Bonjour,
Voilà je suis novice dans le java. Mes connaissances sont très basique.
J'ai réussit a me bricoler le fichier que le souhaite en picorant quelques codes sur la toile.
Je rencontre un soucis, lorsque j'utilise la case "input" pour filtrer mon tableau.
Les résultats sont bon mais l'affichage non.
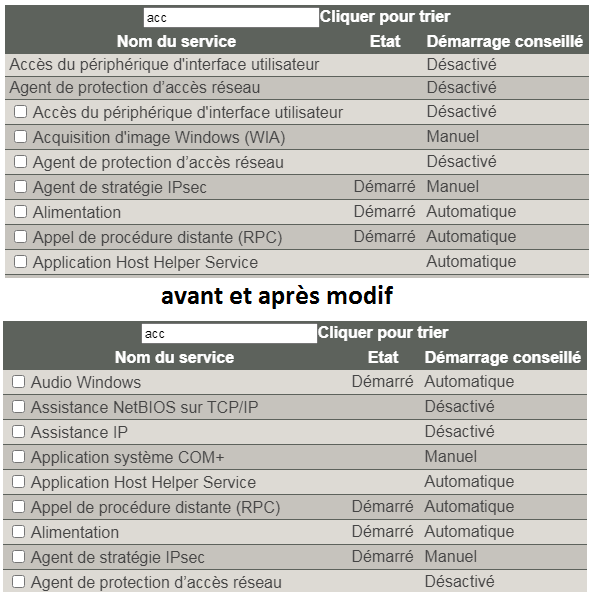
Je souhaite conserver cette alternance de couleur de fond pour chaque ligne mais je n'y arrive pas. Par exemple si je saisie le mot "auto" les couleurs de fond ne sont pas alternées.
Avez-vous une idée ?
Cordialement
Jérôme
Modifié par Jerome87 (11 Jan 2021 - 02:56)
Voilà je suis novice dans le java. Mes connaissances sont très basique.
J'ai réussit a me bricoler le fichier que le souhaite en picorant quelques codes sur la toile.
Je rencontre un soucis, lorsque j'utilise la case "input" pour filtrer mon tableau.
Les résultats sont bon mais l'affichage non.
Je souhaite conserver cette alternance de couleur de fond pour chaque ligne mais je n'y arrive pas. Par exemple si je saisie le mot "auto" les couleurs de fond ne sont pas alternées.
Avez-vous une idée ?
Cordialement
Jérôme
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Services inutiles</title>
<style>
* {font-family: "Fira Sans", sans-serif;}
table {
border-collapse: collapse;
background-color: #5d625c;
margin:auto;
}
th, td {padding: 2px 5px}
thead > tr:nth-child(-n+2) {
color: white;
text-align: center;
background-color: #5d625c;
}
tr:nth-child(odd) {
background-color: #dddad4;
border-bottom:1px solid #5d625c;
color:#444;
}
tr:nth-child(even) {
background-color: #c6c3bd;
border-bottom:1px solid #5d625c;
color:#444;
}
.inpres {background-color: red}
</style>
</head>
<body>
<table class="order-table table tab1">
<thead>
<tr><th colspan="3"><input type="text" class="table-filter" data-table="order-table" placeholder="Item to filter.." />Cliquer pour trier</th></tr>
<tr><th id="a">Nom du service</th><th id="b">Etat</th><th id="c">Démarrage conseillé</th></tr>
</thead>
<tbody id="tbody1">
<tr><td>Accès du périphérique d'interface utilisateur</td><td></td><td>Désactivé</td></tr>
<tr><td>Acquisition d'image Windows (WIA)</td><td></td><td>Manuel</td></tr>
<tr><td>Agent de protection d’accès réseau</td><td></td><td>Désactivé</td></tr>
<tr><td>Agent de stratégie IPsec</td><td>Démarré</td><td>Manuel</td></tr>
<tr><td>Alimentation</td><td>Démarré</td><td>Automatique</td></tr>
<tr><td>Appel de procédure distante (RPC)</td><td>Démarré</td><td>Automatique</td></tr>
<tr><td>Application Host Helper Service</td><td></td><td>Automatique</td></tr>
<tr><td>Application système COM+</td><td></td><td>Manuel</td></tr>
<tr><td>Assistance IP</td><td></td><td>Désactivé</td></tr>
<tr><td>Assistance NetBIOS sur TCP/IP</td><td></td><td>Désactivé</td></tr>
<tr><td>Audio Windows</td><td>Démarré</td><td>Automatique</td></tr>
