Bonjour,
1) Détecter en toutes circonstances si des scrollbars sont visibles est périlleux.
2) Quand on fait un code qui a besoin de déterminer si les scrollbars sont visibles, c'est qu'on est en train de faire n'importe quoi.
3) Le mécanisme de scrollbars dépend des navigateurs. La tendance moderne est qu'elles viennent s'afficher "par dessus" le contenu selon l'action de l'utilisateur (par exemple un movement de doigt sur un track pad ou un écran tactile) voire même qu'elles ne sont jamais affichées, alors que sur les anciens navigateurs, elles venaient s'afficher "dans" le contenu et donc diminuaient l'espace disponible pour le contenu.
Du coup :
- visuellement, les scrollbars peuvent être cachées alors qu'elles sont en fait disponibles.
- elles n'occupent pas d'espace dans l'élément où s'affiche le contenu.
4) Avec les navigateurs modernes, on peut espérer sans certains cas déterminer si des scrollbars sont "disponibles" (c'est à dire qu'il y a quelque chose à scroller, mais pas forcément que les scrollbars sont effectivement visibles : et dans ce cas elles apparaissent éventuellement, mais pas toujours selon les navigateurs, si l'utilisateur essaie de scroller). Par exemple, s'il s'agit des scrollbars pour l'ensemble du document, on peut utiliser :
function hasScrollbars()
{
var e=document.documentElement;
return (e.clientHeight-e.scrollHeight)!==0;
}
Mais évidemment, pour que ça puisse marcher, il faut qu'il y ait quelque chose à scroller, c'est à dire ici que le contenu du document soit plus grand que la taille de la fenêtre.
Pour tester, faire un document avec un texte assez long, mais pas trop long, et faire varier la taille de la fenêtre.
