Bonjour, pour m'exercer j'ai décidé de faire une application de quiz. Cependant, je fais face à un problème. Lorsque j'ai voulu déterminer la place d'un élément dans un tableau, j'ai reçu un résultat incohérent (-1). Est-ce que quelqu'un pourrais m'expliquer pourquoi ? Merci d'avance.
Voici le code complet et la partie qui me fait défaut :
Voici le code complet et la partie qui me fait défaut :
let time = 10
var out
var out2
class Question {
constructor(text, choices, answer) {
this.text = text;
this.choices = choices;
this.answer = answer;
};
isCorrectAnswer(choice) {
return this.answer === choice;
};
};
let questions = [
new Question(
"Quel est le nom du personnage de base dans le jeux Minecraft ?",
["Notch", "Dave", "Steve", "Axel"], "Steve"
),
new Question(
"Qui est le constructeur de la GameCube ?",
["Xbox", "Nintendo", "Sega", "Apple"], "Nintendo"
),
new Question(
"Qui est l'antagoniste principale de la saga Zelda ?",
["Ganon", "Bowser", "Dark Link", "Il n'y en a pas"], "Ganon"
),
new Question(
"Combien l'industri des jeux vidéo rapporte t-il par an ?",
["800 millions de $", "90 milliards de $", "23,8 milliards de $", "180 milliards de $"], "180 milliards de $"
),
new Question(
"A quel entrprise apprtient la franchise Assassin's Creed ?",
["Mcrosoft", "Ubisoft", "Blizzard", "Rockstar Games"], "Ubisoft"
),
new Question(
"Quel est le nom du starteur feu dans la deuxieme génération de Pokémon ?",
["Héricendre", "Salamèche", "Pikachu", "Pyroli"], "Salamèche"
),
];
class Quiz {
constructor(questions) {
this.score = 0;
this.questions= questions;
this.currentQuestionIndex = 0;
};
getCurrentQuestion() {
return this.questions[this.currentQuestionIndex];
};
guess(answer) {
if (this.getCurrentQuestion().isCorrectAnswer(answer)) {
this.score++;
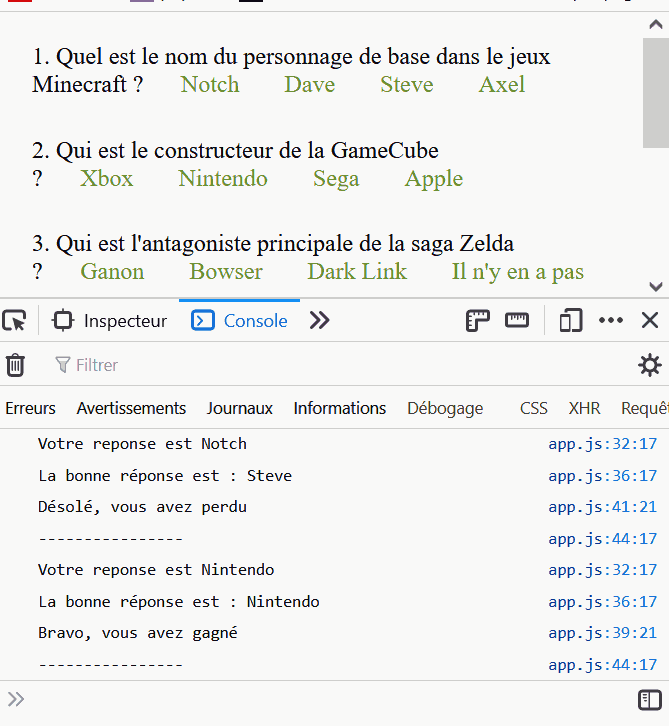
var right = document.getElementById("guess" + questions.indexOf(answer))
console.log(questions.indexOf(answer))
};
this.currentQuestionIndex++;
console.log(answer)
};
hasEnded() {
return this.currentQuestionIndex >= this.questions.length;
};
};
const display = {
elementShown(id, text) {
let element = document.getElementById(id);
element.innerHTML = text;
},
endQuiz() {
let endQizHTML = `
<h1>Le quiz est terminé</h1>
<h3>Votre score est de : ${quiz.score} / ${quiz.currentQuestionIndex}</h3>`;
this.elementShown("quiz", endQizHTML);
},
question() {
this.elementShown("question", quiz.getCurrentQuestion().text);
},
choices() {
let choices = quiz.getCurrentQuestion().choices;
guessHandler = (id, guess)=> {
document.getElementById(id).onclick = function() {
clearTimeout(out);
clearInterval(out2)
time = 10
quiz.guess(guess);
quizApp();
};
};
for(let i = 0; i< choices.length; i++) {
this.elementShown("choice" + i, choices[i]);
guessHandler("guess" + i, choices[i]);
};
},
progress() {
let currentQuestionNumber = quiz.currentQuestionIndex + 1;
this.elementShown("progress", "Question " + currentQuestionNumber +"/" + quiz.questions.length);
},
timer() {
out = setTimeout(() => {
time = 10
clearInterval(out2)
quiz.currentQuestionIndex++
quizApp();
}, 11000)
},
timer2() {
timerDisplay = () => {
this.elementShown("timer", "Temps restant : " + time)
time--
}
timerDisplay()
out2 = setInterval(timerDisplay, 1000)
}
};
quizApp = () => {
if (quiz.hasEnded()) {
display.endQuiz();
} else {
display.timer()
display.timer2()
display.question();
display.choices();
display.progress();
};
};
let quiz = new Quiz(questions);
quizApp();
console.log(quiz);guess(answer) {
if (this.getCurrentQuestion().isCorrectAnswer(answer)) {
this.score++;
var right = document.getElementById("guess" + questions.indexOf(answer))
console.log(questions.indexOf(answer))
};
this.currentQuestionIndex++;
console.log(answer)
};