Bonjour,
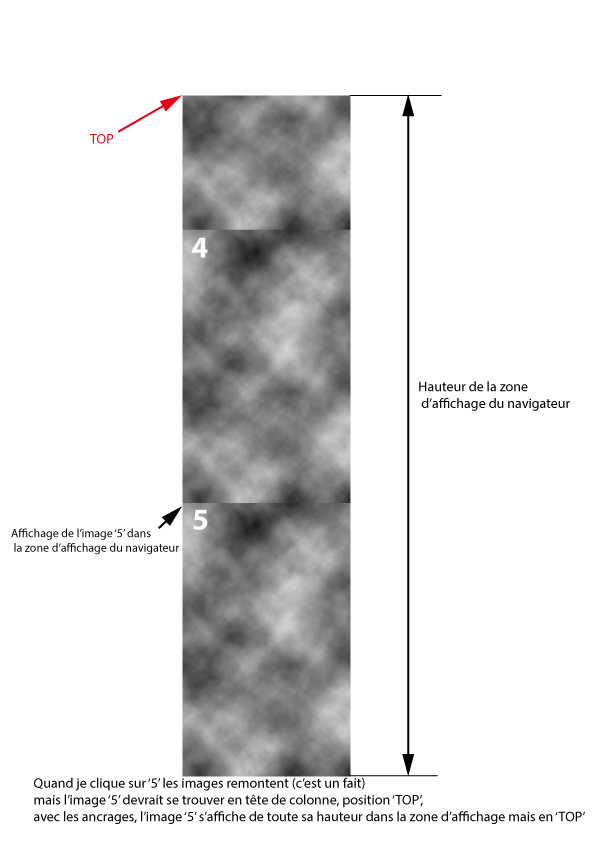
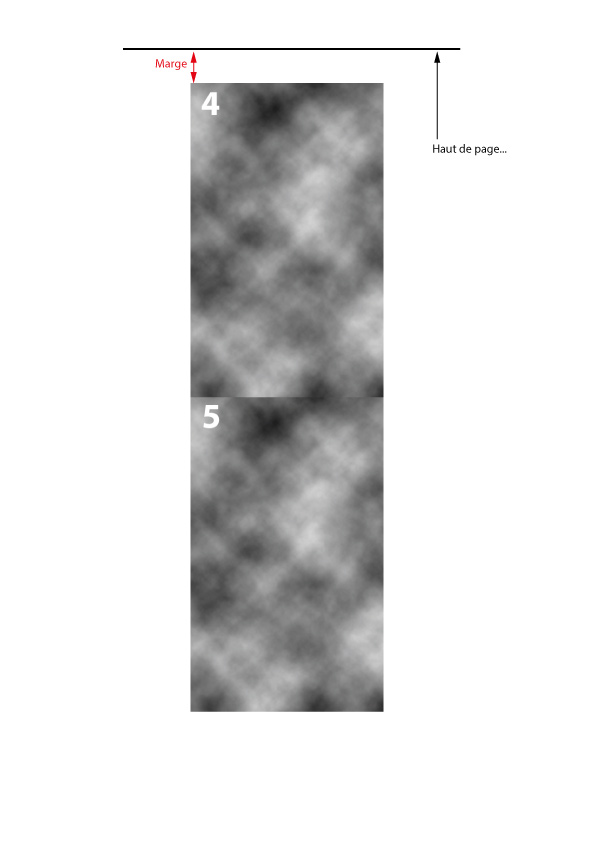
Voilà le scénario. J'ai une page avec des images positionnées les unes en-dessous des autres, une sorte de 'colonne d'images'; je devrais avoir un menu à droite et en haut normalement avec des vignettes (petites). Quand je clique sur une vignette, je souhaite que l'image concernée s'affiche en 'haut', elle scrolle vers le bas ou vers le haut en fonction de sa place dans la colonne. Je pourrais réaliser cela avec des ancrages, mais je n'ai pas essayé.
Merci.
Jean-François
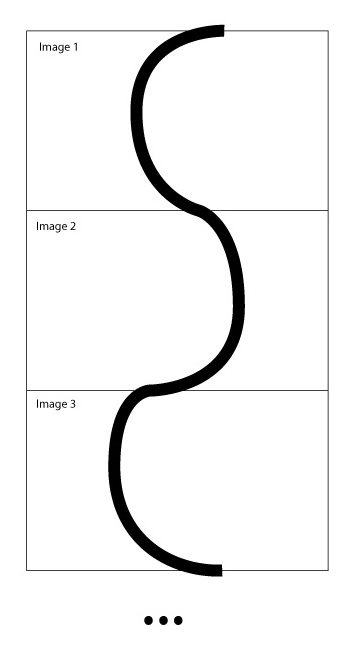
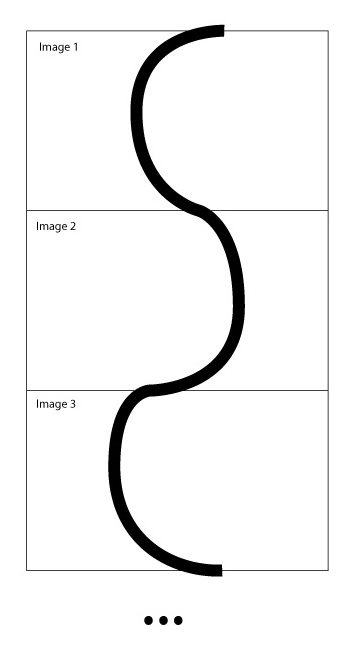
UN OUBLI : les images qui composent la 'colonne' ont un lien entre elles, comme un circuit routier coupé en plusieurs parties, la première image débute le circuit, la seconde le continu...

Modifié par luxojr (07 May 2021 - 16:14)
Voilà le scénario. J'ai une page avec des images positionnées les unes en-dessous des autres, une sorte de 'colonne d'images'; je devrais avoir un menu à droite et en haut normalement avec des vignettes (petites). Quand je clique sur une vignette, je souhaite que l'image concernée s'affiche en 'haut', elle scrolle vers le bas ou vers le haut en fonction de sa place dans la colonne. Je pourrais réaliser cela avec des ancrages, mais je n'ai pas essayé.
Merci.
Jean-François
UN OUBLI : les images qui composent la 'colonne' ont un lien entre elles, comme un circuit routier coupé en plusieurs parties, la première image débute le circuit, la seconde le continu...

Modifié par luxojr (07 May 2021 - 16:14)
 ))
))