Bonjour, je sollicite votre aide car j'ai du mal à faire apparaitre l'input superficie et le checkbox uniquement lorsque les catégories ayant des superficies sont sélectionnées.
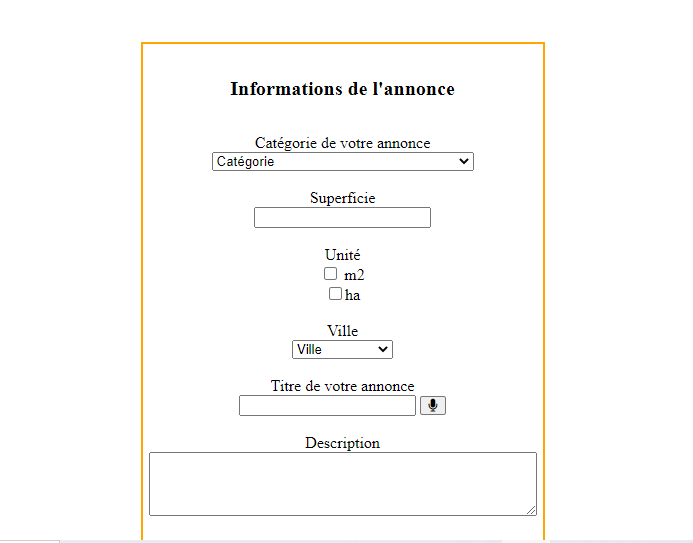
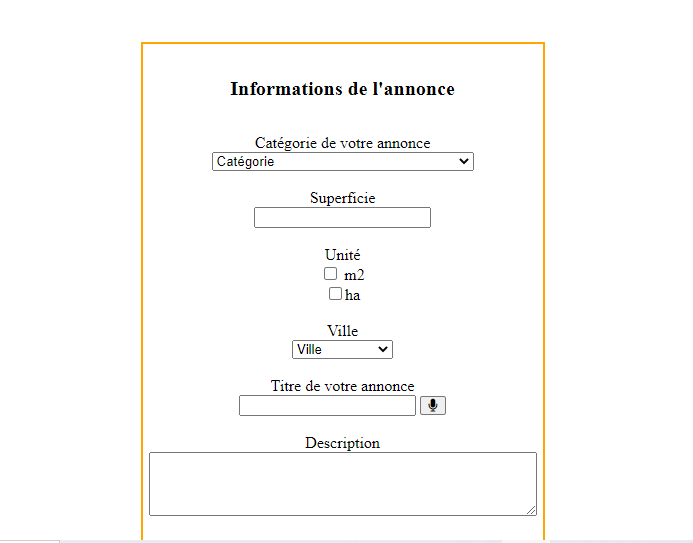
Vous pouvez voir dans la photo 1 que l'input et le checkbox restent présent sans même avoir choisi la catégorie:

