Bonjour,
J'ai remarqué en utilisant le resize de jQuery ui, que l'on pouvait resize le container plus petit que son contenant. J'ai remarqué cela en essayant de resize des div avec du texte à l'intérieur, je n'ai pas ce problème pour les images.
Sauriez-vous comment palier ce problème ? Je pensais que c'était gérable avec l'aspectRatio mais cela ne change rien.
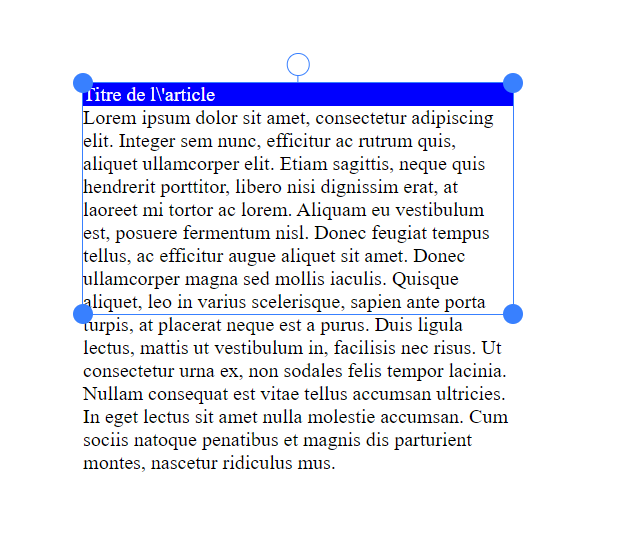
Illustration :

Je voudrais ne pas avoir la possibilité d'avoir ma zone de resize plus petite que la taille de mon article ou alors qu'automatiquement lorsque je réduit en largeur et donc que la div augmente en hauteur, que la zone de resize descende automatiquement avec le texte.
Merci d'avance pour votre aide,
Julien
J'ai remarqué en utilisant le resize de jQuery ui, que l'on pouvait resize le container plus petit que son contenant. J'ai remarqué cela en essayant de resize des div avec du texte à l'intérieur, je n'ai pas ce problème pour les images.
Sauriez-vous comment palier ce problème ? Je pensais que c'était gérable avec l'aspectRatio mais cela ne change rien.
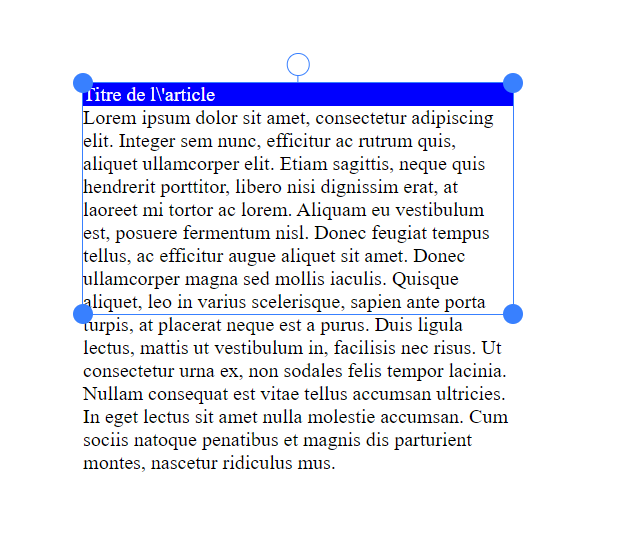
Illustration :

Je voudrais ne pas avoir la possibilité d'avoir ma zone de resize plus petite que la taille de mon article ou alors qu'automatiquement lorsque je réduit en largeur et donc que la div augmente en hauteur, que la zone de resize descende automatiquement avec le texte.
Merci d'avance pour votre aide,
Julien