Bonjour à toutes et tous,
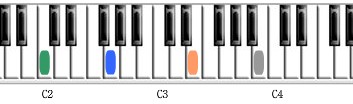
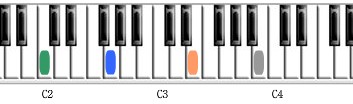
je n'arrive pas à concevoir la copie de cette image en svg/png

en javascript comme les diagrammes guitare de mon précédent post https://forum.alsacreations.com/topic-9-87579-1.html
J'ai une page d'exemple de mon outil en flash ici
http://zik.adonf.free.fr/
Grace à votre forum j'ai pu mettre en place une solution pour guitare 6, 5, 4 cordes et cet outil devient encore plus puissant puisqu'il est aussi accessible sur smartphone!
Voilà, je ne sais pas du tout par où commencer pour reproduire cet outil.
Merci d'avance pour l’intérêt que vous porterez à mon message.
Musicalement,
Franck
https://www.zikadonf.fr/diagrammes-guitare/
https://www.zikadonf.fr/diagrammes-basse-4/
https://www.zikadonf.fr/diagrammes-basse-5/
Modifié par zikaman (20 Oct 2020 - 09:56)
je n'arrive pas à concevoir la copie de cette image en svg/png

en javascript comme les diagrammes guitare de mon précédent post https://forum.alsacreations.com/topic-9-87579-1.html
J'ai une page d'exemple de mon outil en flash ici
http://zik.adonf.free.fr/
Grace à votre forum j'ai pu mettre en place une solution pour guitare 6, 5, 4 cordes et cet outil devient encore plus puissant puisqu'il est aussi accessible sur smartphone!
Voilà, je ne sais pas du tout par où commencer pour reproduire cet outil.
Merci d'avance pour l’intérêt que vous porterez à mon message.
Musicalement,
Franck
https://www.zikadonf.fr/diagrammes-guitare/
https://www.zikadonf.fr/diagrammes-basse-4/
https://www.zikadonf.fr/diagrammes-basse-5/
Modifié par zikaman (20 Oct 2020 - 09:56)
 ). Dans le code, ça a consisté à ajouter un facteur r=2 dans les fonctions svgToDataURL() et doPng(). Le même genre de modifications peut être fait pour les versions guitare.
). Dans le code, ça a consisté à ajouter un facteur r=2 dans les fonctions svgToDataURL() et doPng(). Le même genre de modifications peut être fait pour les versions guitare.
