Hello !
Je continue sur mon exercice du menu accordéon, mais cette fois-ci avec un popup qui apparait en cliquant sur un bouton.
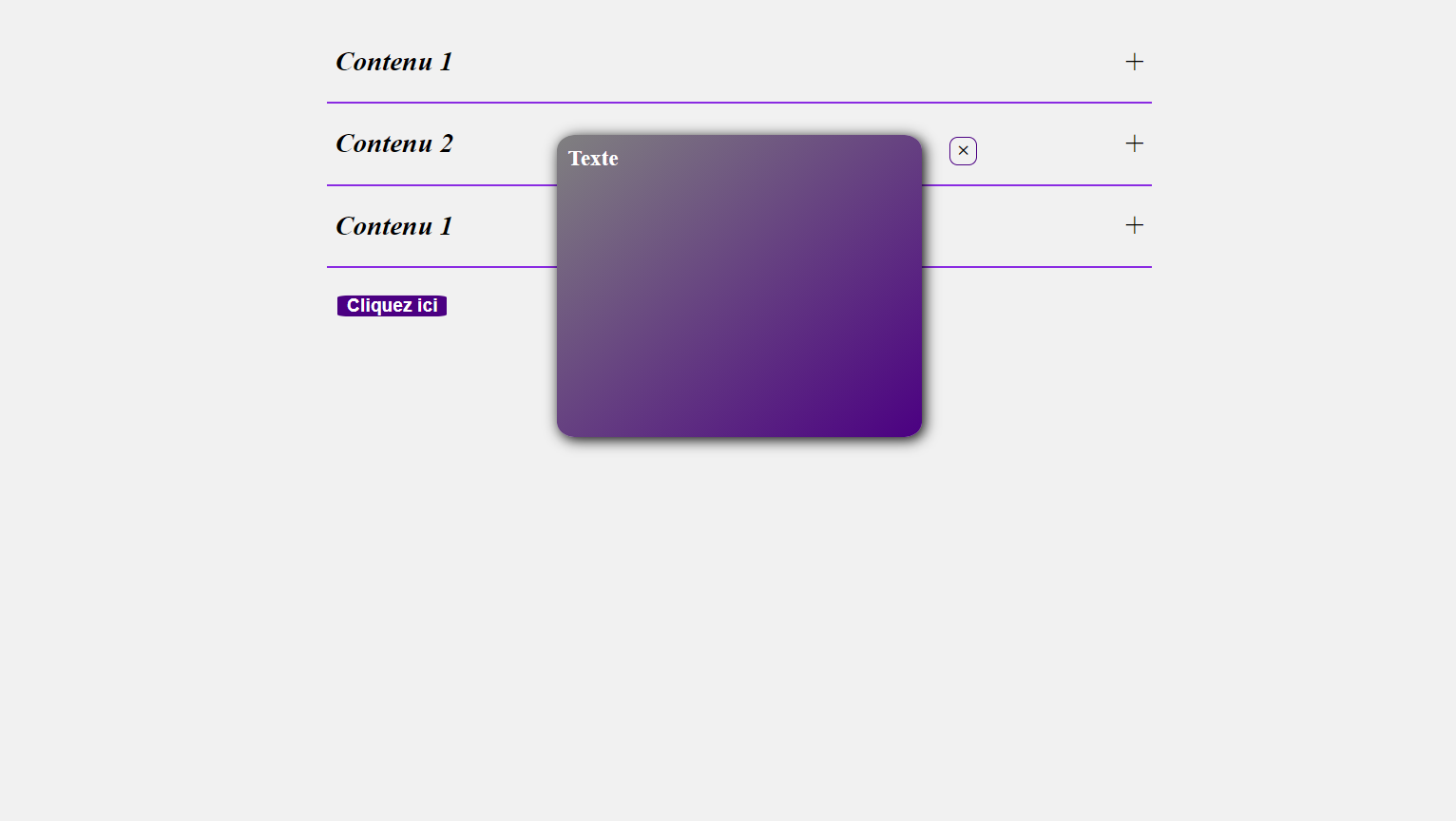
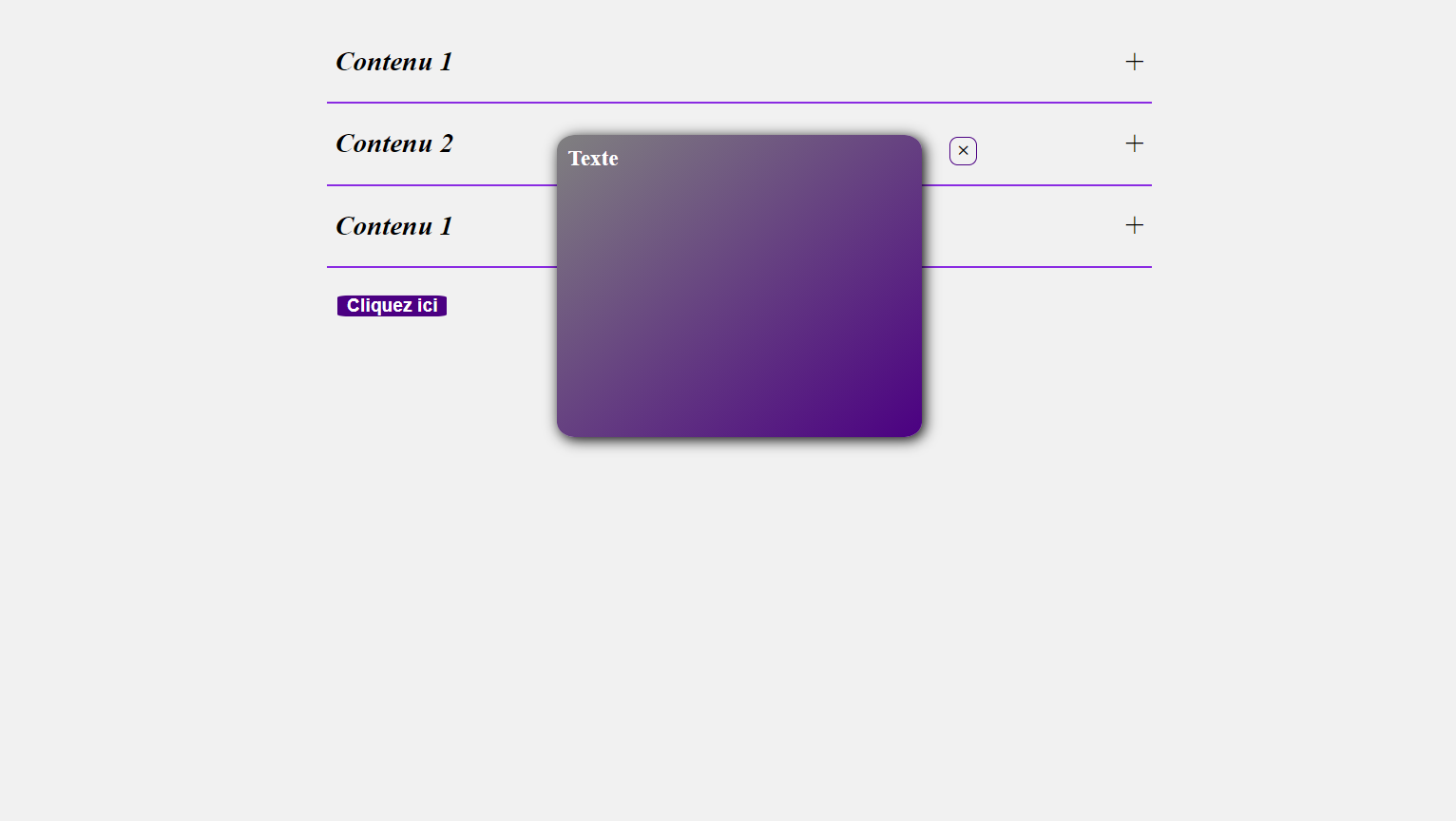
Mon objectif est de faire apparaitre le popup centré sur ma page (cf photo), lors du clic sur le bouton et le superposer sur mon menu, avec une opacité qui diminue du "content" toujours lors du clic. Et un effet "slideup" au clic du bouton, et à la fermeture du popup.
J'ai essayé un script, mais étrangement depuis mon éditeur de code il ne se passe rien, je n'aperçoit même pas le popup. Néanmoins sur l'éditeur JSFiddle le popup apparait mais tout à gauche et rétréci.
Je vous partage mon code si quelqu'un peut m'éclairer :
https://jsfiddle.net/0jetuwkb/2/
Merci par avance et bon début de semaine !

Modifié par Lalayna (16 Aug 2021 - 19:15)
Je continue sur mon exercice du menu accordéon, mais cette fois-ci avec un popup qui apparait en cliquant sur un bouton.
Mon objectif est de faire apparaitre le popup centré sur ma page (cf photo), lors du clic sur le bouton et le superposer sur mon menu, avec une opacité qui diminue du "content" toujours lors du clic. Et un effet "slideup" au clic du bouton, et à la fermeture du popup.
J'ai essayé un script, mais étrangement depuis mon éditeur de code il ne se passe rien, je n'aperçoit même pas le popup. Néanmoins sur l'éditeur JSFiddle le popup apparait mais tout à gauche et rétréci.

Je vous partage mon code si quelqu'un peut m'éclairer :
https://jsfiddle.net/0jetuwkb/2/
Merci par avance et bon début de semaine !


Modifié par Lalayna (16 Aug 2021 - 19:15)