Bonjour,
J'ai beaucoup de mal à intégrer du Javascript sur un code incorporé ( Html ) dans l'outil SharePoint 2013.
Malheureusement l'entreprise ou je travaille laisse très peu d'accès sur l'outil, je dois donc me débrouiller avec une modification classique de page et des Webpart.
Je veux simplement effectuer cette opération :

Une bar Progress avec des buttons "+" et "-"
(trouver sur ce site d'ailleurs, merci !)
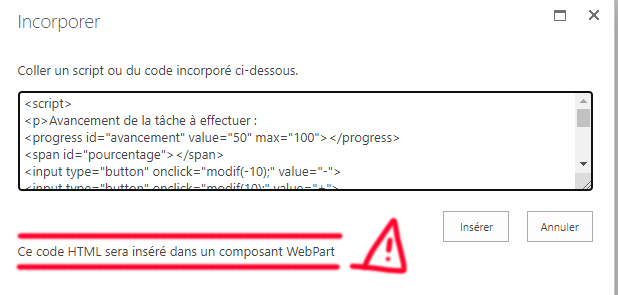
En état, la bar est bien présente ainsi que les boutons. Cependant impossible d'intégrer le JavaScript permettant de modifier la bar...
Si quelqu'un à une piste, qu'il se manifeste
Force et honneur, Avé
J'ai beaucoup de mal à intégrer du Javascript sur un code incorporé ( Html ) dans l'outil SharePoint 2013.
Malheureusement l'entreprise ou je travaille laisse très peu d'accès sur l'outil, je dois donc me débrouiller avec une modification classique de page et des Webpart.
Je veux simplement effectuer cette opération :

Une bar Progress avec des buttons "+" et "-"
(trouver sur ce site d'ailleurs, merci !)
En état, la bar est bien présente ainsi que les boutons. Cependant impossible d'intégrer le JavaScript permettant de modifier la bar...

Si quelqu'un à une piste, qu'il se manifeste

Force et honneur, Avé

 . Je n'ai jamais compris si c'était un blocage technique avec l'architecture en place ou si c'était autre chose, mais je n'ai jamais pu.
. Je n'ai jamais compris si c'était un blocage technique avec l'architecture en place ou si c'était autre chose, mais je n'ai jamais pu.