Bonjour,
Sur WordPress, j'aimerai déplacer l'image du widget "Articles Récents" dans le lien.
Voici comment le HTML se présente :
Du coup, j'essaye de procéder comme ça :
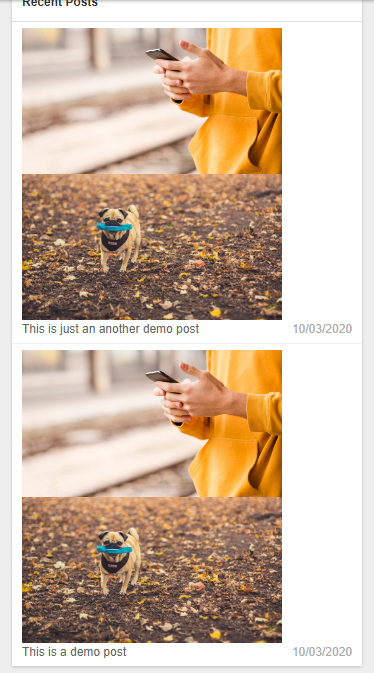
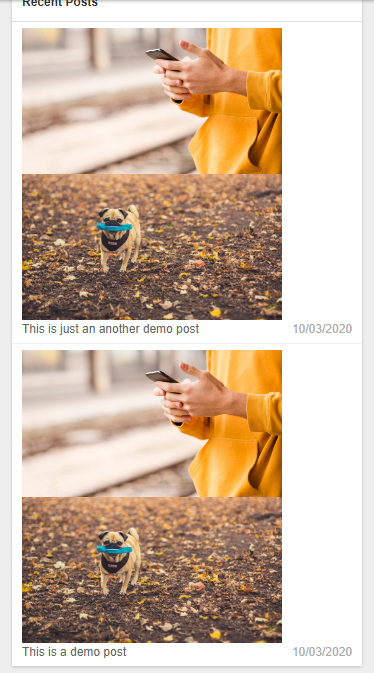
Sauf que chaque image est dupliqué dans toutes les lignes (voir screenshot).
Je trouve pas mon erreur, si quelqu'un peut me venir en aide.
Je vous remercie.

Modifié par o2xigen (04 Oct 2020 - 11:36)
Sur WordPress, j'aimerai déplacer l'image du widget "Articles Récents" dans le lien.
Voici comment le HTML se présente :
<ul>
<li>
<img>
<a href="#">Titre</a>
</li>
<li>
<img>
<a href="#">Titre</a>
</li>
</ul>
Du coup, j'essaye de procéder comme ça :
$(function(){
$(".widget_recent_entries li img").each(function() {
$(this).prependTo('.widget_recent_entries li a');
});
});
Sauf que chaque image est dupliqué dans toutes les lignes (voir screenshot).
Je trouve pas mon erreur, si quelqu'un peut me venir en aide.
Je vous remercie.

Modifié par o2xigen (04 Oct 2020 - 11:36)
 J'ai été trop lent !
J'ai été trop lent ! 