Bonjour,
j'ai implémenté les micro-données sur un site et j'ai utilisé le JSON-LD, avec ce générateur pour entrer les données :
https://technicalseo.com/tools/schema-markup-generator/
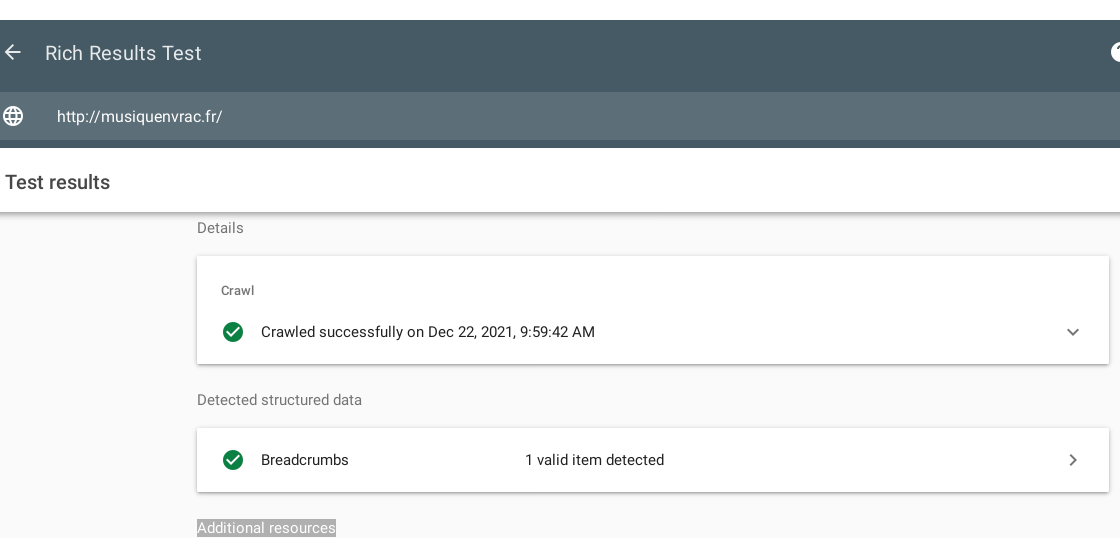
Celui de Google est peu pratique à mon avis. J'ai pas mal retouché à la main, mais les tests avec l'outil de google sont probants, 0 erreurs, 0 avertissement ainsi que les tests avec celui de shema.org : https://validator.schema.org/. Que je teste l'URL du site ou le fichier JSON-LD copié directement, le résultat est toujours bon.
Pourtant, plusieurs sites de tests de données structurées me signalent des erreurs, ainsi que le validateur JSON-LD. Et certains tests m'indiquent que les données structurées ne sont tout simplement pas présentes sur mon site.
Alors, je ne comprends pas ce qui se passe. Voici le code JSON-LD installé sur le site :
Merci pour un éclaircissement.
j'ai implémenté les micro-données sur un site et j'ai utilisé le JSON-LD, avec ce générateur pour entrer les données :
https://technicalseo.com/tools/schema-markup-generator/
Celui de Google est peu pratique à mon avis. J'ai pas mal retouché à la main, mais les tests avec l'outil de google sont probants, 0 erreurs, 0 avertissement ainsi que les tests avec celui de shema.org : https://validator.schema.org/. Que je teste l'URL du site ou le fichier JSON-LD copié directement, le résultat est toujours bon.
Pourtant, plusieurs sites de tests de données structurées me signalent des erreurs, ainsi que le validateur JSON-LD. Et certains tests m'indiquent que les données structurées ne sont tout simplement pas présentes sur mon site.
Alors, je ne comprends pas ce qui se passe. Voici le code JSON-LD installé sur le site :
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://musiquenvrac.fr/#goni",
"name": "Goni"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://musiquenvrac.fr/#seve",
"name": "Sève montante"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "https://musiquenvrac.fr/#3/4",
"name": "Trois temps quatre"
}
},
{
"@type": "ListItem",
"position": 4,
"item":
{
"@id": "https://musiquenvrac.fr/#bala",
"name": "Bala"
}
}
]
}
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://musiquenvrac.fr"
},
"headline": "Musique Originale [N'goni, Balafon, Piano, Kora et MA0]- Téléchargez !",
"description": "Compositions musicales instrumentales pour l'image, aux rythmes et sonorités variées",
"image": "https://musiquenvrac.fr/Images/Seve-Montante-1.jpg",
"author": {
"@type": "Person",
"name": "Pierre Ponthus",
"url": "https://musiquenvrac.fr"
},
"publisher": {
"@type": "Organization",
"name": "Pierre Ponthus",
"logo": {
"@type": "ImageObject",
"url": "https://musiquenvrac.fr/favicon.ico"
}
},
"datePublished": "2021-12-04",
"dateModified": "2021-12-04"
}
</script>Merci pour un éclaircissement.