Bonjour à tous,
Je vous expose mon problème :
Je créer un web service de PAO en m'inspirant d'élémentor pour ceux qui connaissent.
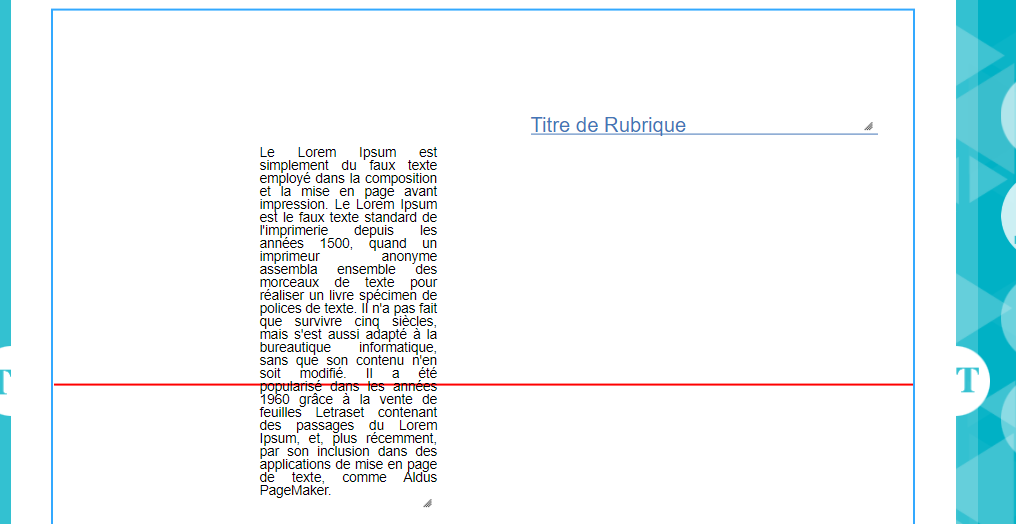
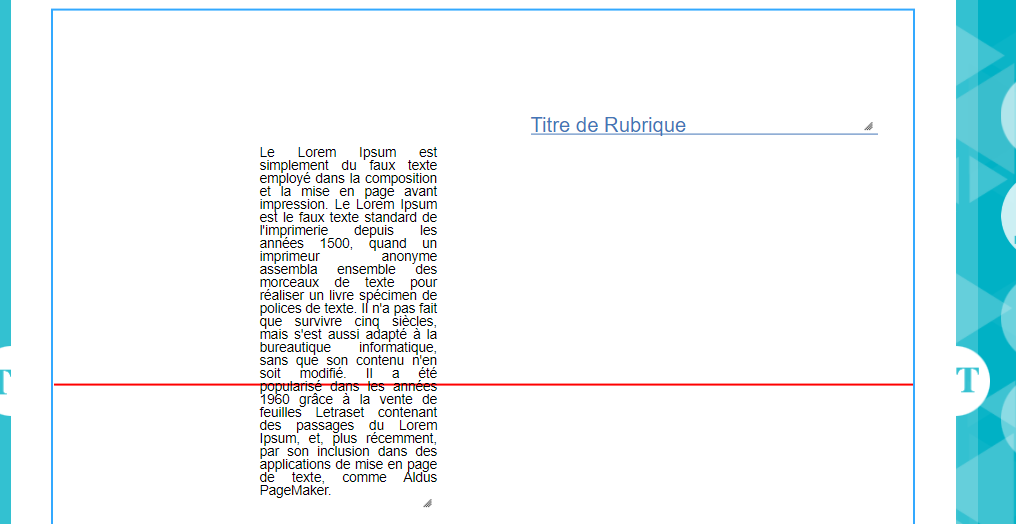
J'insère donc mes éléments sur ma page via un drag & drop basique. J'ai ensuite un bouton qui au click rend les élements de ma page draggable et resizable. Et c'est là que j'ai un problème, j'ai donc une div "limite" qui me permet de savoir lorsque la page est remplie une fois que cette div dépasse le bas de page. Lorsque je vais resize les éléments la div limite va bouger en fonction du resize de mes éléments mais pas lors du drag !!
Cela veut dire que je peux drag un élément plus bas que ma limite et donc "fausser" ma page !
Connaissez vous un moyen de rendre le drag relatif sur mes éléments pour que ma div limite bouge aussi lorsque je vais drag un élément.

Sur l'image on voit que j'ai déplacé mon article dessous la limite sans qu'elle ne bouge et c'est ce que je veux contrer
Je vous expose mon problème :
Je créer un web service de PAO en m'inspirant d'élémentor pour ceux qui connaissent.
J'insère donc mes éléments sur ma page via un drag & drop basique. J'ai ensuite un bouton qui au click rend les élements de ma page draggable et resizable. Et c'est là que j'ai un problème, j'ai donc une div "limite" qui me permet de savoir lorsque la page est remplie une fois que cette div dépasse le bas de page. Lorsque je vais resize les éléments la div limite va bouger en fonction du resize de mes éléments mais pas lors du drag !!
Cela veut dire que je peux drag un élément plus bas que ma limite et donc "fausser" ma page !
Connaissez vous un moyen de rendre le drag relatif sur mes éléments pour que ma div limite bouge aussi lorsque je vais drag un élément.

Sur l'image on voit que j'ai déplacé mon article dessous la limite sans qu'elle ne bouge et c'est ce que je veux contrer