Oui voilà, je pense que c'est vers ce chemin que se dirige notre ami

.
C'est pour ça que sur mon codepen proposé en exemple j'utilise un input pour choisir l'importe quelle ville, ça évite d'avoir une page pleine de bouton

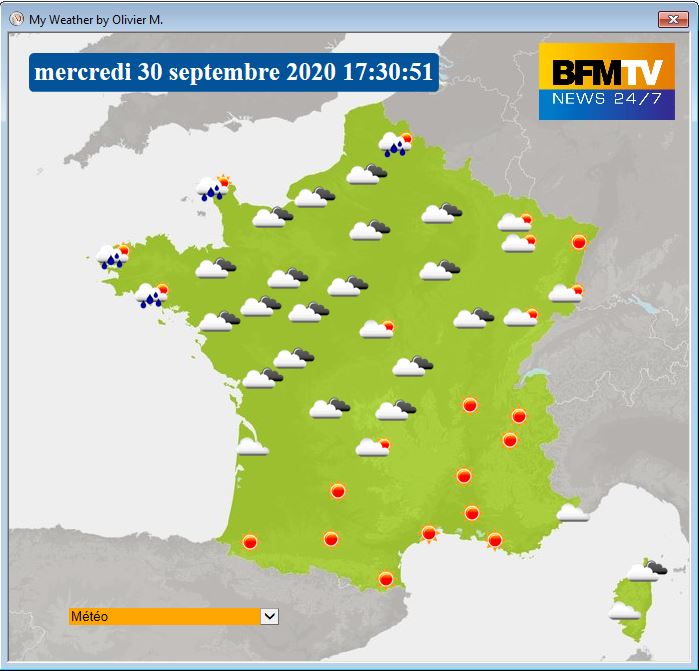
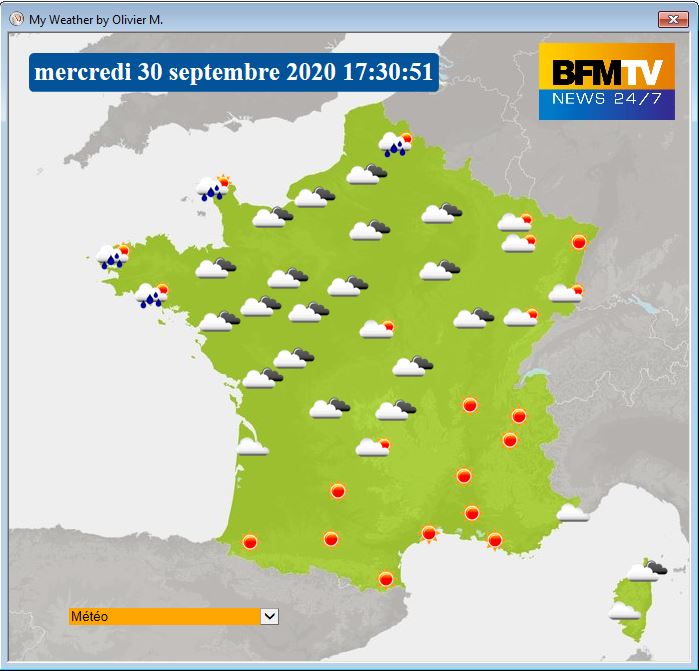
Sur ce principe j'avais fait une page météo en direct en simple HTA

(fichier à nommer en .HTA)

