Bonjour,
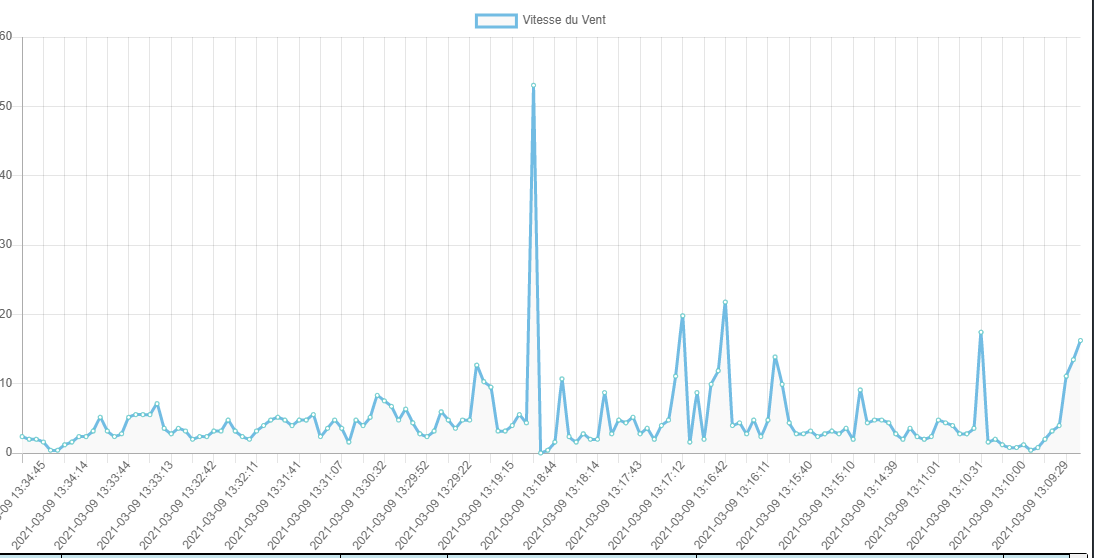
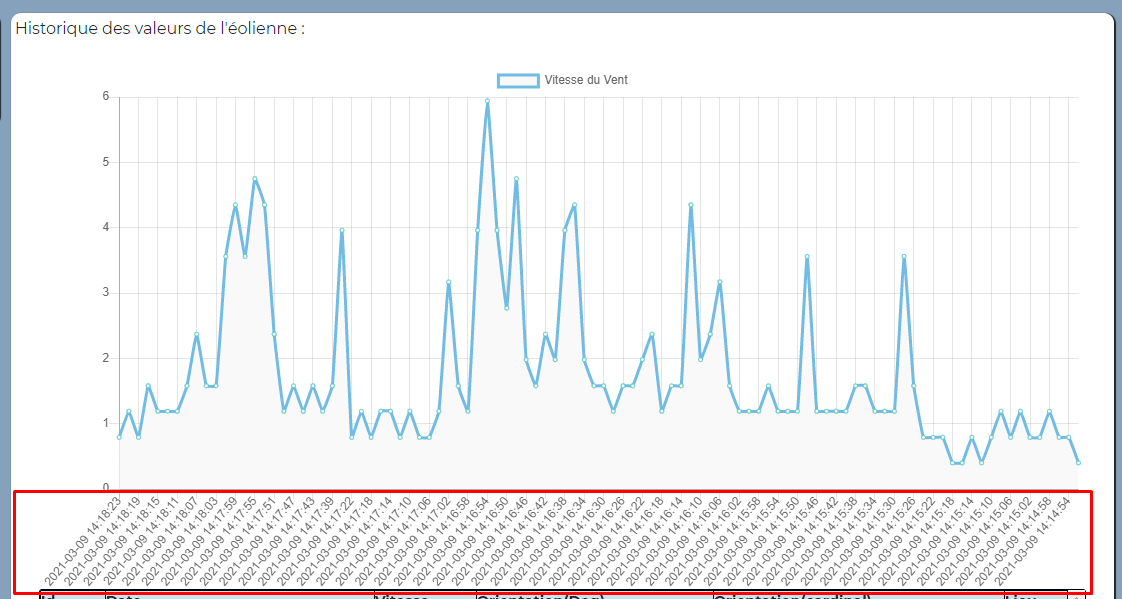
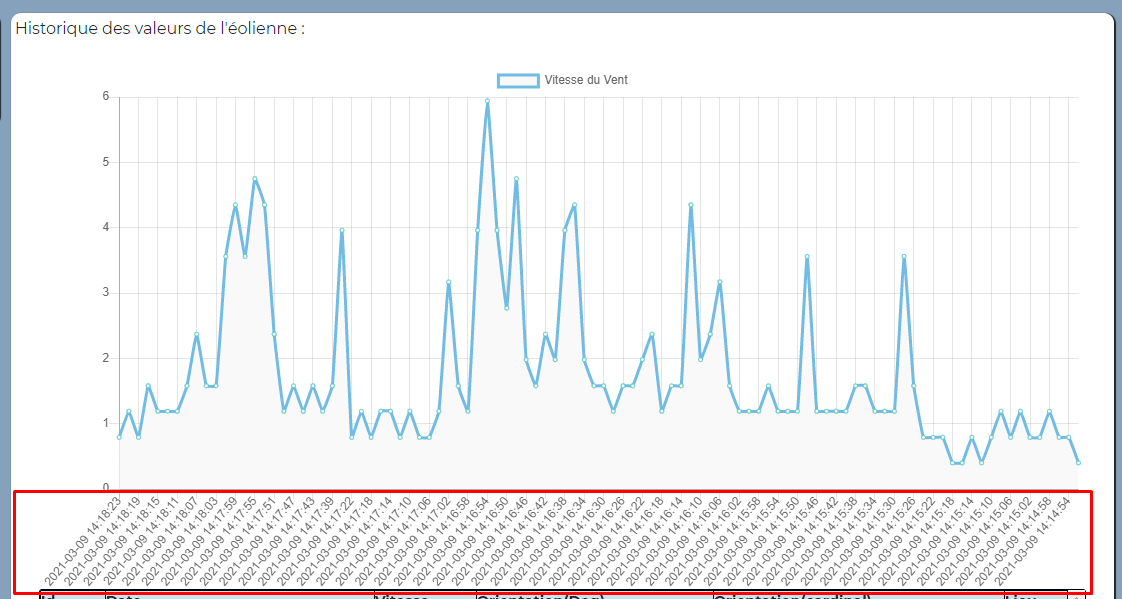
Je suis entrain de faire un projet et la partie que je conçoit est le site internet. Sur ce site j'ai fait un graphique sur lequel il y a des donnée provenant d'une BDD. Pour faire simple l'axe Y correspond a une vitesse et l'axe X a une date. Cependant sur l'axe X j'ai beaucoup trop de date et c'est pas très esthétique et ça cause des saccades.
