Bonjour à toutes et à tous.
Je suis débutant dans la programmation web et je suis plusieurs tutos pour la réalisation de mon site. Certains tutos utilisent des liens js pour faire marcher des animations que j'aimerai reproduire sur mon site ( c'est libre de droit, voir https://www.web-eau.net/blog/exemples-header-bootstrap). Cependant, il me semble qu'il y a des conflits entre les liens. L'animation responsive de ma navbar bootstrap ne marche plus quand l'animation au niveau d'une section ou du footer marche par exemple, et vice versa. J'ai fait des recherches sur des forums, et j'ai vu qu'il fallait utiliser "$.noconflict" pour résoudre ce genre de problème. Sauf que l'utilisation me pose problème étant donné que j'ai que des liens mais pas de codes (je ne pourrai pas non bidouiller dans les codes si j'en avais, j'y connais rien en js, jquery, popper etc.). J'ai copié collé les liens dans mon navigateur, et en faisant CRTL+F, recherche $, j'ai vu que tous les scripts utilisent $ comme nom de fonction ou de variable.
Quelqu'un peut-il m'aider à mieux aligner mes liens avec le $.noconflict SVP ? j'avoue que je suis totalement perdu actuellement !

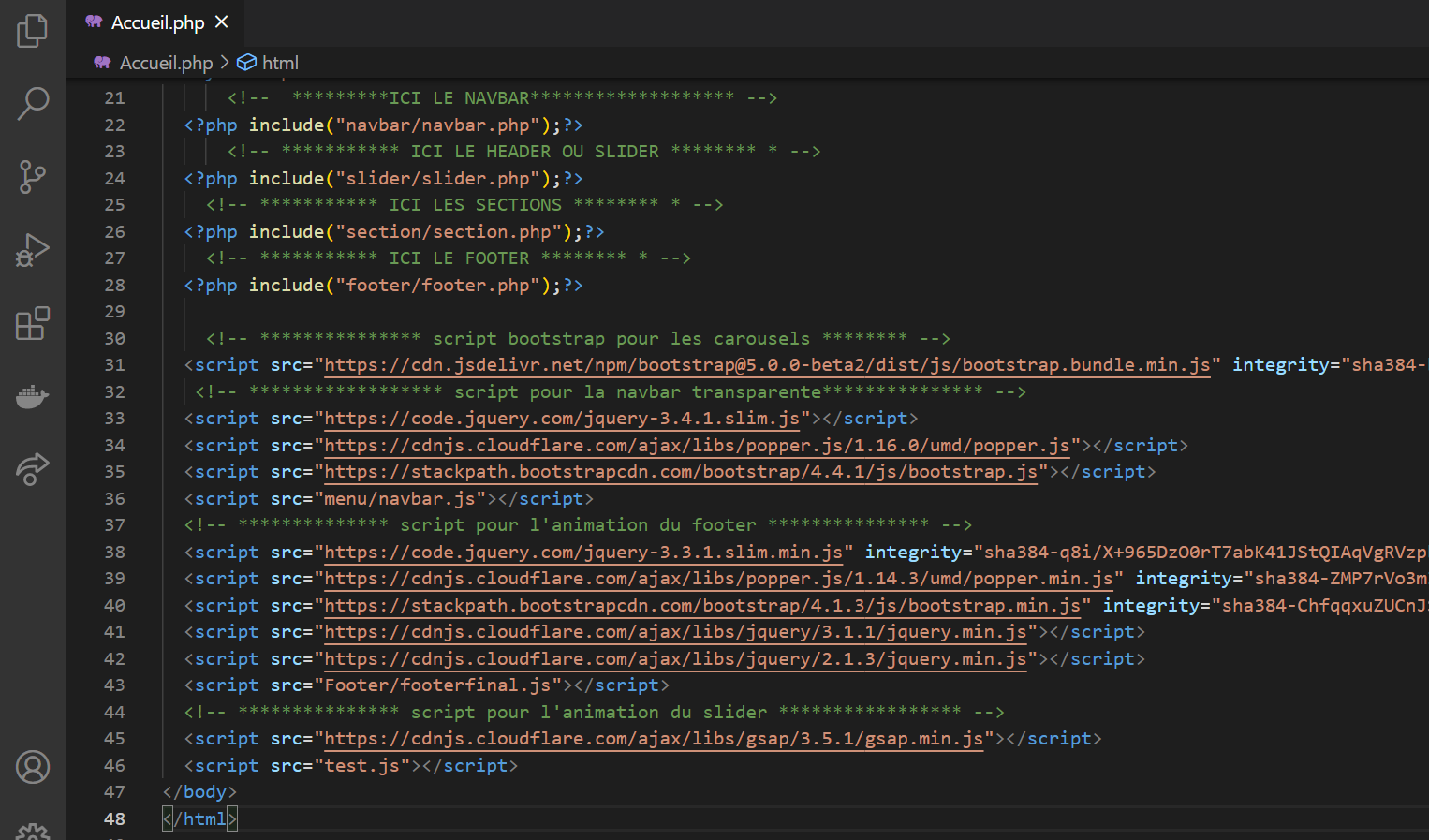
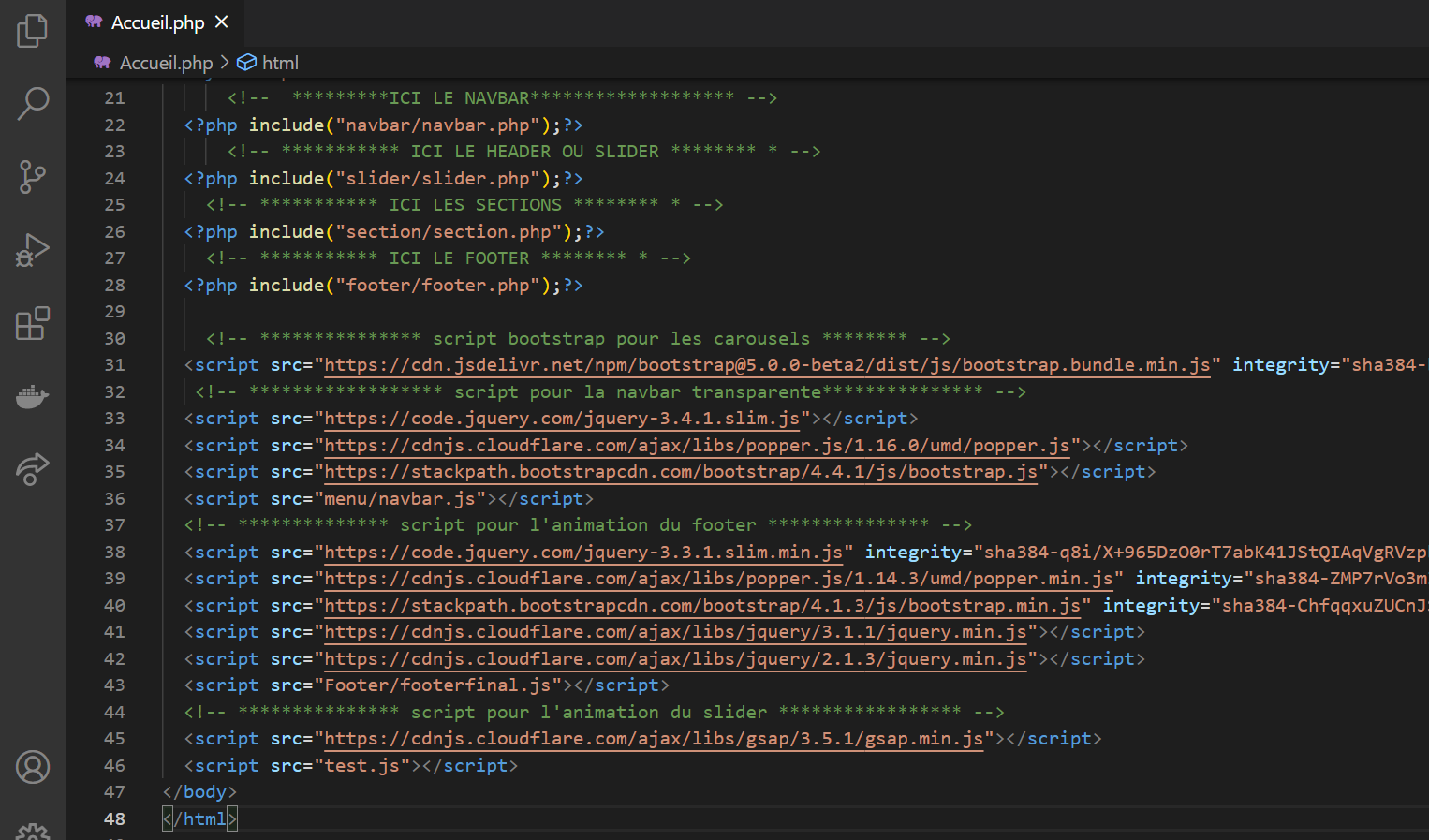
Je mets une capture d'écran de mon code. Merci par avance de votre aide !