<!DOCTYPE html>
<html>
<head>
<meta http-equiv='refresh' content='300'; url='Weather.hta'>
<meta http-equiv="X-UA-Compatible" content="IE=9">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Weather by Stryk.</title>
<script>
// PURE JS - NO LIBRARY REQUIRED
window.resizeTo(700, 670);
window.onload=function(){
DisplayTime();
setInterval(DisplayTime,1000);
} // END FUNCTION
function DisplayTime(){
lD = new Date(),
document.getElementById("thistime").innerHTML = lD.toLocaleString();
} // END FUNCTION
document.addEventListener('DOMContentLoaded', function(){
var ThisSelect = 'icon';
InitMap(ThisSelect);
}); // END DOCUMENT READY FUNCTION
function InitMap(ThisSelect){
var CityList = [
['paris', 360, 201],
['amiens', 357, 145],
['brest', 105, 225],
['metz', 505, 193],
['toulouse', 322, 509],
['marseille', 486, 510],
['lille', 388, 113],
['rouen', 305, 168],
['caen', 263, 188],
['rennes', 206, 239],
['nantes', 210, 292],
['bordeaux', 243, 419],
['pau', 241, 512],
['perpignan', 377, 549],
['montpellier', 420, 503],
['nice', 564, 485],
['reims', 432, 184],
['angers', 251, 277],
['poitiers', 284, 329],
['limoges', 320, 379],
['avignon', 463, 483],
['grenoble', 501, 410],
['orleans', 338, 257],
['tours', 299, 283],
['nancy', 509, 214],
['dijon', 464, 289],
['lyon', 461, 375],
['strasbourg', 570, 212],
['mulhouse', 556, 264],
['besancon', 511, 288],
['bastia', 637, 542],
['ajaccio', 615, 583],
['bourges', 367, 300],
['cahors', 329, 461],
['clermont-ferrand', 386, 381],
['chambery', 510, 386],
['le mans', 278, 249],
['aurillac', 363, 418],
['montelimar', 455, 446],
['troyes', 430, 241],
['moulins', 403, 337],
['cherbourg', 205, 157],
['lorient', 144, 264],
['niort', 253, 349]
]; // END ARRAY
for ( var IndexCity in CityList ){
if (CityList[IndexCity][0]){
createElement(CityList[IndexCity][0]);
InitPositionElement(CityList[IndexCity][0], CityList[IndexCity][1], CityList[IndexCity][2]);
GetActualWeatherInfo(CityList[IndexCity][0], ThisSelect);
} // END IF
} // END FOR
} // END FUNCTION
function createElement(ThisId){
var NewDiv = document.createElement("div");
NewDiv.id = ThisId;
NewDiv.className = 'city';
document.body.appendChild(NewDiv);
} // END FUNCTION
function InitPositionElement(ThisCity, ThisLeft, ThisTop){
if (ThisCity){
ThisElement = document.getElementById(ThisCity);
ThisElement.style.left = ThisLeft + 'px';
ThisElement.style.top = ThisTop + 'px';
} // END IF
} // END FUNCTION
// ex
// https://api.openweathermap.org/data/2.5/weather?q=paris, FR&appid=cb1ff1bb13abb1825268598fb2b06b52
function GetActualWeatherInfo(ThisCity, ThisSelect){
var appid = 'cb1ff1bb13abb1825268598fb2b06b52';
var url = 'https://api.openweathermap.org/data/2.5/weather?q='+ThisCity+',FR&appid='+appid;
var xhr = new XMLHttpRequest();
xhr.open("GET", url, true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200){
var Response = JSON.parse(this.responseText);
var ThisTemp = Math.round(Response.main.temp - 273) + '°';
var ThisIcon = 'http://openweathermap.org/img/w/' + Response.weather[0].icon + '.png';
var ThisPressure = Response.main.pressure;
var ThisHumidity = Response.main.humidity + '%';
var ThisWindSpeed = Math.round(Response.wind.speed * 3.6) + 'km/h';
if ( ThisSelect == 'icon' ){ document.getElementById(ThisCity).innerHTML = '<img class="icon" src="' + ThisIcon + '"></img>'; }
if ( ThisSelect == 'temp' ){ document.getElementById(ThisCity).innerHTML = ThisTemp; }
if ( ThisSelect == 'pressure' ){ document.getElementById(ThisCity).innerHTML = ThisPressure; }
if ( ThisSelect == 'humidity' ){ document.getElementById(ThisCity).innerHTML = ThisHumidity; }
if ( ThisSelect == 'speed' ){ document.getElementById(ThisCity).innerHTML = ThisWindSpeed; }
if ( ThisSelect == 'name' ){ document.getElementById(ThisCity).innerHTML = ThisCity; }
RepositionElement(ThisCity);
} //END IF
}; // END XHR FUNCTION
} // END FUNCTION
function RepositionElement(ThisElementName){
var ThisElement = document.getElementById(ThisElementName);
var ThisWidth = ThisElement.clientWidth;
var ThisHeight = ThisElement.clientHeight;
var ThisLeft = ThisElement.offsetLeft;
var ThisTop = ThisElement.offsetTop;
var ThisNewLeft = ThisLeft - ( ThisWidth / 2 );
var ThisNewTop = ThisTop - ( ThisHeight / 2 );
ThisElement.style.left = ThisNewLeft + 'px';
ThisElement.style.top = ThisNewTop + 'px';
} // END FUNCTION
</script>
<HTA:APPLICATION
SINGLEINSTANCE = "Yes"
MAXIMIZEBUTTON = "No"
MINIMIZEBUTTON = "No"
SHOWINTASKBAR = "Yes"
ICON = "resmon.exe"
BORDER = "Thin"
BORDERSTYLE = "Complex"
SCROLL="No"
>
</head>
<body>
<style>
body {margin: 0px; padding: 0px}
.city, #select, #logo, #thistime {position: fixed; z-index:2; text-align: center}
#logo {width: 20%; height: auto; top: 10px; left: 530px}
#thistime { padding: 5px; border-radius: 5px; background-color: #02539A; color: white; font-size: 25px; top: 20px; left: 20px}
div {font-weight: bold}
#select {top: 575px; left: 60px; border: none; background-color: orange}
</style>
<img src="http://img110.xooimage.com/files/f/8/8/mapfr-55e6ccf.png"/>
<img id="logo" src="https://www.ojim.fr/wp-content/uploads/2015/06/bfmtv-1.jpg"/>
<select id="select" onchange="InitMap(this.value);">
<option value="icon" selected>Météo</option>
<option value="temp">Température (celcius)</option>
<option value="pressure">Pression atmosphérique (mbar)</option>
<option value="humidity">Humidité</option>
<option value="speed">Vitesse du vent</option>
<option value="name">Villes</option>
</select>
<div id="thistime"></div>
</body>
</html>
 !
!  !
! 

 .
.

 ! Je vais garder le lien !
! Je vais garder le lien !