Bonjour tout le monde,
Je suis en train de codé un service worker pour moi site.
Au début le service worker marchait bien, il m'était en cache et renvoyer le cache.
Mais il y a une semaine une erreur apparait et empêche la mise en cache
J'ai tout essayé et rien ne marche.
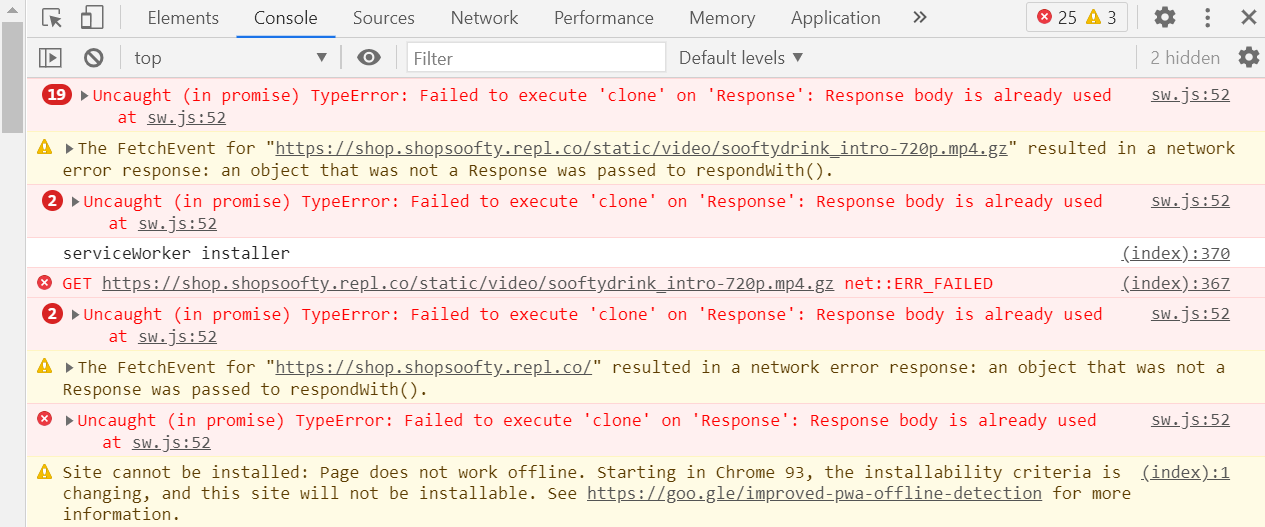
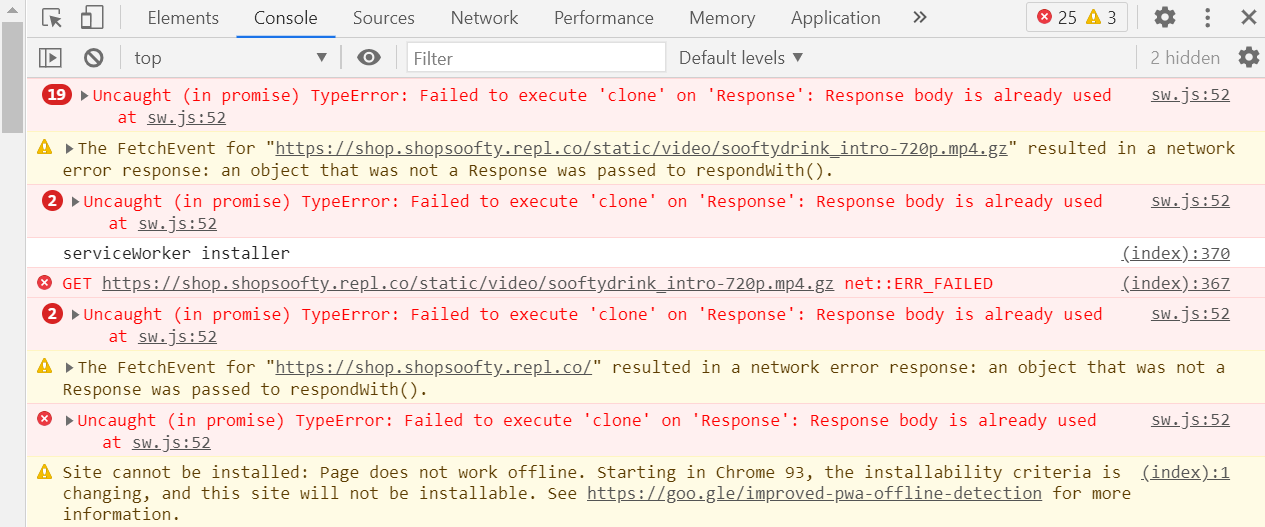
Voici la console :

Voici le code source du service worker :
const cacheName = 'site';
var OFFLINE = "https://shop.shopsoofty.repl.co/offline"
const staticAssets = [
'/',
'/static/video/sooftydrink_intro-720p.mp4.gz',
'/static/video/sooftydrink_intro-720p.webm.gz',
'/static/video/wallpaper-lychee.jpg.gz',
'/static/ico/paypal.svg',
'https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css',
'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js',
'/static/jquery-ui/jquery-ui.min.js',
'https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js',
'https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js',
OFFLINE,
];
self.addEventListener('install', async e => {
const cache = await caches.open(cacheName);
await cache.addAll(staticAssets);
return self.skipWaiting();
});
self.addEventListener('activate', e => {
self.clients.claim();
});
self.addEventListener('fetch', function (event) {
if(navigator.onLine){
event.respondWith(fetch_function(event));
}else{
event.respondWith(
caches.open(cacheName).then(function (cache) {
return cache.match(event.request).then(function (response) {
offline = cache.match(OFFLINE)
return response || offline;
});
}),
);
}
})
function fetch_function(event){
var fetchPromise = fetch(event.request).then(function (networkResponse) {
caches.open(cacheName).then(function(cache){
var responseNet = networkResponse.clone()
return cache.put(event.request, responseNet)
})
return networkResponse;
}).catch(function(err){
});
var cache = caches.open(cacheName).then(function (cache) {
return cache.match(event.request).then(function (response) {
