Salut tout le monde !
Voila, je débute un peut en JavaScript et je voulais savoir si vous pouviez m'aider
par rapport au local storage et les informations que je veux y stocker.
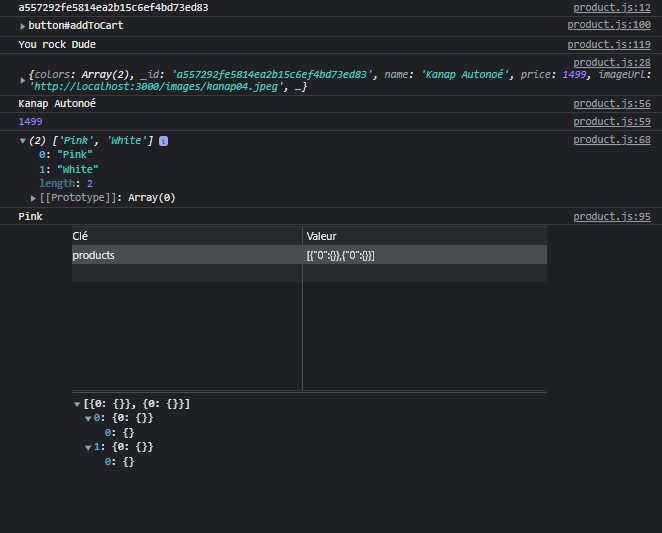
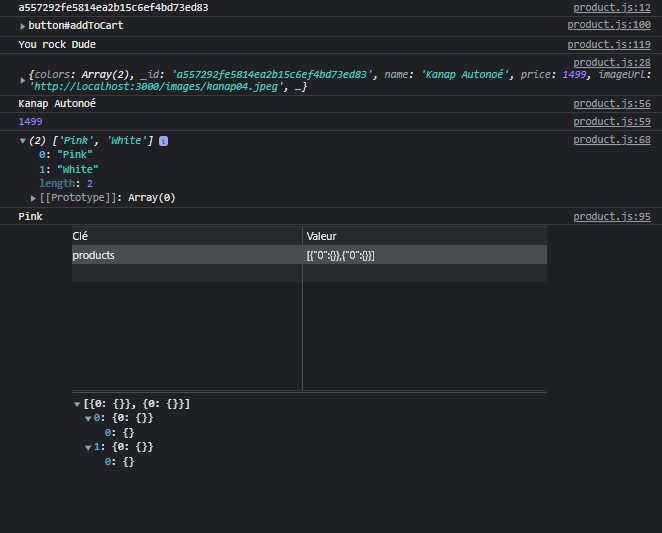
La j'ai fait mon script, dans mes consoles.log je vois bien les éléments récupérés
la au clic je voudrais que le nom, le prix et la couleur (les info de l'article quoi) soit stockés dans le local storage, et pour pouvoir plus tard les envoyés au panier.
La pour le moment, on vois la valeur créée dans le local storage mais elle est vide.
je vous met mon code
et un screen de ma console et de mon local storage

Merci beaucoup pour votre temps et bonne journée !
Voila, je débute un peut en JavaScript et je voulais savoir si vous pouviez m'aider
par rapport au local storage et les informations que je veux y stocker.
La j'ai fait mon script, dans mes consoles.log je vois bien les éléments récupérés
la au clic je voudrais que le nom, le prix et la couleur (les info de l'article quoi) soit stockés dans le local storage, et pour pouvoir plus tard les envoyés au panier.
La pour le moment, on vois la valeur créée dans le local storage mais elle est vide.
je vous met mon code
et un screen de ma console et de mon local storage
const queryString_url_id = window.location.search;
/*This const is to find a query string who contain '?'*/
/*Which is followed by URL parameter*/
/*In this case the "id" parameter*/
const urlSearchParams = new URLSearchParams(queryString_url_id);
/*This const is here to define i'm gonna work with*/
/*In this case that will be for my 'get' method*/
const id = urlSearchParams.get("id");
//This const is here to gonna catch the "id"
console.log(id);
const colorChoice = document.getElementById("colors");
const itemsName = document.getElementById("title");
const itemsPrice = document.getElementById("price");
fetch("http://localhost:3000/api/products/" + id)
//Catch data i need from the api
.then(data =>data.json())
.then(product=>{
console.log(product);
/*Gave the attribute src to my image, to indicated the image URL*/
/*Create content productsImg who gonna return the img*/
/*Gave an alt attribute, who gonna contein the description of pictures*/
let conteinerImg = document.getElementsByClassName('item__img');
let itemImg = document.createElement('img');
itemImg.setAttribute('src', product.imageUrl);
itemImg.setAttribute('alt', product.altTxt);
conteinerImg[0].appendChild(itemImg);
/*Catch the Id "title"*/
/*Ask to take the name of the products in product "name"*/
let itemName = document.getElementById('title');
itemName.textContent = product.name;
/*Catch itemPrice in product "price"*/
/*Ask to take the price of the products in product "price"*/
let itemPrice = document.getElementById('price');
itemPrice.textContent = product.price;
/*Catch ID description from P element*/
/*Catch the Elements from "product" description i need*/
let itemDescription = document.getElementById('description');
itemDescription.textContent = product.description;
let productName = product["name"];
console.log(productName);
let productPrice = product["price"];
console.log(productPrice);
/*Here i make a loop "forEach"
that will be usefull for all the values who can be in the option value
in here we have a different number of option value
*/
console.log(product.colors);
product.colors.forEach(color=>{
let colorOption = document.createElement('option');
colorOption.setAttribute("value", color);
colorOption.textContent = color;
colorChoice.appendChild(colorOption);
});
});
//Here is the selection of the id of my button
const btnCart = document.getElementById("addToCart");
//The EventListener to make everything i need to happen
btnCart.addEventListener("click", (event)=>{
//Then i make in "event" preventDefault so that wont refresh the page on click
event.preventDefault();
//Here i pick up the choice of the user and i make it in a variable
let color = colorChoice.value;
console.log(color);
})
console.log(btnCart)
// The local Storage and all the rules i need to make it work the good way
// Save data in local storage
let productLocalStorage = JSON.parse(localStorage.getItem("products"));
// If there is already products in local storage
if (productLocalStorage){
productLocalStorage.push(colorChoice);
localStorage.setItem("products", JSON.stringify(productLocalStorage));
console.log("You rock Dude")
}
// If the local storage Is empty
else{
productLocalStorage = [];
productLocalStorage.push(colorChoice);
localStorage.setItem("products", JSON.stringify(productLocalStorage));
console.log(productLocalStorage);
}

Merci beaucoup pour votre temps et bonne journée !