<tr><td>BranchCache</td><td></td><td>Désactivé</td></tr>
<tr><td>Brillance adaptative</td><td></td><td>Désactivé</td></tr>
<tr><td>Cache de police de Windows Presentation Foundation 3</td><td></td><td>Manuel</td></tr>
<tr><td>Carte à puce</td><td></td><td>Désactivé</td></tr>
<tr><td>Carte de performance WMI</td><td></td><td>Manuel</td></tr>
<tr><td>Centre de sécurité</td><td></td><td>Désactivé</td></tr>
<tr><td>Cliché instantané des volumes</td><td></td><td>Manuel</td></tr>
<tr><td>Client de stratégie de groupe</td><td>Démarré</td><td>Automatique</td></tr>
<tr><td>Client de suivi de lien distribué</td><td></td><td>Désactivé</td></tr>
<tr><td>Client DHCP</td><td>Démarré</td><td>Automatique</td></tr>
<tr><td>Client DNS</td><td>Démarré</td><td>Automatique</td></tr>
<tr><td>Collecteur d’événements de Windows</td><td></td><td>Manuel</td></tr>
<tr><td>Configuration automatique de réseau câblé</td><td></td><td>Manuel</td></tr>
<tr><td>Configuration des services Bureau à distance</td><td></td><td>Désactivé</td></tr>
</tbody>
</table>
</body>
<script>
compare = function(ids, asc){
return function(row1, row2){
tdValue = function(row, ids){
return row.children[ids].textContent;
}
tri = function(v1, v2){
if (v1 !== '' && v2 !== '' && !isNaN(v1) && !isNaN(v2)){return v1 - v2}
else {return v1.toString().localeCompare(v2)}
return v1 !== '' && v2 !== '' && !isNaN(v1) && !isNaN(v2) ? v1 - v2 : v1.toString().localeCompare(v2);
}
return tri(tdValue(asc ? row1 : row2, ids), tdValue(asc ? row2 : row1, ids));
}
}
tbody = document.querySelector('#tbody1');
thx = document.querySelectorAll('#a, #b, #c');
trxb = tbody.querySelectorAll('tr');
thx.forEach(function(th){
th.addEventListener('click', function(){
let classe = Array.from(trxb).sort(compare(Array.from(thx).indexOf(th), this.asc = !this.asc));
classe.forEach(function(tr){
tbody.appendChild(tr)
});
})
});
var compt = tbody.querySelectorAll('tr').length + 1;
for (var i = 1; i < compt; i++) {
ajt = tbody.querySelector('tr:nth-of-type('+i+')').querySelector('td');
ajt.innerHTML="<input type='checkbox'> " + ajt.innerHTML;
}
(function() {
'use strict';
var TableFilter = (function() {
var Arr = Array.prototype;
var input;
function onInputEvent(e) {
input = e.target;
var table1 = document.getElementsByClassName(input.getAttribute('data-table'));
Arr.forEach.call(table1, function(table) {
Arr.forEach.call(table.tBodies, function(tbody) {
Arr.forEach.call(tbody.rows, filter);
});
});
}
function filter(row) {
var text = row.textContent.toLowerCase();
var val = input.value.toLowerCase();
row.style.display = text.indexOf(val) === -1 ? 'none' : 'table-row';
}
return {
init: function() {
var inputs = document.getElementsByClassName('table-filter');
Arr.forEach.call(inputs, function(input) {
input.oninput = onInputEvent;
});
}
};
})();
TableFilter.init();
})();
</script>
</html>Modifié par Jerome87 (11 Jan 2021 - 02:56)


 )
)