Bonjour,
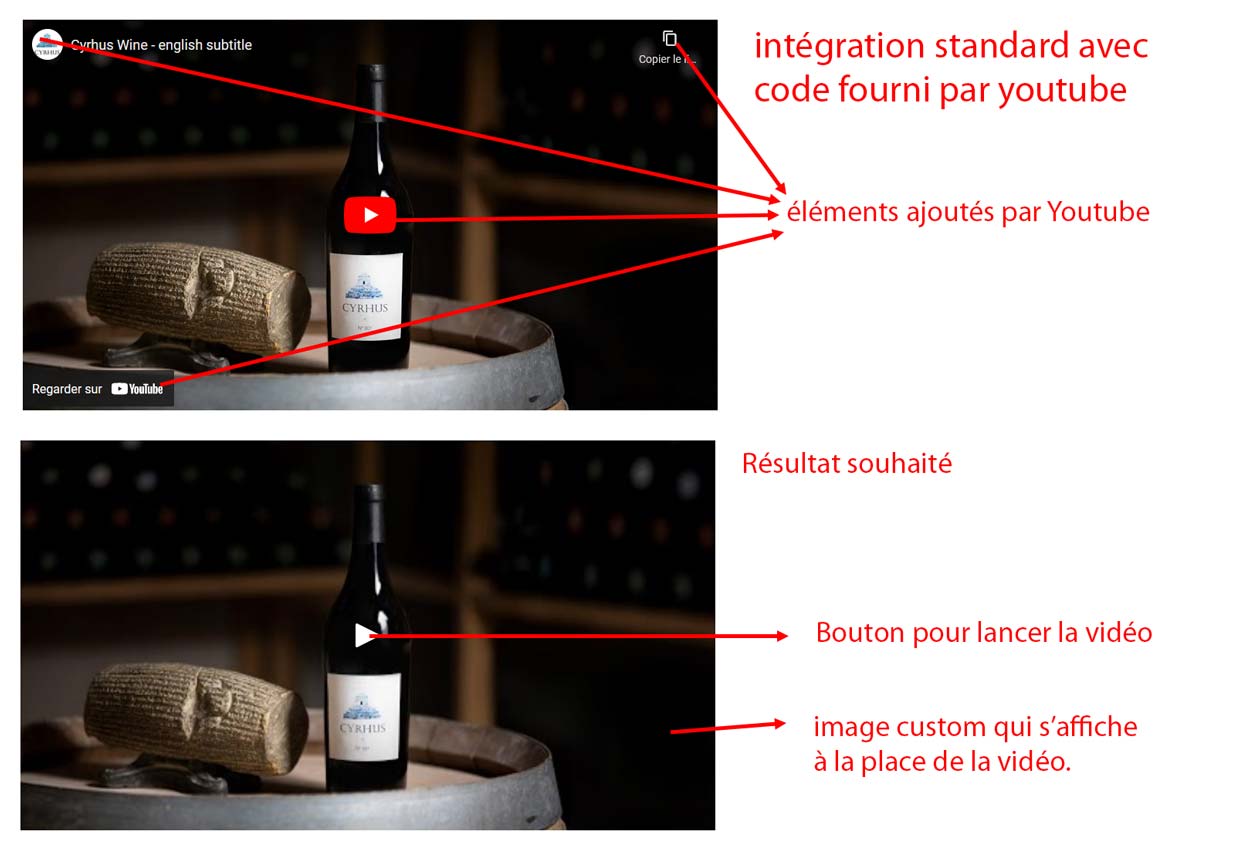
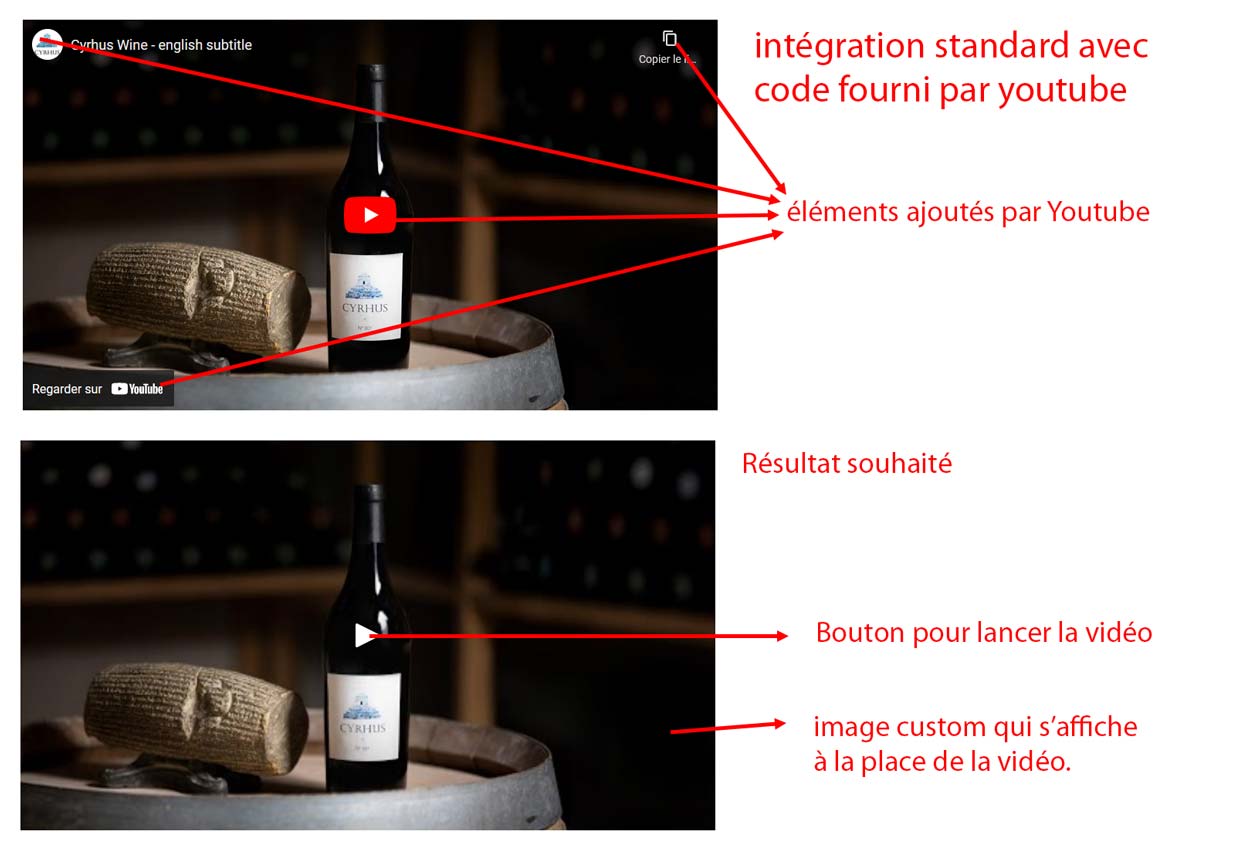
je cherche des conseils pour intégrer une vidéo Youtube sans afficher tous les widgets qui s'affichent avec la preview.
Je voudrais afficher juste une image et un bouton (sans autre distraction) et lorsqu'on clique sur le bouton, la vidéo youtube se lance, mais avant de lancer la vidéo on a une interface plus clean...
Je cherche des idées pour réaliser ceci, je n'ai pas trouvé un exemple de code pour l'instant..
merci
-

je cherche des conseils pour intégrer une vidéo Youtube sans afficher tous les widgets qui s'affichent avec la preview.
Je voudrais afficher juste une image et un bouton (sans autre distraction) et lorsqu'on clique sur le bouton, la vidéo youtube se lance, mais avant de lancer la vidéo on a une interface plus clean...
Je cherche des idées pour réaliser ceci, je n'ai pas trouvé un exemple de code pour l'instant..
merci
-