mon code. Merci par avance de votre aide !
Je suis débutant dans la programmation web et je suis plusieurs tutos pour la réalisation de mon site. Certains tutos utilisent des liens js pour faire marcher des animations que j'aimerai reproduire sur mon site ( c'est libre de droit, voir https://www.web-eau.net/blog/exemples-header-bootstrap). Cependant, il me semble qu'il y a des conflits entre les liens. L'animation responsive de ma navbar bootstrap ne marche plus quand l'animation au niveau d'une section ou du footer marche par exemple, et vice versa. J'ai fait des recherches sur des forums, et j'ai vu qu'il fallait utiliser "$.noconflict" pour résoudre ce genre de problème. Sauf que l'utilisation me pose problème étant donné que j'ai que des liens mais pas de codes (je ne pourrai pas non bidouiller dans les codes si j'en avais, j'y connais rien en js, jquery, popper etc.). J'ai copié collé les liens dans mon navigateur, et en faisant CRTL+F, recherche $, j'ai vu que tous les scripts utilisent $ comme nom de fonction ou de variable.
Quelqu'un peut-il m'aider à mieux aligner mes liens avec le $.noconflict SVP ? j'avoue que je suis totalement perdu actuellement !


Je mets une capture d'écran de
 mon code. Merci par avance de votre aide !
mon code. Merci par avance de votre aide !