5) Min-exemple complet (le résultat est envoyé dans la console)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
function hasScrollbars()
{
var e=document.documentElement;
return (e.clientHeight-e.scrollHeight)!==0;
}
</script>
</head>
<body>
<h1>Scrollbars</h1>
<button onclick="console.log(hasScrollbars())">
Scrollbars du document
</button>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</body>
</html>
Amicalement,
 Merci parsimonhi, mais ça ne marche pas pour moi.
Merci parsimonhi, mais ça ne marche pas pour moi.



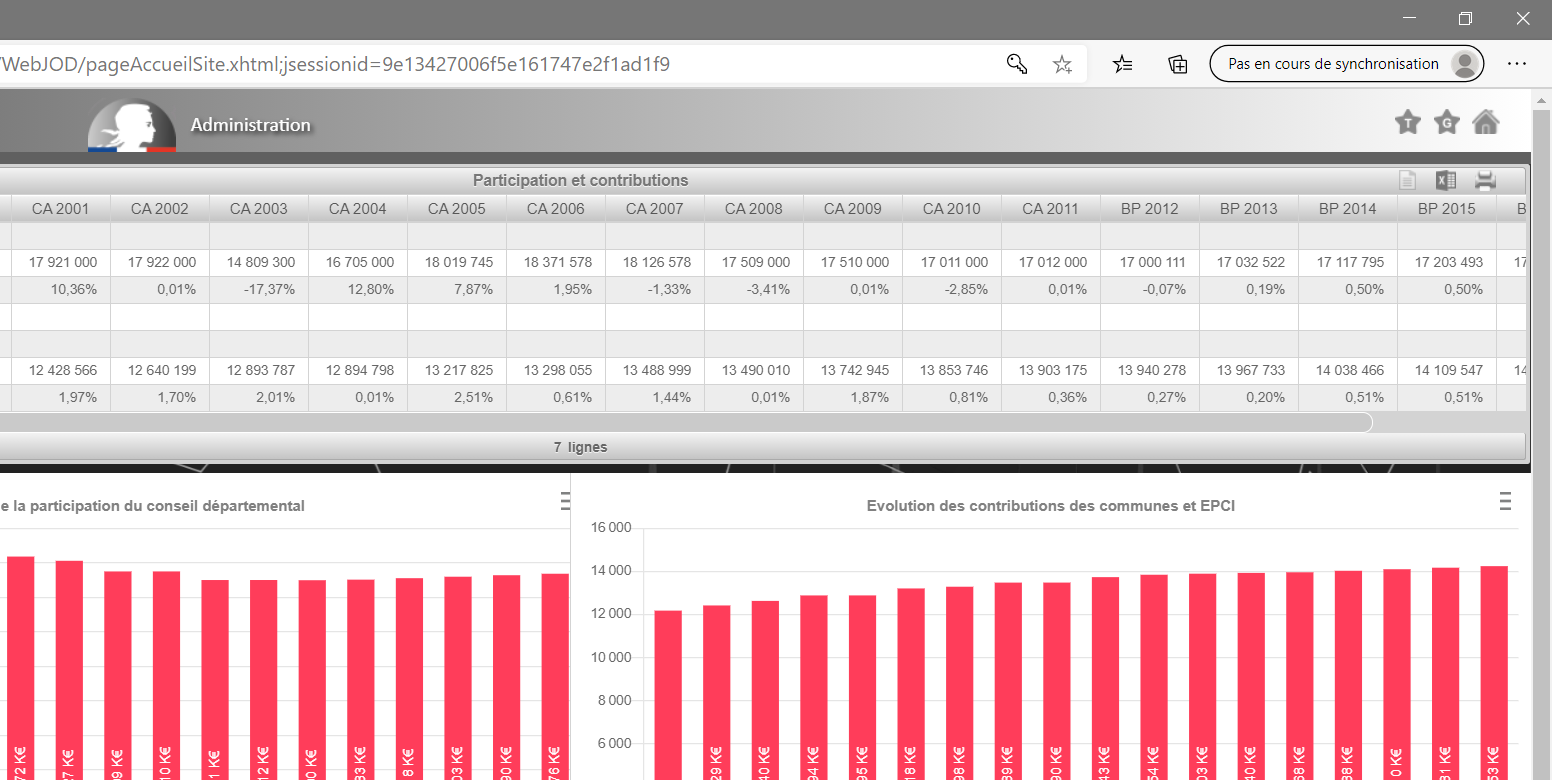
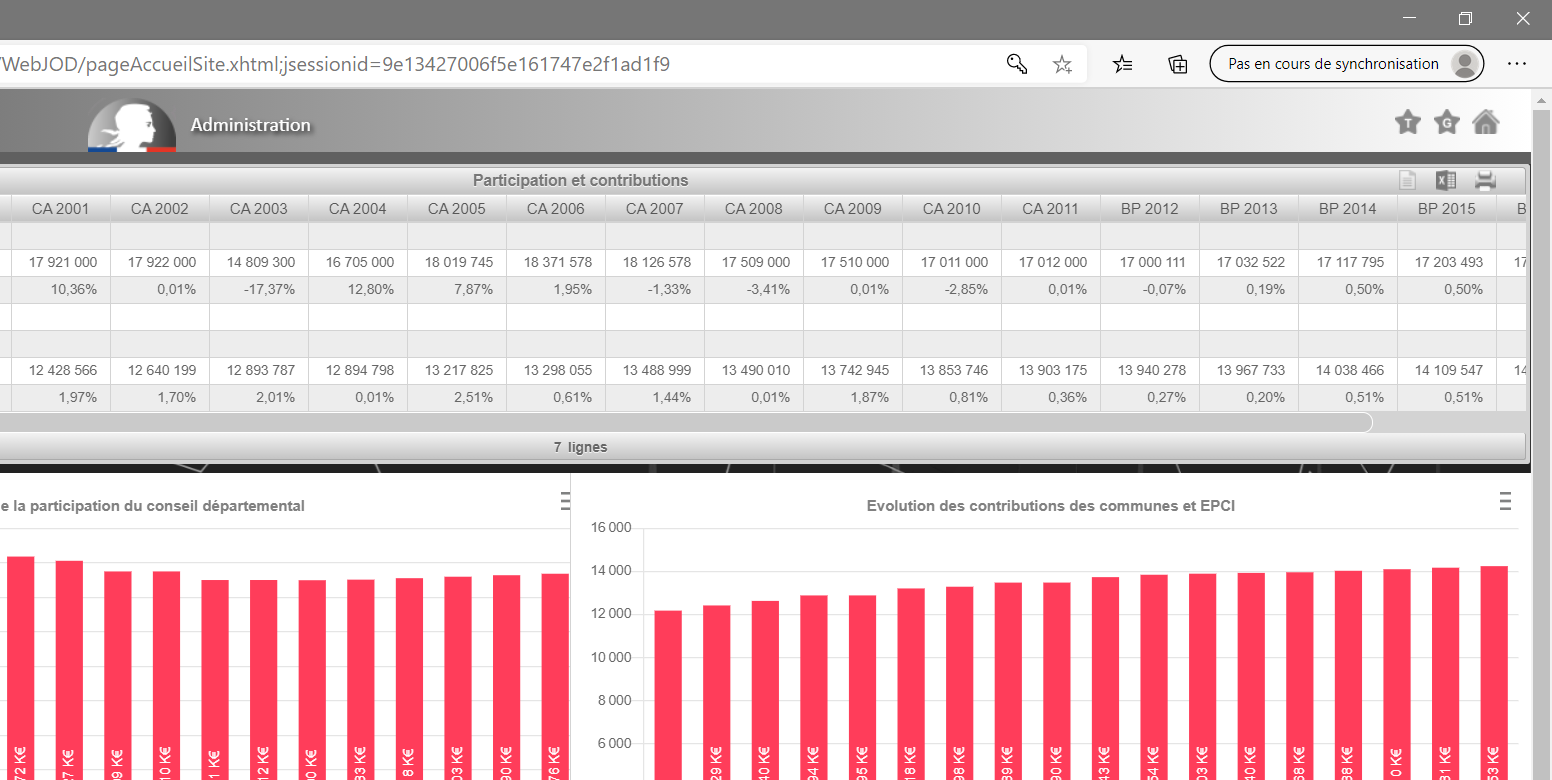
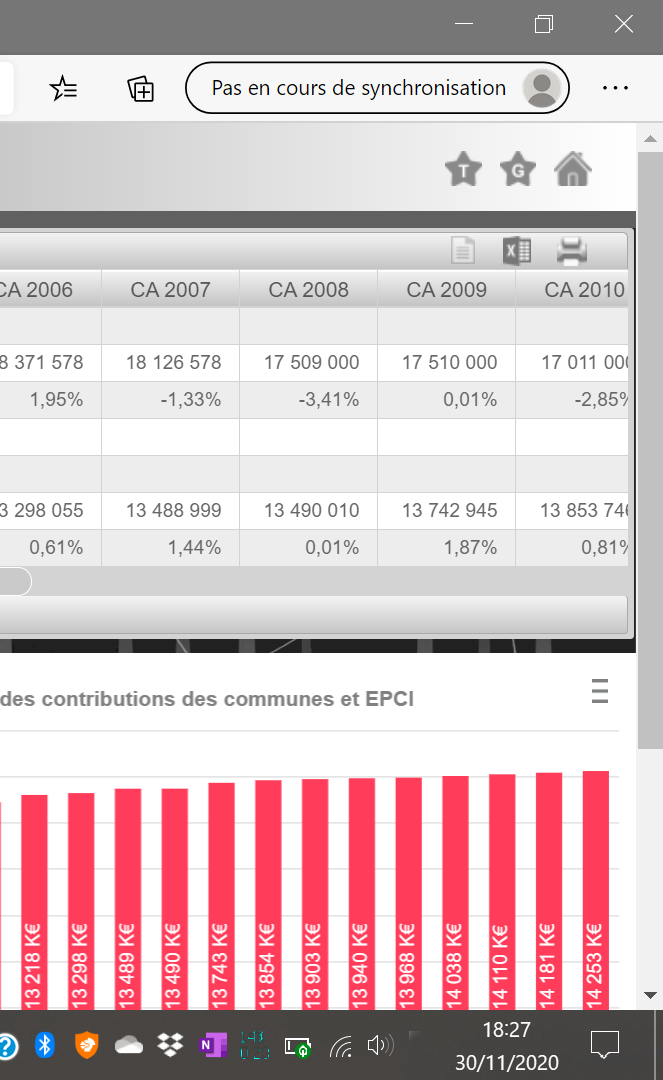
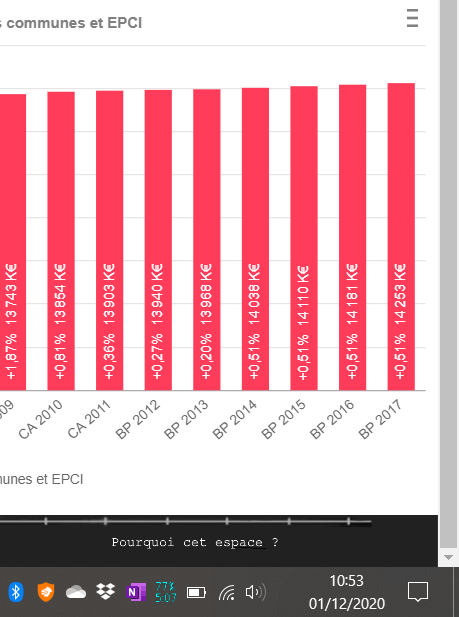
 Voici une copie d'écran. Le bas de la page occupe un espace vide.
Voici une copie d'écran. Le bas de la page occupe un espace vide.