Hello à tous 
Je galère a ajouter Tailwind dans un workflow gulp.
J'obtiens cette erreur lors de la compilation
Gulpfile.js
package.json
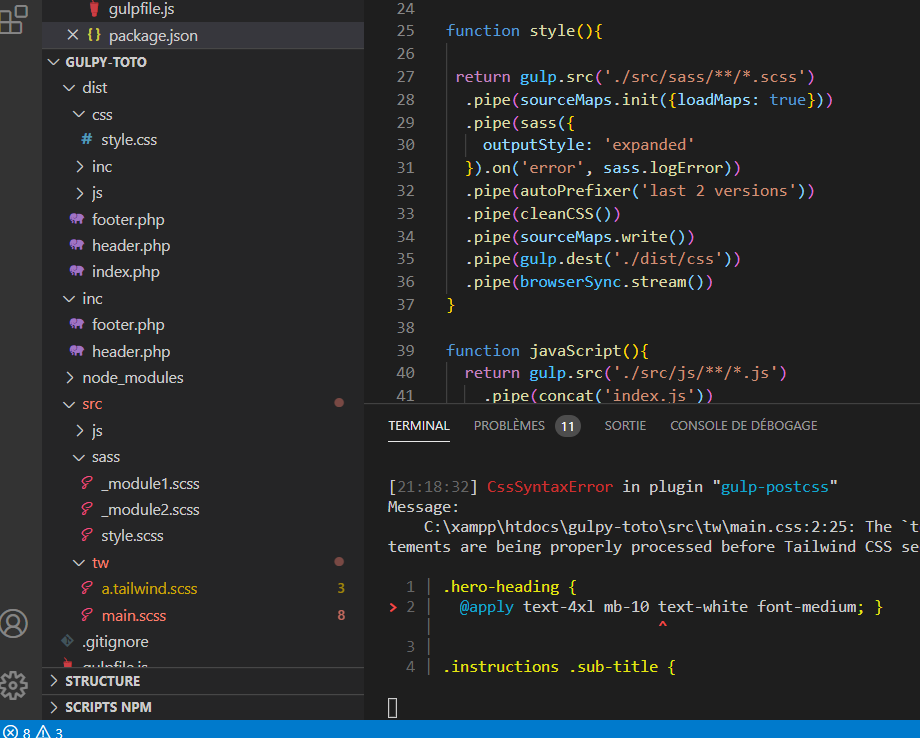
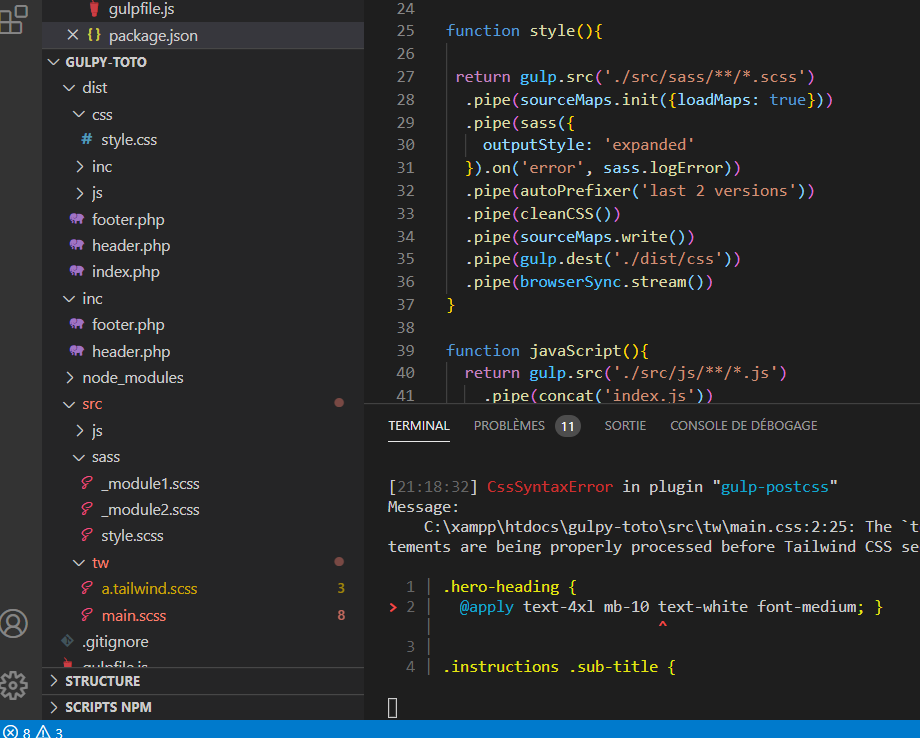
Capture d'écran:

Si quelqu'un pouvait m'aider. J'ai tourné en rond toute la journée et je sens que je suis prêt du but.
Merci !!!!!!!

