 Bonjour !
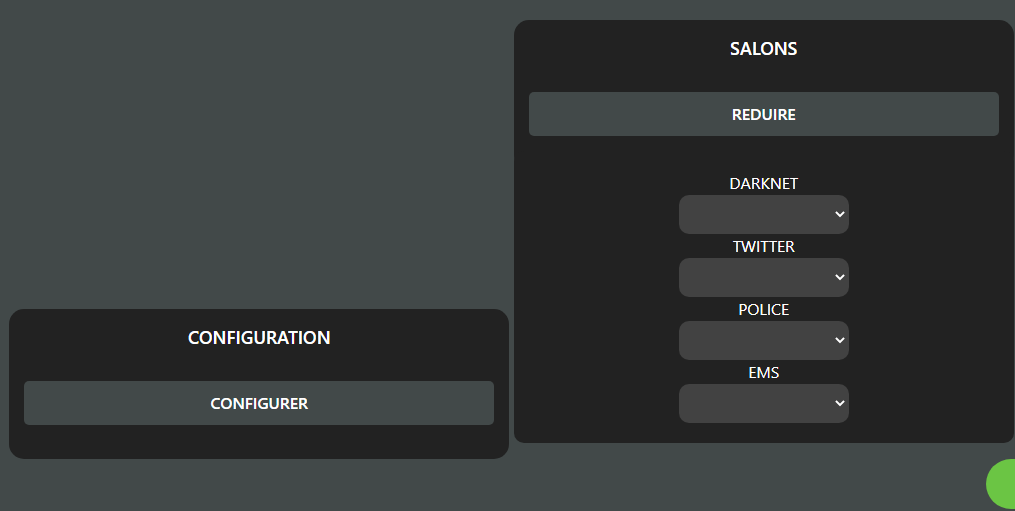
Bonjour !Voila la situation, j'ais créé un panel qui coulisse vers le bas grâce a du js et du css, tout fonctionne, le souci c'est que je voudrais en faire plusieurs, cela fonctionne mais des que j'en déplie un, l'autre descends vers la bas comme montré dans l'image ci-dessous.
Je vous mets ci-dessous le code interessant.
HTML:
<!--1er panel-->
<section class="ligne2">
<div class="container">
<h1 id="titrepanel">CONFIGURATION</h1>
<div class="quote-container">
<a href="#" class="quote-button">CONFIGURER</a>
<div class="elements-panel">
<p>PREFIX</p>
<input name="prefix" value="<%= settings.prefix %>" type="text" placeholder="Préfix" class="inputpre">
<p>LOGS</p>
<select name="channelTest" class="selectsalon">
<% let channelsText = guild.channels.cache.filter(channel => channel.type == 'text');
channelsText.forEach(channel => { %>
<option value="<%= channel.id %>">#<%= channel.name %></option>
<% }) %>
</select>
</div>
</div>
</div>
<!--2e panel-->
<div class="container">
<h1 id="titrepanel">TEST</h1>
<div class="quote-container">
<a href="#" class="quote-button2">CONFIGURER</a>
<div class="elements-panel2">
<p>TEST1</p>
<select name="salonlogs" class="selectsalon"></select>
<p>TEST2</p>
<select name="salontwitter" class="selectsalon">
</select>
<p>TEST3</p>
<select name="salonpolice" class="selectsalon"></select>
<p>TEST4</p>
<select name="salonems" class="selectsalon"></select>
</div>
</div>
</div>
</section>CSS :
.ligne2{text-align: center;}
.container{
background: #222;margin:0;padding:0px;margin-top: 0%;margin-left: 0;
width: 500px;height: 150px;text-align: center;display: inline-block;border-radius: 15px;}
#titrepanel{padding: 15px;font-weight: 600;font-size: large;}
.quote-button ,.quote-button2{display: block;background-color: #424949;
border: none;border-radius: 5px;color: white;font-weight: 500;
padding: 10px;margin:15px;
transition: 0.5s all ease;}
.quote-button:hover ,.quote-button2:hover{background:#363636;color: white;}
.quote-container .elements-panel ,.quote-container .elements-panel2{
display: none;
padding: 20px;
margin-top: 0;
width: 500px;
background-color: #222;
border-radius: 10px;
}
.elements-panel p{
margin: 10px;font-weight: 600;
}JS :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript">
(function(){
var quoteButton = $('.quote-button'),
elements = $('.elements-panel');
quoteButton.on('click', function(e) {
e.preventDefault();
var quoteButtonText = quoteButton.text();
elements.slideToggle(200, function(){
quoteButtonText == "CONFIGURER" ? quoteButton.text("REDUIRE") : quoteButton.text("CONFIGURER");
});
});
})();
</script>
<script type="text/javascript">
(function(){
var quoteButton = $('.quote-button2'),
elements = $('.elements-panel2');
quoteButton.on('click', function(e) {
e.preventDefault();
var quoteButtonText = quoteButton.text();
elements.slideToggle(200, function(){
quoteButtonText == "CONFIGURER" ? quoteButton.text("REDUIRE") : quoteButton.text("CONFIGURER");
});
});
})();
</script>Je n'arrive pas a savoir quoi faire ^^
Merci a toutes les réponses !
Ander
Modifié par AnderCSS (15 Aug 2020 - 13:45)