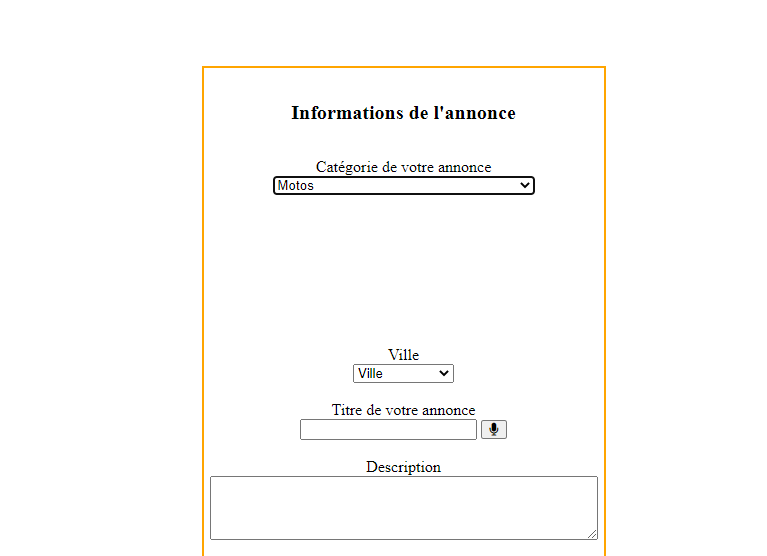
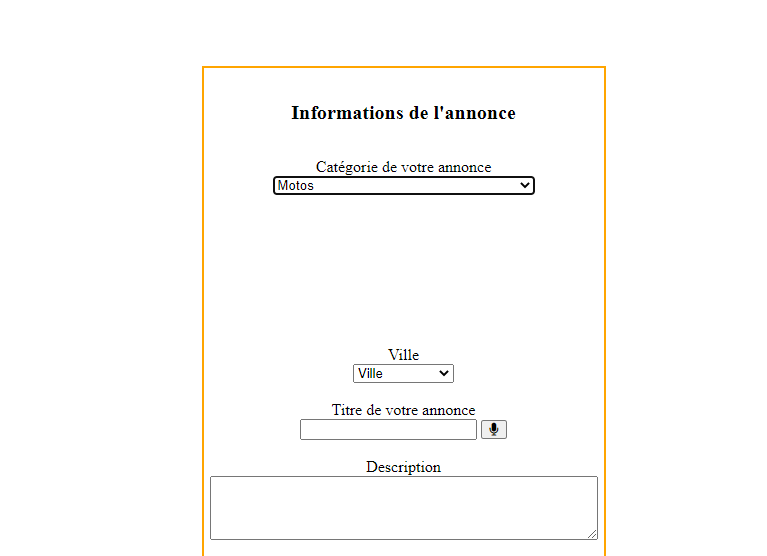
Après avoir choisi une catégorie qui n'a pas de superficie telle qu'on peut voir dans la photo2, moto par exemple, ça laisse un grand espace entre les autres input:

Objectifs:
1-ça serait bien si seulement lorsqu'on choisit les catégories ayant une superficie, que les 2 champs superficie et colonne apparaissent à ce moment là.
2-Le if dans le code JS pour afficher ou cacher, marche uniquement pour les categories ayant des options value de 501 à 504 (ayant une superficie) et pas pour ceux de 101 à 106(ayant une superficie également). L'objectif est que ça marche également pour ceux là aussi.
Voici le code javascript:
La partie concernée dans le formulaire:
Vous pouvez voir dans la photo 1 que l'input et le checkbox restent présent sans même avoir choisi la catégorie:

Après avoir choisi une catégorie qui n'a pas de superficie telle qu'on peut voir dans la photo2, moto par exemple, ça laisse un grand espace entre les autres input:

Objectifs:
1-ça serait bien si seulement lorsqu'on choisit les catégories ayant une superficie, que les 2 champs superficie et colonne apparaissent à ce moment là.
2-Le if dans le code JS pour afficher ou cacher, marche uniquement pour les categories ayant des options value de 501 à 504 (ayant une superficie) et pas pour ceux de 101 à 106(ayant une superficie également). L'objectif est que ça marche également pour ceux là aussi.
Voici le code javascript:
function choisirsup()
{
var sup= document.getElementById("typecategorie");
if(sup.value>=101 && sup.value <=106)
{
document.getElementById("infosuperficie").style.visibility="visible";
}
else{
document.getElementById("infosuperficie").style.visibility="hidden";
}
if(sup.value>=501 && sup.value <=504)
{
document.getElementById("infosuperficie").style.visibility="visible";
}
else{
document.getElementById("infosuperficie").style.visibility="hidden";
}
}La partie concernée dans le formulaire:
<span> <label for="categorieannonce">Catégorie de votre annonce</label></span> <br>
<select id="typecategorie" onchange="choisirsup()" name="categorie" required>
<option value="" disabled selected>Catégorie</option>
<optgroup label ='Immobilier'>
<option value='101'>Vente de Maisons</option>
<option value='102'>Location de Maison</option>
//Autre suite de code...
<div id="infosuperficie"
<span><label for= "superficie">Superficie</label></span> <br>
<input type="number" id="superficie" name="superficie"> <br> <br>
<span> <label for= "unite">Unité</label></span> <br>
<input type="checkbox" name="unite[]" value="m2"> m2 <br>
<input type="checkbox" name="unite[]" value="ha">ha
<br> <br>
</div>