Je galère a ajouter Tailwind dans un workflow gulp.
J'obtiens cette erreur lors de la compilation
a écrit :
C:\xampp\htdocs\gulpy-toto\src\tw\main.css:2:25: The `text-white` class does not exist. If you're sure that `text-white` exists, make sure that any `@import` statements are being properly processed before Tailwind CSS sees your CSS, as `@apply` can only be used for classes in the same CSS tree.
Gulpfile.js
const gulp = require('gulp');
const sass = require('gulp-sass');
const browserSync = require('browser-sync').create();
const sourceMaps = require('gulp-sourcemaps');
const autoPrefixer = require('gulp-autoprefixer');
const cleanCSS = require('gulp-clean-css');
const concat = require('gulp-concat');
const uglify = require('gulp-uglify');
const changed = require('gulp-changed');
const imageMin = require('gulp-imagemin');
const postcss = require('gulp-postcss');
const purgecss = require('gulp-purgecss');
function tw(){
const tailwindcss = require('tailwindcss');
return gulp.src(`./src/tw/**/*`).pipe(sass().on('error', sass.logError))
.pipe(postcss([
tailwindcss('./tailwind.config.js'),
require('autoprefixer'),
]))
.pipe(concat({ path: 'style-tw.css'}))
.pipe(gulp.dest('./dist/css'));
}
function style(){
return gulp.src('./src/sass/**/*.scss')
.pipe(sourceMaps.init({loadMaps: true}))
.pipe(sass({
outputStyle: 'expanded'
}).on('error', sass.logError))
.pipe(autoPrefixer('last 2 versions'))
.pipe(cleanCSS())
.pipe(sourceMaps.write())
.pipe(gulp.dest('./dist/css'))
.pipe(browserSync.stream())
}
function javaScript(){
return gulp.src('./src/js/**/*.js')
.pipe(concat('index.js'))
.pipe(uglify())
.pipe(gulp.dest('./dist/js/'))
}
function imageMinFunction(){
return gulp.src('./src/images/*')
.pipe(changed('./dist/images/'))
.pipe(imageMin([
imageMin.gifsicle({interlaced: true}),
imageMin.mozjpeg({quality: 75, progressive: true}),
imageMin.optipng({optimizationLevel: 5}),
imageMin.svgo({
plugins: [
{removeViewBox: true},
{cleanupIDs: false}
]
})
]))
.pipe(gulp.dest('./dist/images'))
}
function watch(){
browserSync.init({
open: 'external',
proxy: 'http://localhost/gulpy-toto',
port: 8080
});
gulp.watch('./src/sass/**/*.scss', style);
gulp.watch('./src/tw/**/*.scss', tw);
gulp.watch('./src/images/*', imageMinFunction);
gulp.watch('./**/*.php').on('change', browserSync.reload);
gulp.watch('./src/js/**/*.js', javaScript).on('change', browserSync.reload);
}
exports.style = style;
exports.javaScript = javaScript;
exports.imageMinFunction = imageMinFunction;
exports.watch = watch;
var build = gulp.parallel(watch);
gulp.task('default', build);
package.json
{
"name": "",
"version": "1.0.0",
"description": "starter kit for projects",
"main": "index.php",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"prod": "gulp --production"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^10.2.4",
"browser-sync": "^2.26.7",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^7.0.1",
"gulp-changed": "^4.0.2",
"gulp-clean-css": "^4.3.0",
"gulp-concat": "^2.6.1",
"gulp-imagemin": "^7.1.0",
"gulp-postcss": "^9.0.0",
"gulp-purgecss": "^4.0.0",
"gulp-sass": "^4.1.0",
"gulp-sourcemaps": "^2.6.5",
"gulp-uglify": "^3.0.2",
"gulp-util": "^3.0.8",
"postcss": "^8.2.6",
"tailwindcss": "^2.0.3"
},
"dependencies": {}
}
Capture d'écran:

Si quelqu'un pouvait m'aider. J'ai tourné en rond toute la journée et je sens que je suis prêt du but.
Merci !!!!!!!