J'ai essayer plusieurs solution j'en ai trouver une pertinente mais elle ne m'as pas aidé. (SkipXlabel / ShowXlabel)
Je pense que mon problème viens du fait que mes labels provienne d'une BDD mais je ne suis pas sûr.

Voici mon code :
Le chartJS:
L'acquisition des donnée de la BDD :
Si vous avez des idées pour m'aider j'en serais reconnaissant, merci d'avance pour vos réponses !
Modifié par NitsuG (11 Mar 2021 - 14:19)
Je suis entrain de faire un projet et la partie que je conçoit est le site internet. Sur ce site j'ai fait un graphique sur lequel il y a des donnée provenant d'une BDD. Pour faire simple l'axe Y correspond a une vitesse et l'axe X a une date. Cependant sur l'axe X j'ai beaucoup trop de date et c'est pas très esthétique et ça cause des saccades.
J'ai essayer plusieurs solution j'en ai trouver une pertinente mais elle ne m'as pas aidé. (SkipXlabel / ShowXlabel)
Je pense que mon problème viens du fait que mes labels provienne d'une BDD mais je ne suis pas sûr.

Voici mon code :
Le chartJS:
$(document).ready(function(){
$.ajax({
url : "http://localhost/ProjetV5/PHP/DocBDD.php",
type : "GET",
success : function(data){
console.log(data);
var VitesseVent = [];
var DateMesure = [];
for(var i in data) {
DateMesure.push(data[i].DateMesure);
VitesseVent.push(data[i].VitesseVent);
}
var chartdata = { // Data du Graphique Vent
labels: DateMesure,
datasets: [{
label: "Vitesse du Vent",
fill: true,
lineTension: 0.1,
backgroundColor: "#f9f9f9",
borderColor: "#72bce3",
borderCapStyle: 'butt',
borderDashOffset: 0.0,
borderJoinStyle: 'miter',
pointBorderColor: "rgba(75,192,192,1)",
pointBackgroundColor: "#fff",
pointBorderWidth: 1,
pointHoverRadius: 5,
pointHoverBackgroundColor: "rgba(75,192,192,1)",
pointHoverBorderColor: "rgba(220,220,220,1)",
pointHoverBorderWidth: 2,
pointRadius: 2,
pointHitRadius: 10,
data: VitesseVent,
spanGaps: true
}]
};
var charOption = {
animation: {
duration: 0, // general animation time
},
hover: {
animationDuration: 0, // duration of animations when hovering an item
},
responsiveAnimationDuration: 0, // animation duration after a resize
}; //Option du graphique
var ctx = $("#mycanvas");
var LineGraph = new Chart(ctx, { // Création du graphique
type: 'line',
data: chartdata,
options: charOption
});
},
error : function(data) {
}
});
});
L'acquisition des donnée de la BDD :
<?php
//setting header to json
header('Content-Type: application/json');
//database
define('DB_HOST', 'MonIP');
define('DB_USERNAME', 'SNIR');
define('DB_PASSWORD', 'SNIR');
define('DB_NAME', 'BDD_GDiPEE');
//get connection
$mysqli = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if(!$mysqli){
die("Connection failed: " . $mysqli->error);
}
//query to get data from the table
$query = sprintf("SELECT `VitesseVent`, `DateMesure` FROM `t_MesureVent` ORDER BY DateMesure DESC LIMIT 100");
//execute query
$result = $mysqli->query($query);
//loop through the returned data
$data = array();
foreach ($result as $row) {
$data[] = $row;
}
//free memory associated with result
$result->close();
//close connection
$mysqli->close();
//now print the data
print json_encode($data);
Si vous avez des idées pour m'aider j'en serais reconnaissant, merci d'avance pour vos réponses !
Modifié par NitsuG (11 Mar 2021 - 14:19)