return response;
});
})
return fetchPromise || cache;
}
Je suis en train de codé un service worker pour moi site.
Au début le service worker marchait bien, il m'était en cache et renvoyer le cache.
Mais il y a une semaine une erreur apparait et empêche la mise en cache
J'ai tout essayé et rien ne marche.
Voici la console :

Voici le code source du service worker :
const cacheName = 'site';
var OFFLINE = "https://shop.shopsoofty.repl.co/offline"
const staticAssets = [
'/',
'/static/video/sooftydrink_intro-720p.mp4.gz',
'/static/video/sooftydrink_intro-720p.webm.gz',
'/static/video/wallpaper-lychee.jpg.gz',
'/static/ico/paypal.svg',
'https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css',
'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js',
'/static/jquery-ui/jquery-ui.min.js',
'https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js',
'https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js',
OFFLINE,
];
self.addEventListener('install', async e => {
const cache = await caches.open(cacheName);
await cache.addAll(staticAssets);
return self.skipWaiting();
});
self.addEventListener('activate', e => {
self.clients.claim();
});
self.addEventListener('fetch', function (event) {
if(navigator.onLine){
event.respondWith(fetch_function(event));
}else{
event.respondWith(
caches.open(cacheName).then(function (cache) {
return cache.match(event.request).then(function (response) {
offline = cache.match(OFFLINE)
return response || offline;
});
}),
);
}
})
function fetch_function(event){
var fetchPromise = fetch(event.request).then(function (networkResponse) {
caches.open(cacheName).then(function(cache){
var responseNet = networkResponse.clone()
return cache.put(event.request, responseNet)
})
return networkResponse;
}).catch(function(err){
});
var cache = caches.open(cacheName).then(function (cache) {
return cache.match(event.request).then(function (response) {
return response;
});
})
return fetchPromise || cache;
}