');
var nb_lignes = tableau_contrat.length;
document.getElementById("detail_contrat").innerHTML = "";
for (ligne = 0; ligne < nb_lignes; ligne++) {
if (tableau_contrat[ligne] != "") {
var ligne_contrat = tableau_contrat[ligne].split(';');
document.getElementById("detail_contrat").innerHTML += " <
div class = 'ligne_contrat' >
";
// Affichage de l'ID de la prestation :
//document.getElementById("detail_contrat").innerHTML += "
<
div class = 'col1' > " + ligne_contrat[0] + " < /div>
";
// Affichage de la DÉSIGNATION de la prestation :
document.getElementById("detail_contrat").innerHTML += " <
div class = 'col2' > " + ligne_contrat[1] + " < /div>
";
// Affichage du PRIX de la prestation :
document.getElementById("detail_contrat").innerHTML += " <
div class = 'col3' > " + ligne_contrat[3] + " < /div>
";
// Affichage de la QUANTITÉ de la prestation :
document.getElementById("detail_contrat").innerHTML += " <
div class = 'col4' > " + ligne_contrat[4] + " < /div>
";
document.getElementById("detail_contrat").innerHTML += "<input type='button' class = 'btn_annulation' value = '?' title ='Supprimer la prestation' onclick='suppr(\"" + tableau_contrat[ligne] + "\");' /> <
/div> <
/div>";
// Affichage du descriptif de la prestation :
document.getElementById("detail_contrat").innerHTML += " <
div class = 'col5' > " + ligne_contrat[2] + " < /div>
";
}
}
}
function suppr(ligne_s) {
chaine_contrat.value = chaine_contrat.value.replace('|' + ligne_s, '');
var tab_detail = ligne_s.split(';');
TotalContrat = TotalContrat - tab_detail[3] * tab_detail[4];
total_contrat.value = TotalContrat.toFixed(2);
contrat();
}
Merci d'avance pour votre aide...
Modifié par etienne69 (25 Mar 2022 - 10:13)