Merci finalement, je n'ai pas eu besoin d'en faire tant car je n'ai pas trouvé pour le background alors j'ai mis un <img scr="" name="test" class="d-none">
Comme ça, j'obtiens le poids comme je le faisais auparavant avec l'attribut src dans un input hidden:
Mon HTML:
<div class="container">
<div style="margin:10rem 0 0 25rem">
<div class="row ms-5">
<div class="col-6 col-sm-3" id="image_preview">
<figure style="width: 7rem;">
<input type="file" name="test" accept="image/*" id="iF">
<label for="file"
class="btn btn-tertiary js-labelFile text-center p-4 border border-1 rounded shadow position-relative"
id="lblImg" style="width: 7rem;height:7rem;">
<span class="material-icons" style="font-size: 4rem;" id="icone">
add_a_photo
</span>
<span class="position-absolute start-0 translate-x bottom-0 pt-2 ms-2" id="txt">
<sup>Ajouter une photo</sup>
</span>
</label>
<figcaption class="mt-1 d-none text-center" style="cursor:pointer;font-size: 0.5em;" id="cancelImg">
<span id="poids"></span>
<span>Annuler la photo</span><br>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<img src="" class="d-none">
////////////// POUR CONVERTIR LES BYTES EN OCTETS ETC. //////////////////////////
function FileConvertSize(aSize) {
aSize = Math.abs(parseInt(aSize, 10));
var def = [
[1, "octets"],
[1024, "ko"],
[1024 * 1024, "Mo"],
[1024 * 1024 * 1024, "Go"],
[1024 * 1024 * 1024 * 1024, "To"]
];
for (var i = 0; i < def.length; i++) {
if (aSize < def[i][0])
return (aSize / def[i - 1][0]).toFixed(2) + " " + def[i - 1][1];
}
///////////////////////// POUR AFFICHER LES PROPRIETES DE LA PHOTO ////////////////////
$("figure").find('input[name="test"]').on("change", function (e) {
var files = $(this)[0].files;
var file = files[0];
$("#poids").html("Poids: <b>" + FileConvertSize(file.size) + "</b>");
}
);
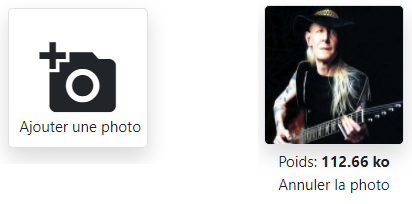
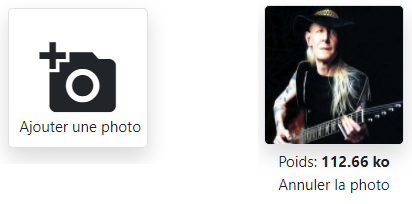
Le rendu Avant et Après:
 Modifié par baraton (25 Jan 2022 - 10:22)
Modifié par baraton (25 Jan 2022 - 10:22)